
Viz Artist User Guide
Version 3.14 | Published October 30, 2020 ©
Text FX Plus Plus

The Text FX Plus Plus plug-in allows you to set a number of effects on a text string.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> TextFX
Text FX Plus Plus Properties

-
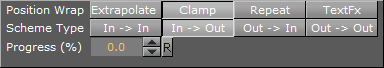
Position Wrap
-
Extrapolate: Above 100% or below 0% of Path Position continues the direction of the spline.
-
Clamp: Stops the string on the spline endpoints.
-
Repeat: Causes the string to move to the other spline endpoint as soon as it moves over the endpoint.
-
TextFx: Positions characters by the relative spline of each character using the common TextFx parameters.
-
-
Scheme Type: Defines how the text looks at 0% and 100% progress.
-
In -> In: at 0% first character is at the beginning of the spline, at 100% last character is at the end of the spline.
-
In -> Out: at 0% first character is at the beginning of the spline, at 100% first character is at the end of the spline.
-
Out -> In: at 0% last character is at the beginning of the spline, at 100% first character is at the end of the spline.
-
Out -> Out: at 0% last character is at the beginning of the spline, at 100% last character is at the end of the spline.
-
-
Progress (%): Animates the progress of the effect(s).

-
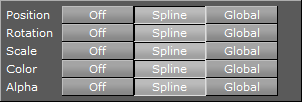
Position: Positions the characters using the spline as a position axis.
-
Rotation: Rotates the characters using the spline as a rotation axis.
-
Scale: Scales the character’s X, Y and Z-axis using the spline as a scaling graph.
-
Color: Applies Color Change on character.
-
Alpha: Applies Alpha on the characters using the spline as a alpha graph.

-
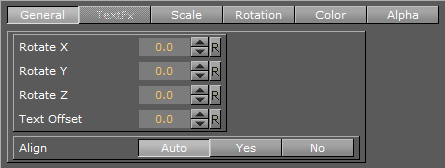
General: Enables rotation, offset and align properties.
-
Rotate X/Y/Z: Adds extra Rotation to each character.
-
Text Offset: Sets the text offset.
-
Align: Rotates the characters to follow the spline movements.
-
-
TextFX: See Common Text FX Properties.
-
Direction: Sets the direction of the text effect sequence. Normal starts with the first character (e.g. left). Opposite starts with the last character (e.g. right). Random uses a random order (see Random Seed). Static means that all characters are processed at the same time. Wave starts with the first character, animates the effect from 0 to 100% and then down again to 0%. Center starts the effect from the center of the text. 2 Center starts the effect at the same time from the beginning and the end of the text. They meet at the center.
-
-
Scale: Defines the scale graph to apply on the characters for each axis.
-
Rotation: Defines the rotation effect to apply on the characters for each axis.
-
Color: Defines the color gradient effect to apply on the characters.
-
Alpha: Defines the alpha effect to apply on the characters.
See Also