The MtNavigator plug-in controls the Viz World Navigator plug-in.
The MtNavigator plug-in allows MultiTouch free navigation over a map generated by the Curious World Maps plug-ins. Currently it only supports the ‘Flat’ map model, and not the globe or other 3D models. It sends commands to the Navigator plug-in to change the position and distance of the map based on MultiTouch input.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> MultiTouchComp
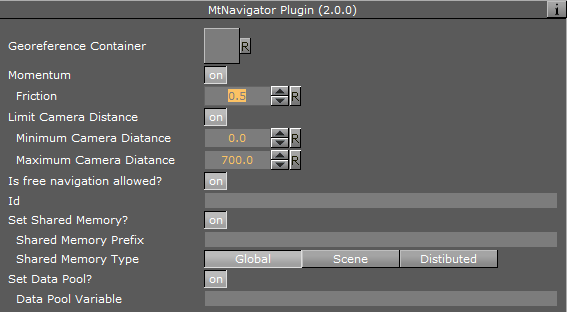
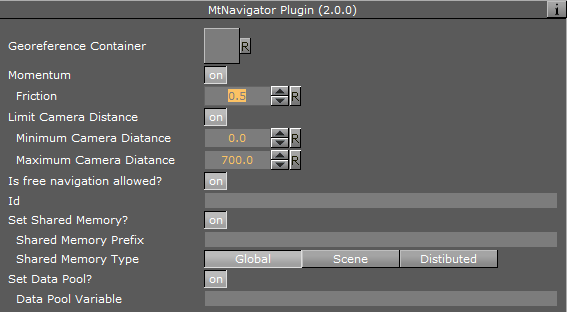
MtNavigator Configuration

-
Georeference Container: Specifies the container which owns the Navigator plug-in.
-
Momentum: Enables movement or rotation with momentum after the object is released.
-
Limit Camera Distance: Limits the maximum and minimum camera distance.
-
Is free navigation allowed: Activates or deactivates navigation.
-
Id: Gives additional context in the handler script, specify a string that identifies any notifications dispatched by this plug-in. This is often included as an argument for the event so a common script may handle events from a number of plug-ins.
-
Set Shared Memory: Enables shared memory to be updated for the plug-in notifications when set to On.
-
Shared Memory Prefix: This sets a ‘prefix name’ to be prepended to the shared memory variables maintained by the plug-ins notifications. For plug-ins that maintain multiple fields each field name has the prefix prepended to it followed by a dot (.) so as to mimic member access to an object (i.e. if the prefix is Obj the fields field1 and field2 would be identified with the strings Obj.field1 and Obj.field2. The shared memory field Obj is also maintained and is simply an integer that is modified every time any of its subfields is updated).
-
Shared Memory Type: Selects the shared memory area to update. Click either Global, Scene, or Distributed.
-
Set Data Pool: Shows ‘you wish’ plug-in notifications to set a Data Pool variable.
Events and Notifications
The events dispatched by MtNavigator are:
OnNavGrab (when navigable object is ‘grabbed’):
sub OnNavGrab (HitContainer as String, Id as String, Offset as Vertex, Distance as Double, plug-inContainer as String)
end sub
sub OnNavGrabUpdate (HitContainer as String, Id as String, Offset as Vertex, Distance as Double, plug-inContainer as String)
end sub
The Shared Memory Field names updated are:
-
HitContainer: The name of the container that was ‘hit’
-
Id: The user ID string entered in the notification interface
-
Offset: The current lon/lat position in the Navigator
-
Distance: The current distance in the Navigator
-
plug-inContainer: The name of the container this plug-in is attached to
-
Active: Set to 1 if ‘grabbed’, 0 if ‘released’
The updated Data Pool structure is:
-
MtNavigator:
-
string Id
-
string HitContainer
-
string Offset
-
string Scale
-
string plug-inContainer
-
string Active
Basic Scene Design
Follow these steps to create a minimal scene which uses the MtNavigator plug-in:
-
Add to a new container named Nav to a GeoImage plug-in and set:
-
Set Use Base Map to Off.
-
Set Map Size to 700.0.
-
Add the CWMClient plug-in to the container Nav.
-
Add the Navigator plug-in to the container Nav.
-
Add MTNavigator to the container Nav and set Nav as Georeference Container.
-
Add the NavFinder plug-in to the container Nav and select Map-Start as Hop Point.
-
Add a new container Atlas as child of Nav and add the Atlas plug-in to it.

![]()