
Viz Artist User Guide
Version 3.14 | Published October 30, 2020 ©
Create an Over the Shoulder Scene
An Over the Shoulder (OTS) graphic is a graphic which is placed over the shoulder of, for example, the news anchor, and can show on the left or right side of the screen. An OTS graphic can be used to highlight a story with a large image and a headline, and sometimes a sub-headline.
This section contains information on the following procedures, which when completed in sequence create an OTS Scene:
To Create a Scene
Create a new scene and save it as OTS.
To Add an Image and Basic Geometries
-
Open the OTS scene.

-
Add a Rectangle geometry to the Scene Tree.
-
Add an image (for example, a headshot) to the Rectangle container.
-
Rename the Rectangle container to Image.
-
Add a Cube geometry to the scene. Place it above the Image container.
-
Open the Cube plug-in editor and do the following:
-
Set Center Y to Bottom.
-
Adjust the Size X value to fit the width of the image.
-
Adjust the Size Y value to e.g. 10.0.
-
Adjust the Size Z value to e.g. 1.0.
-
-
Copy the Cube container. Place it below the original Cube container.
-
Press CTRL + C then CTRL + V to place a copy below the original container.
-
Press CTRL + Left mouse button to drag and drop a copy to a new location.
-
-
In the transformation editor of the Cube container, set Center Y to Top.
-
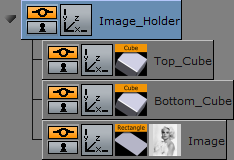
Rename the Cube containers to Top_Cube and Bottom_Cube.
-
Open the transformation editor of each Cube container and move the position of the Cubes. Place one above and the other below the image.

-
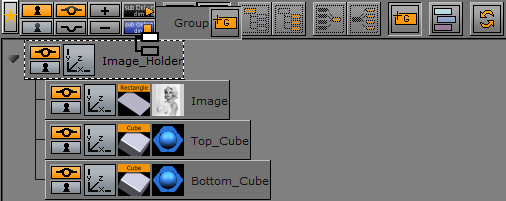
Group all containers under a new root container:
-
Select all containers and click the Group button, or
-
Select all containers and press CTRL + G (when Caps Lock is disabled).
-
-
Rename the new group container to Image_Holder.
-
Save the scene.
Note: Geometries can also be scaled with the container’s transformation editor. But this has an effect on the its proportions when, for example, beveled edges are added.
To Add Materials
-
Open the OTS scene.
-
Expand the Image_Holder container.
-
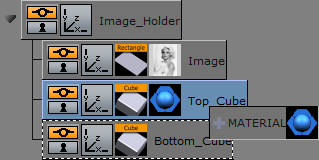
Right-click the Top_Cube container and select Add Material from the context-menu.
-
Open the Material Editor and define a color (e.g. blue or red).
-
Copy the Material onto the Bottom_Cube container:
-
Drag the Material from one container to the other, or
-
Right-click the Material and from the context menu select Copy MATERIAL and then Paste MATERIAL onto the receiving container.

-
-
Save the scene.
To Scale Geometries and Place Them in Z Space
-
Open the OTS scene.

-
Add a new group container. Place it above the Image_Holder container:
-
Select the Image_Holder container and press CTRL + INSERT, or
-
Drag the New Group button to the Image_Holder container.
-
-
Rename the New Group container to Body.
-
Add a Wall geometry to the scene. Place it as a sub-container of the Body container.
-
Rename the new container to Wall.
-
Open the Wall editor (not the transformation editor) and do the following:
-
Set the Center option to Center.
-
Adjust the Height value to 540 (for example).
-
Adjust the Width value to 75 (for example).

-
-
Group the Body and Image_Holder containers under a new container:
-
Select the Body and Image_Holder containers and click the New Group button, or
-
Select the Body and Image_Holder containers and press CTRL + G (when Caps Lock is disabled).
-
-
Rename the new group container to Main.
-
Copy the Material from one of the Cube containers to the Wall container.
-
Open the Body container transformation editor.
-
Adjust the Position Z value to -30.0 (This avoids potential conflicts with the geometries in the Image_Holder container).
-
Save the scene.
Note: If the position and/or scaling of the Wall geometry need to be adjusted, make sure to adjust those values on the Body container, as this keeps future additions to the container aligned.
To Add Text
-
Open the OTS scene.
-
Add a New Group container. Place it below the Image_Holder container.
-
Rename the New Group container to Text_Holder.
-
Add a Font to the scene. Place it as a sub-container of the Text_Holder container.
-
Copy the Font container. Place it below the first Font container.
-
Rename the Font containers to headline and sub-headline.
-
Open the Text Editor of both containers and do the following:
-
Enter some text (e.g. headline, sub-headline).
-
Set the Orientation option to Center.
-
-
Open the transformation editor of the headline and sub-headline containers and do the following:
-
Scale and position the containers to fit each other.
-
-
Add a Rectangle geometry to the scene. Place it above the Font containers and rename it to Text_Rectangle.
-
Open the transformation editor of the Text_Rectangle container and do the following:
-
Adjust the Position Y value. Center the rectangle between the text objects.
-
Enable single (S) Scaling.
-
Adjust the Scaling X value to equal the width of the image.
-
Adjust the Scaling Y value to 0.1 (for example).
-
-
Copy the Material from one of the Cube containers to the Text_Rectangle container.
-
Open the transformation editor of the Text_Holder container and do the following:
-
Adjust the Position Y value to equal the Image_Holder objects.
-
Adjust the Scaling (Locked) if needed.
-
-
Save the scene.
Note: If the position and/or scaling of the font containers need to be adjusted, make sure to adjust those values on the Text_Holder container, as that keeps future additions to the container aligned.
To Add Gradients
There are several ways to add gradients or ramps. The example below details a very simple way, which uses a gradient image with alpha.
-
Open the OTS scene.
-
Open the Text_Holder container.
-
Add a gradient image to the Text_Rectangle container.
-
Open the transformation editor of the Text_Rectangle container.
-
Adjust the Scaling values to make the rectangle equal the intended width of the text.
-
Save the scene.
Note: If the PixelFX pxGradient plug-in is used there are more parameters that can be animated. Gradients from other design tools do not need to be imported.
To Add Background items
This procedure details how to add a background image.
-
Open the OTS scene.

-
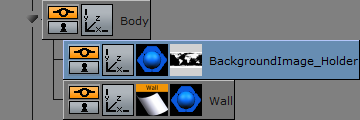
Add a New Group container. Place it as a sub-container of the Body container.
-
Rename the New Group container to BackgroundImage_Holder.
-
Add an alpha image to the BackgroundImage_Holder container (for example, a map of the world).
-
Copy the Material from the Wall container to the BackgroundImage_Holder container.
-
Open the transformation editor of the BackgroundImage_Holder container and do the following:
-
Adjust the Scaling values as required.
-
Adjust the Position Z value (for example, 2.0) so that it shows in front of the Wall object.
-
-
Save the scene.
Note: If the position and/or scaling of the background items as a group need to be adjusted, make sure to adjust those values on the Body container, as that keeps future additions to the container aligned.
To Add Flares
This procedure details how to make the designs look more dynamic by the addition of items such as flares. A flare is basically an alpha image.
-
Open the OTS scene.

-
Add a New Group container. Place it below the Body container.
-
Rename the New Group container to Flares.
-
Add a New Group container. Place it as a sub-container of the Flares container.
-
Rename the New Group container to Flare_Holder.
-
Add a flare image (with alpha) to the Flare_Holder container.
-
Copy the Material from the Wall container to the Flare_Holder container.
-
Open the transformation editor of the Flare_Holder container.
-
Adjust the Scale, Rotation and Position of the flare so that it makes the intended effect on the object it is applied to.
-
Add the Expert plug-in to the Flare_Holder container.
-
Open the Expert plug-in editor.
-
Set Render Mode to Add. The source color is now added to the target color.
-
Save the scene.
Note: If more than one flare is required repeat the process, or copy the Flare_Holder container and make the necessary changes (e.g. position and scaling).
To Animate
Before animations are added, move the OTS graphic to its final on-screen position (normally to the top left or right) where it should be seen by the viewer.
-
Open the OTS scene.
-
Open the transformation editor of the Main container.
-
Adjust the Scaling, Rotation, and Position values. Make sure any conflicts are resolved now. Notice that when the Scene is rotated, objects may drift apart as they are placed at different depths (Z space).
-
Save the scene. This procedure focuses mainly on the animation of a root container, mainly to start with the simplest factor; how do I want my graphics to animate in to view?
-
Open the OTS scene.
-
Set Key Frames to 60/50 (for example) fields.
-
Click the Set Key Frame button.
-
Open the transformation editor of the Main container and adjust the Position X value to 0.0.
-
Set Key Frames to 0 fields.
-
Click the Set Key Frame button.
Note: Notice that an Animation object has been added to the Main container.
-
Click the Start animation button on the Time-line Editor. The graphic now moves from Position X at 0 fields to its final on-screen position at 60 fields.
-
Open the Stage Editor. The Main container and the animated Position property are located under the Default Director.
-
Right-click the Main container and from the context menu select Transformation > Scaling. This adds a time-line for the Scaling property of the Main container.
-
Click the first Key Frame on the Scaling animation’s time-line on the Dopesheet Editor. This opens the Scaling animation Stage Object Editor.
-
Set the Scaling values to 0.0.
-
Click the Start animation button on the Time-line Editor. The graphic now animates from Position X at 0 fields with Scaling at 0.0 to its final size on-screen.
-
Save the scene.
Note: If the Viz Configuration is set to 50 hertz the default animation time-line is 50 fields. If set to 60 hertz, it is 60 fields. It is always important to configure the required output format before work is started on the designs.
To Animate Sub Containers
This procedure focuses on the animation of a sub-containers. In this case the image and text holder containers.
-
Open the OTS scene.
-
Open the Stage Editor.
-
Drag the Image_Holder container onto the Default Director.
-
Right-click the Image_Holder container and select Transformation > Scaling from the context menu. This adds a time-line for the Image_Holder container’s Scaling property.
-
Click the Key Frame for the Scaling animation. In the Key Frame Editors set it to 30 (for example) fields, to delay the introduction of the image.
-
Copy the animation object from the Image_Holder container to the Text_Holder container.
-
Save the scene.
Note: The Image_Holder and Text_Holder containers are set to grow from the Center. To grow the containers from other angles, open the transformation editor, for each container, and adjust the Axis Center properties. If the OTS is placed to the right, try setting the Text_Holder container’s Axis Center X to R (Right), and conversely.
Note: Always scrub the time-line in the time-line editor to check for potential conflicts (caused by rotation of objects).
To Animate Single Containers
This procedure focuses on the animation of a single container, and how to add additional Key Frames to the animation. In this case the background image is animated and an additional Key Frame is added to grow the size of the background image before it shrinks back to its final size.
-
Open the OTS scene.
-
Select the BackgroundImage_Holder container.
-
Set the number of fields to 30 in the Time-line Editor.
-
Open the Transformation Editor of the BackgroundImage_Holder container.
-
Set Scaling to 0.0.
-
Click the Set Key Frame button.
-
Set Scaling to the original value.
-
Set the number of fields to 60 in the Time-line Editor.
-
Click the Set Key Frame button.
-
Open the Stage Editor.
-
Select the Scaling animation time-line for the BackgroundImage_Holder.
-
Move the Time-line Marker to a position closer to the end of the animation.
-
Click the Add a Key Frame button.
-
Click the new Key Frame and set the Scaling value to be larger than the final size.
-
Save the scene.
Note: Always scrub the time-line in the time-line editor to check for potential conflicts (caused by rotation of objects).
To Animate Single Objects
This procedure focuses on the animation of single objects. Animating single objects increases the dynamics of the scene, especially when the scene has reached its final position on-screen and all other animations have stopped.
This procedure describes how to make a flare move, continuously, along another object.
-
Open the OTS scene.
-
Open the Stage Editor.

-
Create a new Director and name it Loop:
-
Click the +D button, or
-
Right-click the Stage Tree and select Add Director.
-
-
Select the Loop Director.
-
Set the Time-line Editor to 0 fields.

-
Open the Texture Editor of the Flare image:
-
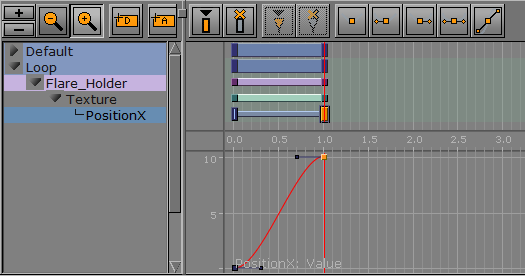
Set Position X to 0 and click the Set Key Frame button.
-
Set Position X to 10 and click the Set Key Frame button.
Note: When Position X is set to 10 it makes sure that there are no gaps between the repeating textures.

-
-
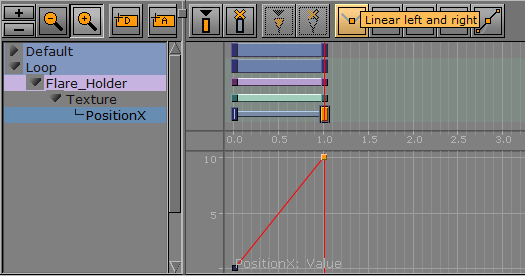
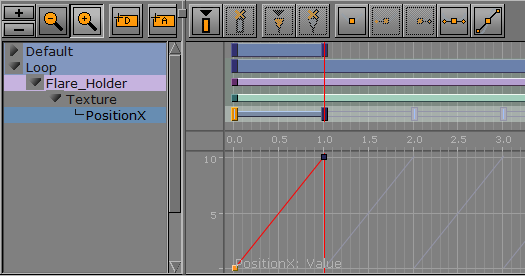
Select both of the Position X Key Frames and click the Linear left and right button.

-
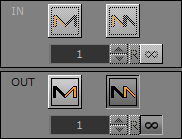
Click the Position X channel to open its Channel Editor. Click the Loop out and Infinite buttons.

-
The time-line should now look similar to the image above. Save the scene.
Note: Now that there is an animated Flare it is always good to revisit the Position, Rotation, and Scaling properties of the Flare_Holder container.
To Animate Out
Animations to the scene so far has brought the graphic on-screen for the viewer to see. However, the scene should also be able to animate out instead of simply removing it (hard cut). This can be achieved in three ways:
Note: With one or a combination of the following three methods an out animation can be created. The scene now works in terms of animation, however, it does not work well if someone needs to control, for example, when or how the out animation should start. For this we need to add controls (using control plug-ins) that allows an operator to control the scene On Air.
To Fade out the Graphic with the Alpha Plug-in
-
Open the OTS scene.
-
Add the Alpha plug-in to the Main container.
-
Set the time-line to the end of the in animation (at 60 fields for example).
-
Open the Alpha plug-in editor.
-
Set the Alpha value to 100%.
-
Click the Set Key Frame button.
-
Set the Alpha value to 0%.
-
Click the Set Key Frame button.
-
Save the scene.
When played, the animation animates in and fades out to Alpha at 0%.
To Copy the Directors, Flip them Around, then Reverse the Animation
-
Open the OTS scene.
-
Open the Stage Editor.

-
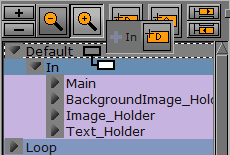
Create a new Director, and name it Default.
-
Place the old Default Director under the new Default Director.
-
Rename it to In.
-
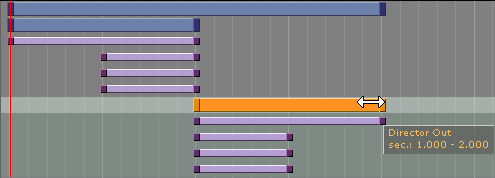
Copy the In Director. Place it as a Sub-Director of the Default Director.
-
Rename the copied Director to Out.
-
Select the Out Director.

-
Hold CTRL, select the Out Director’s first Key Frame, and drag the Key Frame past the last Key Frame to reverse the animation.
-
Save the scene.
When played the animation should now animate in and out, where the out animation is simply a reverse of the in animation.
To Create a Separate Out Animation
Manually create an ’out’ animation from scratch, by the extension of the existing animations to animate out of view.
Also, repeat the previous procedure and adjust the different animations as required.
To Add Stop Points
When the scene design is finished Controls can be added that allows the operator to control the animation while On Air. To do this add one or multiple stop points to the Default Director (always the Default Director).
-
Open the OTS scene.
-
Open the Stage Editor.
-
Select the Default Director.
-
Place the Time-line Marker where the Stop point is to be added (for example, where the In animation stops, and the Out animation starts).
-
Select the Default Director again.
-
Click the Add a Stop/Tag button. This adds a Stop/Tag to the Default Director.
-
Name the first Stop point.
-
Save the scene.
Note: Stop point names can be user defined. However, when the scene is preview with a remote (external) Viz Engine, either from a newsroom system, or when connected through a control application to a Media Sequencer, the pilot1 stop/tag is the default preview point on the Default Director.
Note: The placed pilot1 stop/tag point on the Default Director’s time-line, at a given field, enables Vizrt control applications to create a thumbnail and show it in, for instance, the playlist.
Now the scene is ready for the operator to control the animation. However, the operator still lacks one key item; they need to control the content of the graphics (e.g. text and imagery).
To Add Controls
Stop/tag points are added to the Director to allow the operator to control the animation. However the operator, when required, should be able to control the content of the Scene. For this purpose Control plug-ins are used.
-
Open the OTS scene.
-
Expand the Scene Tree, or those containers that require any form of control (e.g. text and imagery).

-
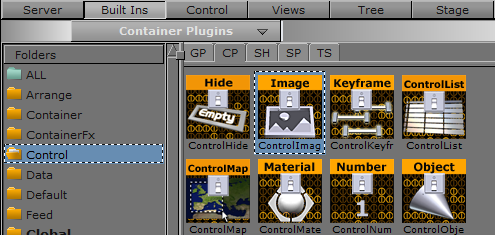
Click the Built Ins button on the Main Menu Left.
-
Click the Container plug-ins (CP) tab and select the Control section.
-
Add the Control Text plug-in to the headline and sub-headline containers.
-
Add the Control Image plug-in to the Image container.
-
Open the headline container Control Text plug-in editor.
-
Set Field Identifier to 01.
-
Repeat the process for the sub-headline and Image containers and set Field Identifier to 02 and 03, respectively. Update the Description fields as required, by default it uses the container name.
-
Save the scene.
Tip: Number the Field Identifiers to help order them in the control application interface.
Note: To check that an operator can use the scene test it with a control application (e.g. Viz Pilot with the Template Wizard, Viz Trio, Viz Multichannel, or Viz Weather).
Note: All plug-ins are installed locally. plug-ins used in the design must be available on the production system for the scene to work.