
Viz Artist User Guide
Version 3.14 | Published October 30, 2020 ©
Text Editor
Use the Text Editor to add or modify text in a scene.

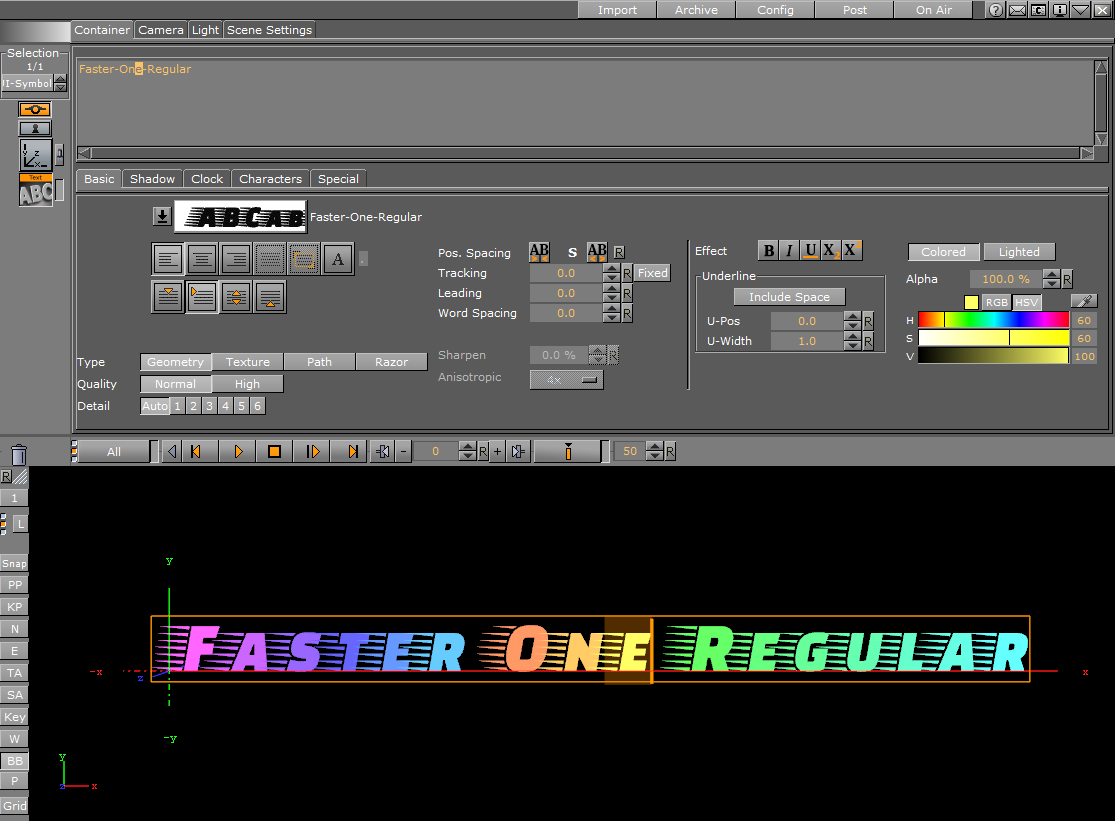
At the top of the Text Editor is an input box. Characters in this input box appear in the Scene Editor. By default, the text equals the font name. The Text Editor contains five tabs. More advanced modifications can be done in the Fontstyle Editor. Modifications made with the Fontstyle Editor apply to all instances of the font, not just the one used in this Scene.
This section contains information on the following procedures and topics:
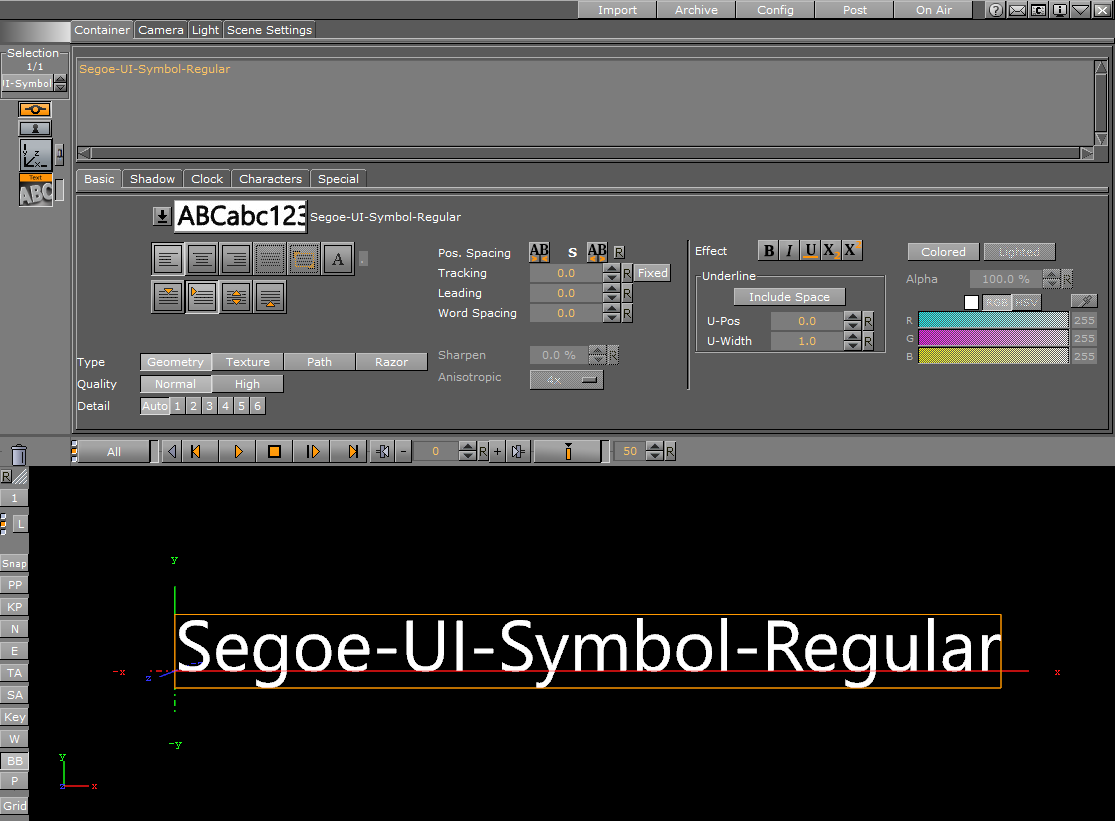
Text Editor/Scene Editor
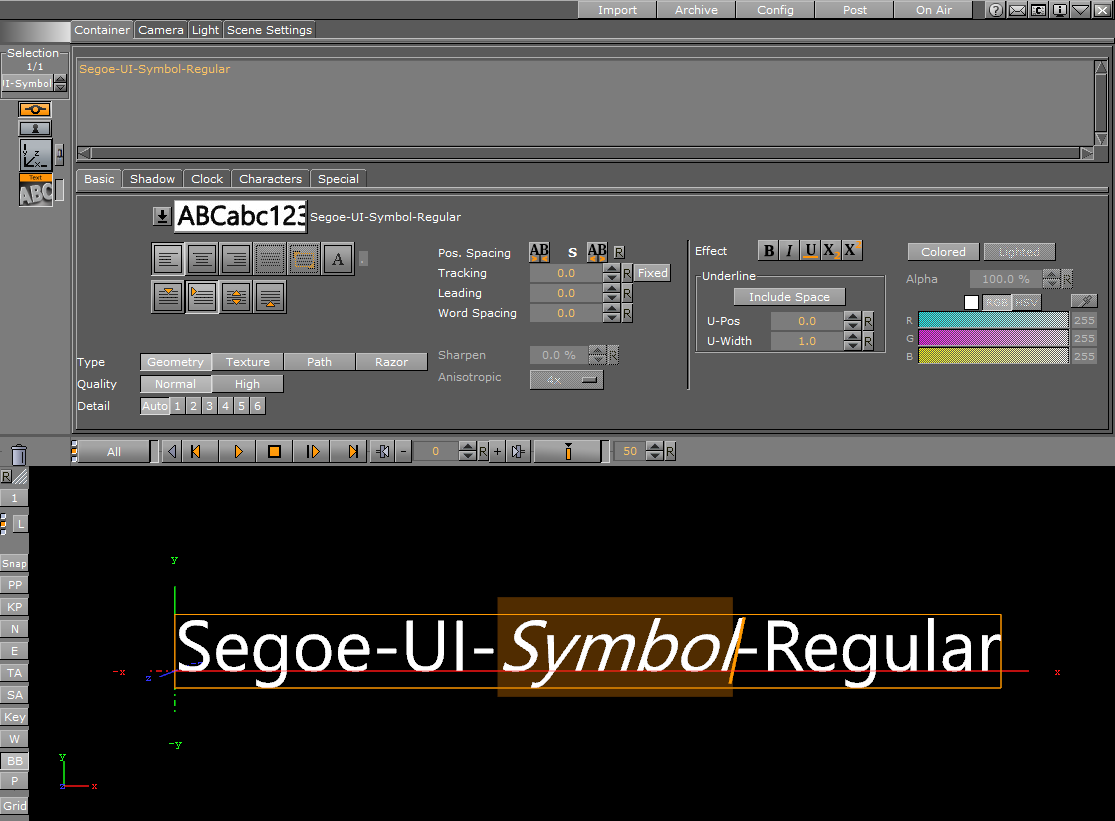
Use the Scene Editor to type text changes directly in your output window. When you double click on the text you enter text edit mode, and the bounding box color of the text turns brown.

By double clicking on the text in the Scene Editor, you can edit the text directly in the output window. In this mode, you can select individual characters or sections of the text, and drag different fonts to the selection to change the font. This also works with color. By single clicking outside of the text element, the text editing function is disabled, and the bounding box turns back to green.

You can also set the shadow of the font for individual characters. To do this, drag the font into the text slot where the shadow is defined. You can do this with individual characters, or with the whole text object.

Colorizing Individual Characters

By double clicking on the text, you enter text edit mode, and the bounding box color of the text turns brown. Now you can select individual characters and colorize them by switching the setting Colored/Lighted in the basic section of the font. When using the Lighted/Colored setting you can colorize each character individual and choose if it should be filled by a solid color (Colored) or by a color reacting to the activated lights (Lighted) like a material.
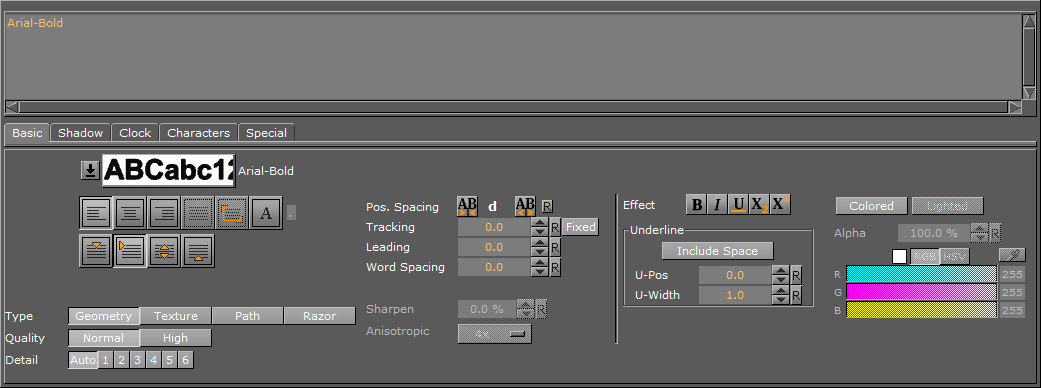
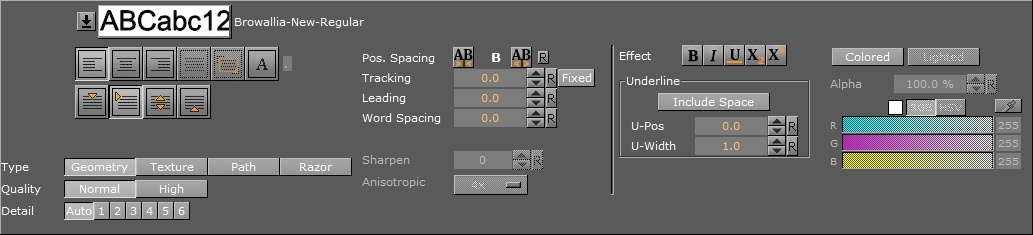
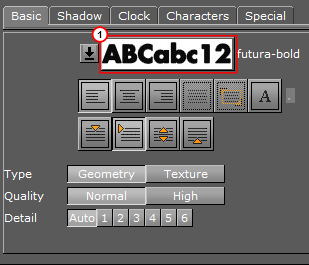
Basic Tab

-
 : Lists all available fonts created from the same base font. To use another font, select it from the list. To use a totally different font in the scene, drag the new font from the Server panel onto the visualization of the text.
: Lists all available fonts created from the same base font. To use another font, select it from the list. To use a totally different font in the scene, drag the new font from the Server panel onto the visualization of the text. -
 : Sets the text justification to left, center or right.
: Sets the text justification to left, center or right. -
 : Sets the text, when in a Text Box (see Text Editor), to justified or scaled justified.
: Sets the text, when in a Text Box (see Text Editor), to justified or scaled justified. Note: Justified and Scaled Justified are only available when using a Text Box. If either of these settings are in use when a Text Box is turned off, the text is set to Left orientation (the default).
-
 : Defines a character. Typically a decimal separator like comma, and justify the text aligned after this character. Enter the justification character in the small input box to the right of the button.
: Defines a character. Typically a decimal separator like comma, and justify the text aligned after this character. Enter the justification character in the small input box to the right of the button. -
 : Sets the vertical justification on the top of the whole text block, below the first line, center of the middle line in the text block and at the bottom of the text block.
: Sets the vertical justification on the top of the whole text block, below the first line, center of the middle line in the text block and at the bottom of the text block. -
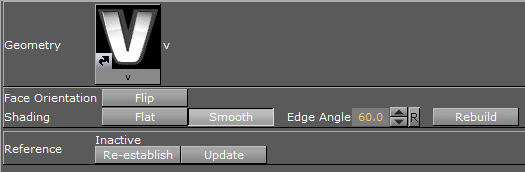
Type: Sets the rendering method for the text.
-
Geometry: Renders geometry type fonts as polygons.
-
Texture: Renders the font as texture instead of polygons. This can, to some degree, create a poorer look, but it reduces the number of polygons in the Scene. The texture resources get an increased demand, so to render a font as texture is a trade-off between polygon and texture performance. For half height mode rendering, texture fonts are normally the better choice. When selected, the anisotropic value is set to 4X by default.
-
Path: Renders the font as vector graphics.
Note: To use the Path type, the machine must be equipped with NVIDIA GPU and have a driver version 275.33 or higher installed.
-
Razor: Renders the font as texture using graphics shader. This method of rendering produce higher quality of anti-aliasing. To use the Razor type, the font must have been imported with Viz Artist version 3.11.0 or higher.
Note: A Razor type text may produce distorted result when rendering glyphs with high-complexity. Artifacts may appear when two glyphs overlap each other. Lighting is currently not support when using this type.
Note: Some effects, like Extrusion, are not supported by Texture, Path, and Razor rendering.
-
-
Quality: Sets the quality of the font to either Normal or High. The quality of a texture font can be changed in the Fontstyle Editor.
Note: The Quality option is only applicable if the font type is set to Geometry.
-
Detail: Sets the level of detail, or tessellation of the font, to either automatic level or one out of six fixed settings. The fonts are rendered as polygons, so by switching to wireframe mode, the difference becomes obvious as the detail level changes. One is the highest level of detail, six is the lowest. If setting a fixed level of detail, the automatic level is overwritten and rendered with the same level of detail independent of the font size.
Note: The Detail option is only applicable if the font type is set to Geometry.
-
Pos. Spacing: Local kerning of the font style. Clicking the left button decreases the position spacing between characters. Clicking the right button increases the position spacing between characters. Fonts can be permanently modified using the Fontstyle Editor.
-
Tracking: Changes the tracking between all characters by the same amount. Clicking the Fixed button changes the text from true type to one where each character uses the same space.
Note: To change the kerning between two individual characters only, place the cursor between those characters, and then use the UP/DOWN arrows while holding ALT to increase/decrease the kerning. Press ALT and SHIFT to increase the size of the steps.
-
Leading: Modifies the distance between the text lines.
-
Word Spacing: Changes the size of the blanks between the words in the text.
-
Sharpen: Makes it possible to sharpen the font.
Note: Sharpen is only available if font type is set to Texture.
-
Anisotropic: Improves the texture sampling for anisotropic (in this case non-square) pixel filter areas in mipmapping mode, for example a rotated text texture. Choose either to use the standard mipmap level selection, or select the anisotropic filter rate from a number of available settings. Higher values give better image quality at the expense of some performance. The default value for anisotropic filtering is 4X.
Note: Anisotropic is only available if font type is set to Texture.
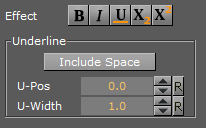
Effects

-
Effect Bold: Sets individual characters or the whole text object to bold.
-
Effect Italic: Sets individual characters or the whole text object to italic.
-
Underline: Underlines individual characters or the whole text object. In addition, you can choose the position (U-Pos) and the width (U-Width) of the line.
X2: Uses individual characters or the whole text object as superscript text. -
X2: Uses individual characters or the whole text object as subscript text.
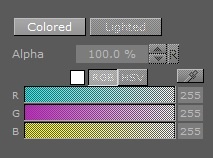
Colored/Lighted

-
Colored: Activates the selected color for the text as a solid color, overriding the color of any material on the text container in the scene tree.
-
Lighted: Applies the selected color to the text, adjusted for the scene lighting. Transforming the object creates the visual impression of changes to the color. When inactive, the selected color is applied to the text as a solid color.
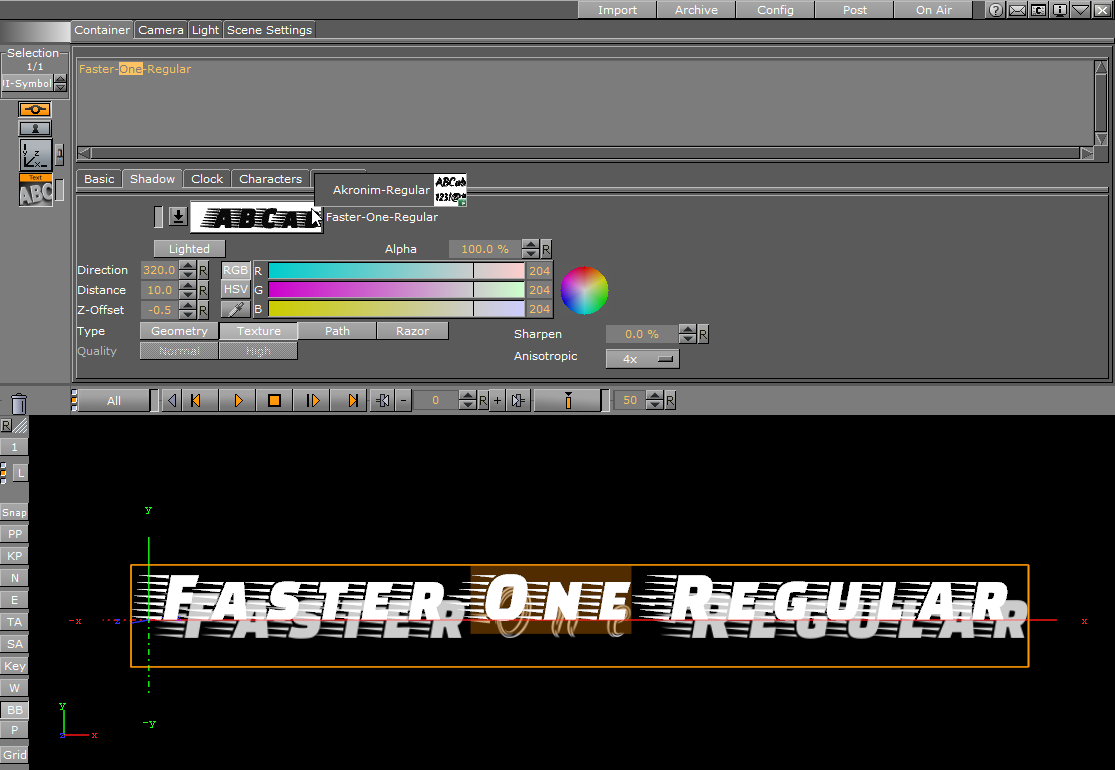
Shadow Tab

From the Shadow panel, shadow can be added to the text. Click the small switch left of the font visualization to enable text shadowing.
Note: All the modifiers that are applied to the text in the Fontstyle Editor are applied to the shadow too.
-
 Click the arrow to open a list of all available fonts created from the same base font as selected. To use another font, select it from the list. To use a different font in the scene, drag a new font from the Server Panel onto the visualization of the text.
Click the arrow to open a list of all available fonts created from the same base font as selected. To use another font, select it from the list. To use a different font in the scene, drag a new font from the Server Panel onto the visualization of the text. -
Lighted: Lights the font with the current light settings (see Light Editor).
-
Alpha: Changes the alpha value of the shadow.
-
Direction: Sets the direction of the shadow from 0 to 360°.
-
Distance: Sets the distance between text and shadow.
-
Z-Offset: Sets the displacement of the shadow on the Z axis.
-
Color: Sets the color of the shadow.
Note: The Color option is only applicable if the color modifier has not been applied to the font.
-
Type: Sets the rendering method for the shadow (see Text Editor).
-
Quality: Sets the quality of the font to either Normal or High (see Text Editor).
-
Sharpen: Makes it possible to sharpen the shadow font (see Text Editor).
-
Anisotropic: Sets the quality of shadow textures (see Text Editor).
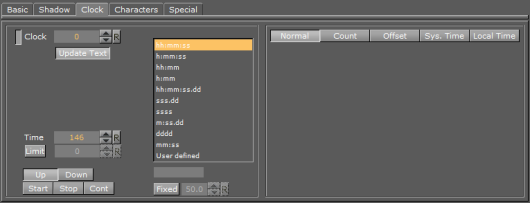
Clock Tab
Click the Clock tab in the Text Editor to open the Clock panel. In the Clock panel, the display of a clock can be inserted and edited. Click the small switch in the upper left corner of the panel to enable the clock. The clock is added to the text string, if any, at the cursor position.

-
Clock: Sets the ID of the clock. Up to ten different clock IDs (0-9) can be used in a Scene. Clocks with the same ID are linked together, which means they are synchronized and all start when one clock is started. This can be used to show different time zones, for example
-
Update Text: When enabled, any running clock in the scene is updated in real time in the Scene Editor and On Air outputs. If disabled, the output to the Scene Editor and On Air outputs are not updated, even if the clock is running. An external control application, such as for instance Viz Trio, could be used to enable or disable Update Text when running in On Air mode, as required.
-
Time: Defines the start time in seconds. For example, if the clock should start to count at two minutes, set Time to 120.
-
Limit: Defines the count limit in seconds. For example, if the clock should stop counting after two minutes, set Limit to 120.
Note: If counting down to 0, Limit must be set to 0 seconds, or the clock continues to count below 0. If counting upwards starting at 0, make sure that Limit is not 0, as the clock does not count at all.
-
Up and Down: Specifies if the clock should count up or count down.
-
Start, Stop and Continue: Starts, stops and continues the main clock.
-
Select a Format: Set the format of the clock display.
-
H: Hours.
-
M: Minutes.
-
S: Seconds.
-
D: Digits of a second. The first digit shows a tenth of a second, the second digit shows a hundredth of a second, the third digit shows a millisecond, and so on.
-
User Defined: Click on User Defined and type a non-standardized clock format in the box below. Make sure to add correct separation characters.
Viz Engine distinguishes between upper- and lowercase clock formats, allowing the designer even more customization options. When defining the clock format by lowercase letters, for instance hh:mm, the digit is shown even if the value is 0. However, if the clock format is defined by uppercase letters, Viz Engine does not display the value if it is zero. This allows the designer to omit unused digits while still planning for their use when designing the scene.
-
Clock Format Examples
|
Clock format: |
Displayed result |
|
HH:mm:ss |
03:05 |
|
Hh:mm:ss |
0:03:05 |
|
HH:Mm:ss |
3:05 |
|
HH:Mm:s |
3:5 |
|
hh:mm:ss |
00:03:05 |
|
hh:M:ss |
00:3:05 |
Tip: Up to 20 clock formats can be defined in Clock Formats (see the Configuring Viz section of the Viz Engine Administrator Guide).
-
Fixed: Sets a fixed width for each letter. The kerning of non-proportional fonts vary for the various letters. For example, 1 has less kerning than 6. To avoid the letters from “jumping” around while counting, the Fixed option can be enabled. The Fixed value refers to the size of the text box around each letter.
Note: The problem with changeable kerning can be avoided by using a proportional font

-
Normal: Shows the normal main clock view.

-
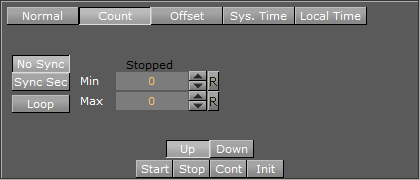
Count: Create a counter, which counts a defined time lap in relation to one of the running clocks. For example, if a clock is running, another Container with the same clock can be created. The state of the second clock should be set to Count, and a time range defined. When clicking the Start button under the Count section, the count clock starts counting for the defined time. It is related to the main clock, so if stopping the main clock, the count clock also stops. A typical use for this function is for counting penalty times in sport graphics. In a sport game running on efficient time, a penalty count down should stop when the main game time stops.
-
No Sync: Does not synchronize the count clock to the main clock when enabled. It is almost impossible to start the count clock exactly at a whole second, so the count clock most likely runs unevenly compared to the main clock. In many cases, this does not create the desired output, but may be useful if an offset output is desired.
-
Sync Sec: Synchronizes the count clock with the main clock.
-
Loop: Loops the count clock within the defined count range.
-
Min/Max: Sets the count clock minimum and maximum parameters.
-
Up and Down: Specifies if the clock should count upwards or perform a countdown.
-
Start, Stop and Continue: Makes the clock start, stop and continue counting.
-
Init: Resets the clock’s counter.

-
-
Offset: Click the Offset button to access an input box where an offset value in seconds can be entered. For example, if the value is set to 20, the clock starts running after 20 seconds.
-
Sys. Time: Sets the clock to the system time.
-
Local Time: Sets the clock to the local time. This is useful if running on a system which automatically adjusts to daylight savings time.
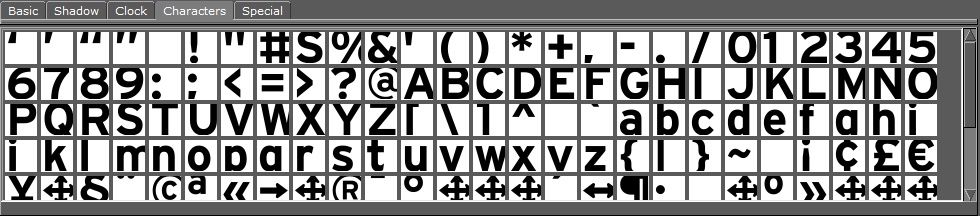
Characters Tab

The Characters panel shows the character table in the fonts library. As an alternative to the keyboard, the symbols from the table can be dragged onto the input box at the top of the Text editor. This is a helpful tool when using special characters that do not exist on the keyboard, or is hard to find/use.
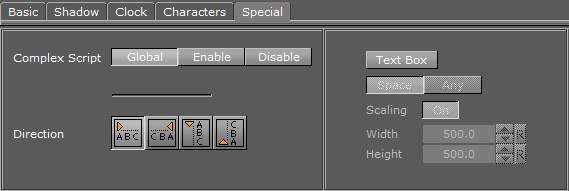
Special Tab

-
Complex Script: Chooses whether to enable or disable complex script processing in this text object, or use the global configuration. Complex Script is required in many conditions.
-
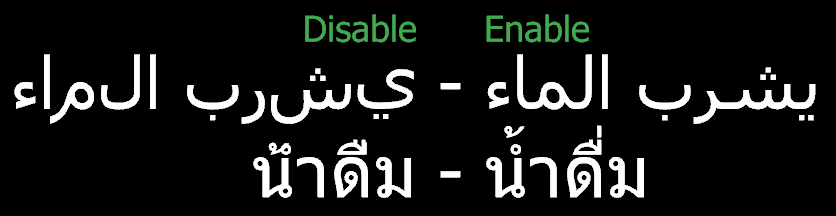
Languages: Renders complex language scripts such as Arabic and Thai more correctly.

-
Handwriting: Generates a different and better result in some fonts.

-
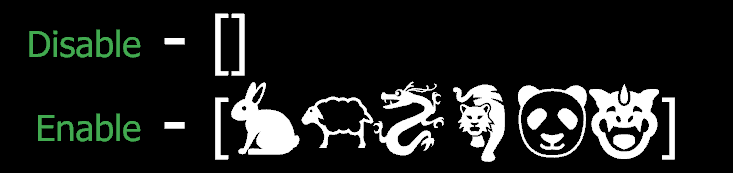
Symbols: Renders symbol characters in Unicode Private Use Area (PUA) only in complex script such as [
 ] from Segoe UI Symbol.
] from Segoe UI Symbol. 
-
-
 Direction: Switches the text direction from left to right, right to left, downwards, and upwards.
Direction: Switches the text direction from left to right, right to left, downwards, and upwards. Note: When complex script is disabled, all characters are rendered directly to glyphs according to the Direction option. For example, the text ABC is rendered as CBA when the direction is right to left. When complex script is enabled, ligature and bi-directional text algorithms are also performed, and the Direction option dictates the primary writing direction. Thus, the rendered glyphs are ordered in the direction of its native writing system.
-
Text Box: When enabled, the text is contained within a Text Box. The text box shows as an orange outline in the Scene Editor (if Bounding Box is enabled in the Scene Editor).
With the Text Box, text can be divided into multiple lines, and the text on each line automatically gets the selected justification (see Text Editor). Without the text box, the text is shown on one line.Note: Only the text within the Text Box boundaries is shown.
-
Space: Each line of text contains whole words.
-
Any: Each line of text contains all possible letters. Words are split at the Text Box right border.
-
Scaling: Sets the scale the size of the Text Box as scale of the text is changed when enabled.
-
Width/Height: Sets the width and height of the Text Box.
-
Special Fonts
Special options apply for multibyte and geometry fonts:
-
Geometry: If adding a geometry font, the text is treated like a compound object created from characters. The text can be split to become a group of single character objects (not text!). Splitting of text makes it possible to edit the properties of single character objects.

Note: Be aware that it is a one way operation. It is not possible to merge characters into text again, so by performing the splitting operation, the text cannot be edited anymore.
To Create a Linked Fontstyle
-
Click on the Basic tab.
-
Click on and drag the Fontstyle (1) to the target folder in the Server Panel.

To Modify Text in the Text Editor
-
Click the text icon,
 , either on the Container, or in the Container Editor. You can also drag a font to the scene. This automatically creates a new container containing the font as a geometry, and open the Text Editor opens automatically.
, either on the Container, or in the Container Editor. You can also drag a font to the scene. This automatically creates a new container containing the font as a geometry, and open the Text Editor opens automatically. -
Enter text in the text input box. The text is shown in the Scene Editor panel. Right click in the text editor to change the font size.
-
Use the five panels to modify the text as you require.
See Also