Viz Artist User Guide
Version 3.14 | Published October 30, 2020 ©
MtButton
![]()
The MtButton plug-in triggers an action when tapped or pressed. The MtButton plug-in makes a container or its immediate children act as buttons. Several methods may be used to trigger the buttons. They are selected in the Viz Artist UI with the ‘Trigger Type’ radio button. The MtButton can be enabled or disabled. When the button is disabled, any tap or stroke input it receives does not trigger the associated events. The button can be enabled or disabled through the plug-in parameters, or through a command. A button which is disabled after a stroke has pressed on a button does NOT prevent generation of events for a stroke that is currently active.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> MultiTouchComp
This page contains the following topics and procedures:
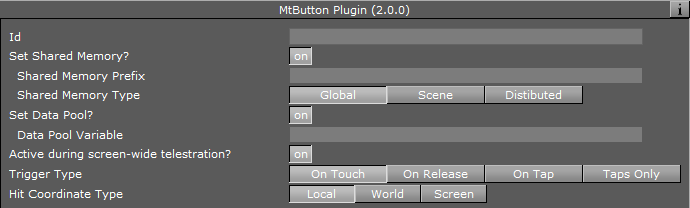
MtButton Configuration

-
Id: Gives additional context in the handler script, specify a string that identifies any notifications dispatched by this plug-in. This is often included as an argument for the event so a common script may handle events from a number of plug-ins.
-
Set Shared Memory: Enables shared memory to be updated for the plug-in notifications when set to On.
-
Shared Memory Prefix: Sets a ‘prefix name’ to be prepended to the shared memory variables maintained by the plug-ins notifications. For plug-ins that maintain multiple fields each field name has the prefix prepended to it followed by a dot (.) so as to mimic member access to an object (i.e. if the prefix is ‘Obj’ the fields field1 and field2 would be identified with the strings Obj.field1 and Obj.field2. The shared memory field ‘Obj’ is also maintained and is simply an integer that is modified every time any of its ‘subfields’ is updated).
-
Shared Memory Type: Selects the shared memory area to update. Click either Global, Scene, or Distributed.
-
-
Set Data Pool: Shows ‘you wish’ plug-in notifications to set a Data Pool variable.
-
Data Pool Variable: Shows the name of the Data Pool variable to have set.
-
-
Active during screen wide telestration?: Determines whether the button remains active when the screen-wide telestrator is on, when set to On. The default is Off, which means the button cannot be triggered when telestration is on.
-
Trigger type:
-
On Touch: Sets the buttons to generate an onTrigger event immediately when they are touched. No other events are generated in this mode.
-
On Release: Sets the buttons to generate an onTrigger event when the last stroke present over a button is released. onStrokeEnter() and onStrokeLeave() events are generated as strokes enter and leave the button (see protocol below).
-
On Tap: Sets the buttons to generate an onTrigger event when strokes recognized as ‘taps’ occur after a button is quickly pressed and released without movement or a finger is held down on a key on an object. onStrokeEnter() and onStrokeLeave() events are also generated in this mode.
-
Taps Only: Sets the buttons to emit an onTap event when stokes recognized as a ‘taps’ occur. No other events are generated in this mode.
-
-
Hit Coordinate Type: Selects the Coordinate system to use. Click either Local, World or Screen.
Events and Notifications
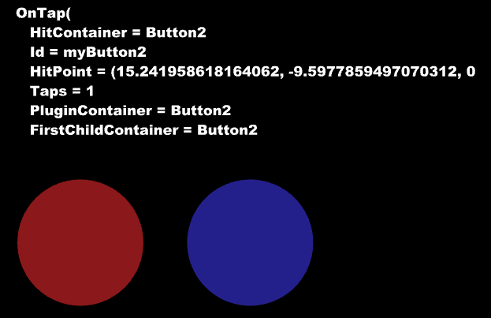
The MtButton generates an OnTap event when it is tapped in ‘Taps Only’ mode:
sub OnTap(HitContainer as String, Id as StringHit, Point as VertexTaps as Integer, plug-inContainer as String, FirstChildContainer as String)
end sub
-
HitContainer as String: The name of the container that was ‘hit’.
-
Id as String: The user ID string entered in the notification interface.
-
HitPoint as Vertex: The Point where the object was tapped in local coordinates.
-
Taps as Integer: The number of taps (i.e. 2 == double tap).
-
plug-inContainer as String: Name of the container the plug-in is attached to.
-
FirstChildContainer as String: Direct (first level) child container of the plug-in, that is a (indirect or direct) parent of the tapped container. If the plug-in container itself is tapped, the plug-in container is returned.
The MtButton generates an OnTrigger event when it is triggered in any other mode than ‘Taps Only’:
sub OnTrigger(HitContainer as String, Id as String, HitPoint as Vertex, Taps as Integer, plug-inContainer as String, FirstChildContainer as String, StrokeId as Integer)
end sub
-
HitContainer as String: The name of the leaf container that was ‘hit’.
-
Id as String: The user ID string entered in the notification interface.
-
HitPoint as Vertex: The Point where the object was tapped in local coordinates.
-
Taps as Integer: The number of taps if tapped (i.e: 2 == double tap).
-
plug-inContainer as String: Name of the container the plug-in is attached to.
-
FirstChildContainer as String: First child container below the plug-in the trigger occurred on or below.
-
StrokeId as Integer: Unique ID of stroke causing this event.
The MtButton generates an OnStrokeEnter event when it is triggered in any other mode than ‘Taps Only’:
sub OnStrokeEnter(Id as String, plug-inContainer as String, FirstChildContainer as String, StrokeId as Integer, StrokeCount as Integer, Active as Integer)
end sub
-
Id as String: The user ID string entered in the notification interface.
-
plug-inContainer as String: Name of the container the plug-in is attached to.
-
FirstChildContainer as String: First child container below the plug-in the stroke entered.
-
StrokeId as Integer: Unique ID of stroke causing this event. Only valid from initial enter to final leave.
-
StrokeCount as Integer: Count of stroke on the button after entry. Is 1 when the first stroke enters.
-
Active as Integer: This parameter is deprecated and always returns 0.
The MtButton generates an OnStrokeLeave event when it is triggered in any other mode than ‘Taps Only’:
sub OnLeave(Id as String, plug-inContainer as String, FirstChildContainer as String, StrokeId as Integer, StrokeCount as Integer, Active as Integer)
end sub
-
Id as String: The user ID string entered in the notification interface.
-
plug-inContainer as String: Name of the container the plug-in is attached to.
-
FirstChildContainer as String: First child container below the plug-in the stroke exited.
-
StrokeId as Integer: Unique ID of stroke causing this event. Only valid from initial enter to final leave.
-
StrokeCount as Integer: Count of stroke on the button after exit. Is 0 when the last stroke exits.
-
Active as Integer: This parameter is deprecated and always returns 0.
The shared memory field names are:
-
HitContainer: The name of the container that was ‘hit’.
-
Id: The user ID string entered in the notification interface.
-
HitPoint: The Point where the object was tapped in the selected coordinate type.
-
Taps: The number of taps (i.e. 2 = double tap).
-
plug-inContainer: Name of the container the plug-in is attached to.
-
FirstChildContainer: First child container below the plug-in that tap occurred on or below.
-
StrokeId: Unique ID of last trigger or tap.
The Data Pool structure updated is:
-
MtButton:
-
string Id
-
string HitPoint
-
string HitContainer
-
string Taps
-
string plug-inContainer
-
string FirstChildContainer
-
string StrokeId
-
To Create a Simple Scene with the MtButton Plug-in
Note: If a touch screen is not available, set Multi Touch input to Mouse in the Communication section of Viz Configuration (see the Viz Engine Administrator Guide).
-
Create a new Scene.
-
Add a new group Container.
-
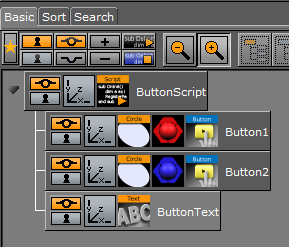
Name the group Container ButtonScript.
-
Add the Script plug-in to the ButtonScript Container (Container plug-ins > Global).
-
Open the Script Editor and type this script:
sub OnTap(HitContainer as String, Id as String, HitPoint as Vertex, Taps as Integer, plug-inContainer as String, FirstChildContainer as String)dim bt as Containerdim text as Stringbt = FindSubContainer("ButtonText")text ="OnTap(\n HitContainer = "& HitContainertext &="\n Id = "& Idtext &="\n HitPoint = "& HitPointtext &="\n Taps = "& Tapstext &="\n plug-inContainer = "& plug-inContainertext &="\n FirstChildContainer = "& FirstChildContainer &"\n)"bt.Geometry.Text = textend sub -
Click Compile and Run.
-
Add three Sub-containers. Name them, in order:
-
Button1
-
Button2
-
ButtonText
-
-
Add a Circle Geometry to the Button1 and Button2 Containers.
-
Use the Circle Geometry Transformation editors to move the two circles so that both can be seen.
-
Right-click the Button1 and Button2 Containers, in turn, and select Add Material… from the context-menu. Open the Material Editor and define a color for both Containers.
-
Add the MtButton plug-in to the Button1 and Button2 Containers.

-
In the MtButton plug-in editor:
-
Type myButton1 in the Button1 Id field
-
Type myButton2 in the Button2 Id field
-
In Trigger Type field click On Tap for both containers
-
-
Add a Font to the ButtonText Container.
-
Open the Scene in On Air.
-
Click on each button, in turn, and see the text change with each selection.
-
Use the MtButton plug-in editor to modify the button’s actions, as required.