
Plug-ins User Guide
Version 5.2 | Published March 20, 2024 ©
Texture Fit

The Texture Fit plug-in works in combination with the Box Transformation and Flexbox Plug-ins, providing advanced control of how images are displayed. Various formats and aspect ratios require images to be displayed in different ways. While on a classic 16:9 aspect ratio an image can be shown as it is, it requires some cropping when showed in portrait mode.
Note: This plug-in is located in: Plugins -> Container plug-ins -> Tools
Texture Fit requires a Flexbox plug-in. It uses the calculated box to display the image (for example, defined by a Phong material) in a perfect way. There are three modes for how an image is displayed.
Contains
Contains places the image 1:1 as it is.

There can be an offset to the mapped image (Offset U and V).
Cover
Cover fills the whole available space. It displays an image to always fill the whole available space, without leaving anything blank.

The image can be scaled by modifying the Scale U and V parameter, based on the scale Pivot.
Region of Interest
Defines a rectangle of that area, that must always be visible. The Texture Fit plug-in ensures, that no matter of how the source rectangle is defined, the selected area is always visible. It starts cropping other parts of the image, but the defined rectangle is always visible.
To define your rectangle, use the X and Y minimum and maximum values. The range goes from 0 (left, top) to 1 (right, bottom).
Example
The Region of Interest is defined like this:

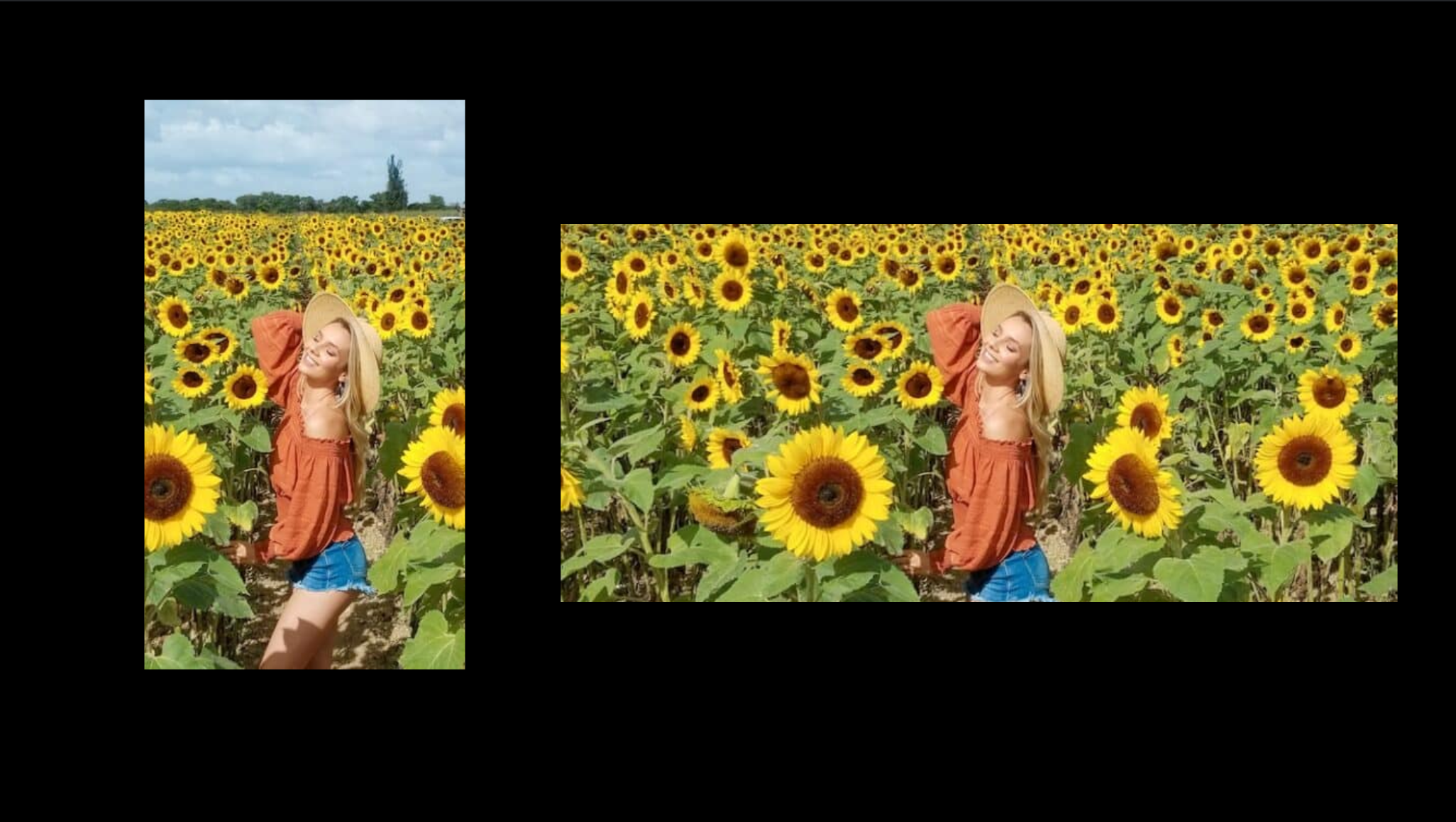
The image shown in a landscape and in a portrait situation:

Image Credits: dezistyle.com