
Plug-ins User Guide
Version 5.2 | Published March 20, 2024 ©
DataPool Hierarchy
DataNodes and DataFields
DataPool is a hierarchical data structure composed of DataFields and nodes. DataFields are the lowest level of the hierarchy. The DataFields don’t have children. Nodes are groups of DataFields. The DataPool hierarchy has a root node. Each of the DataFields in the hierarchy has a parent node, either the root node or any other sub-level node.
Example 1
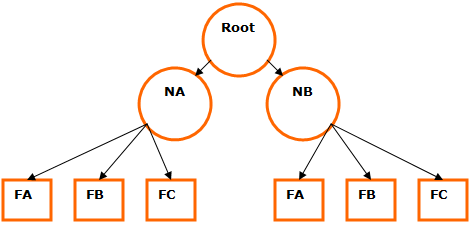
The following example shows a hierarchy with a root, two nodes (NA and NB) and six DataFields. As can be seen each of the DataFields reside below a node. Setting the value of the DataField FA under the node NA follows the hierarchical structure to the required DataField:
NA/FA=<some information>; In the case of field FC under NB:
NB/FC=<some other information>; 
To set the data of all DataFields under the node NB, the following commands are sent:
NB/FA=<info for A>; NB/FB=<info for B>; NB/FC=<info for C>; Note that there is a certain amount of redundancy because NB appears three times. To avoid using the node name every time, the following alternative format is used:
NB={ FA=<info for A>; FB=<info for B>; FC=<info for C>; }; The brackets determine the scope of the contained statements. In the above command the statement "FA=<info for A>;" is in the scope of object NB.
Example 2
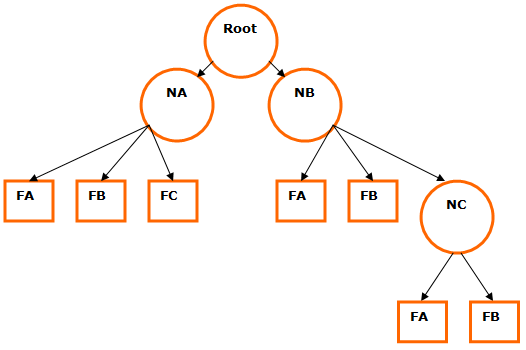
Consider the following example:

In this example NB has a child node called NC. To set data to the field FB under NC the following command is sent:
NB/NC/FB = <info for B>; In order to populate all the fields in NC:
NB/NC= { FA = <info for A>; FB = <info for B>;}; If we want to populate the whole hierarchy with data in one command:
NA = { FA =<info for A>; FB=<info for B>; FC=<info for C>;}; NB = { FA =<info for A>; FB=<info for B>; NC = { FA=<info for A>; FB=<info for B>; };};