
Plug-ins User Guide
Version 5.2 | Published March 20, 2024 ©
TextBG

The TextBG plug-in creates a dynamically sized background for text, images or video. For example, you can use it to create a background that expands as text is entered in the Text Editor. The plug-in must be added to a container that also holds a Rectangle, Noggi, Fade Rectangle or Cube geometry plug-in. To use the plug-in with anything other than fonts, set the Text Parameter option to Scale.
Note: This plug-in is located in: Plugins -> Container plug-ins -> Tools
TextBG Properties
-
Size Parameter: Sets the size of the background to adjust to:
-
W/H (width/height): Adjusts the width and height of the background geometry to the size of the typed text.
-
Scale: Scales the background to the size of the target container.
-
-
Text Container: Sets the inputs source for the TextBG plug-in:
-
PREV (previous): Applies the background geometry to the container previous to the TextBG container.
-
PARENT: Applies the background geometry on the parent container.
-
NEXT: Applies the background geometry to the next container from the TextBG container.
-
OTHER: Enables the Other container field.
-
-
Other container: Available when OTHER is selected. Drag a container from the same group to the drop area. Click on R to remove the Container.
-
Direction: Sets the direction in the background grows when adjusting itself to the text. Available options are X, Y, or the XY-axes in combination.
-
Hide On Empty: Hides the background container if there is no text. Set to off to enable Always Keep Margins.
-
Always Keep Margins: Makes the background geometry retain the defined margins as minimum width and height, even when the text container is empty. Enabled by setting Hide On Empty to off.
-
-
High Precision: Adds one decimal point precision to the Margin fields.
-
Right, Left, Bottom and Top Margin: Sets the margin between the text and the background in centimeters. Accepts values in the range -1000.0 to 1000.0.
-
Lock Margins: Sets the margin to be the same for all.
-
Enable Substring: Enables the First and Last Character options. Substring cannot be used with multiple texts.
-
First Character: Sets on which character the background should start animating.
-
Last Character: Sets on which character the background should stop animating.
-
To Add Background to the Previous or Next Containers

-
Add a group container to the Scene Tree.
-
Add two sub-containers to the group container:
-
Name the top one Text1.
-
Name the bottom one Background.
-
-
Add a font to the Text1 container.
-
Open the Transformation Editor of the Text1 container.
-
Set Position Z to 1.0.
-
Enter some text. In this example, the text is More Control.
-
-
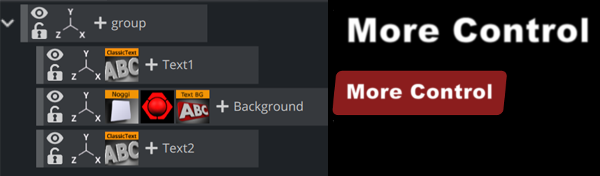
Copy the Text1 container and place the copy below the Background container in the scene tree. Move the container so that both texts are visible, as seen in the screenshot above.
-
Rename the new container to Text2.
-
Add a geometry, for example the Noggi, a material, and the TextBG plug-in to the Background container.
-
Open the TextBG editor.
-
Toggle the Text Container property from PREV to NEXT. The background geometry moves from Text1, or the previous container, to Text2, the next container. If you resize the text in the Text2 container, the background geometry automatically resizes to fit the text.
Tip: To apply a background to a different container, select OTHER as Text Container and drag the desired container to the drop area.
To use TextBG to apply a background to the parent container, which is group in this example, select PARENT as Text Container. This requires that the parent container contains a text, image or video object working with TextBG.