
Plug-ins User Guide
Version 5.2 | Published March 20, 2024 ©
Grid Arrange

The Grid function is an effective tool for arranging a set of containers into a grid or tabular structure.
Note: This plug-in is located in: Plugins -> Container plug-ins -> Arrange
Grid Arrange Properties
-
Number of Rows: Sets the number of rows the containers are to be distributed over.
-
Number of Columns: Sets the number of columns the containers are to be distributed over.
-
Row Offset: Sets the distance between the rows.
-
Column Offset: Sets the distance between the columns.
-
Start In Corner: Selects which corner to start the arrangement.
Note: The product of number of rows and number of columns should normally be equal number of containers. If it is higher, all rows are not equal, if it is lower, some containers are not shown, but they are still rendered.
To Arrange Containers in a Grid

-
Add container to the Scene Tree.
-
Name it Grid.
-
Add a Sphere as a Sub-Container to the Grid container.
-
Add a material and/or a texture to the Sphere container.
-
Open the Transformation Editor for the Sphere container.
-
Set Scaling (locked) to 0.2.
-
Optional: Animate the Sphere object.
-
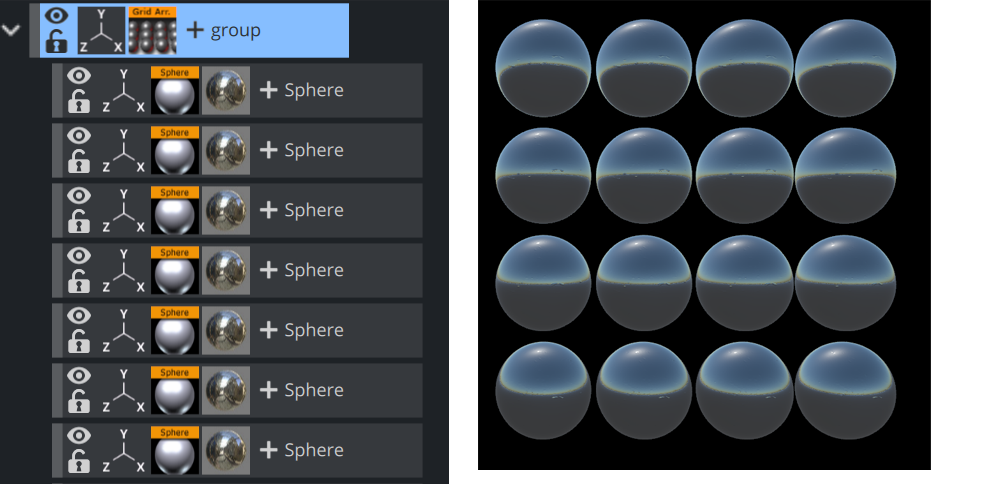
Create 15 copies of the Sub-Container (total of 16 Sphere containers). All copies should be placed as Sub-Containers of the Grid container and have the same position as the original.
-
Add the Grid Arrange plug-in to the Grid container.
-
Open the Grid Arrange editor and set these parameters:
-
Number of Rows: 4.
-
Number of Columns: 4.
-
Row Offset: 40.0.
-
Column Offset: 40.0.
The plug-in positions all Sub-Containers in a grid structure. The order of the containers in the group decides their placing in the grid structure. If more than one row is selected, the first containers end up in the first row(s) and the last containers in the last row(s).
See Also