
Plug-ins User Guide
Version 5.2 | Published March 20, 2024 ©
3D Map Telestrator

The 3D Map Telestrator plug-in enables you to draw strokes on maps (including globes) and arbitrary flat objects using screen input interface like a mouse or touch screen. The strokes, whether with geo or non-geo coordinates, may be passed to other scenes on distant computers through the mechanism of shared memory. 3D Map Telestrator uses 3DLine for strokes visualization and thus it benefits from the rich design capabilities of this plug-in. The obtained strokes may be smoothed to an arbitrary degree to obtain better looking final result of the drawing.
This section contains information on the following topics:
Note: This plug-in is located in: Plugins -> Container plug-ins -> Maps
3D Map Telestrator Properties
General
-
Camera: Defines working camera to accept screen input (which is useful in a scene with layers where more than one camera is used).
-
Line Pixel Resolution: Defines the required resolution of line during drawing, such that for example if resolution of 5 is set strokes less than five pixel size is disregarded.
-
Designs Holder: Searches beneath the selected container for the required design.
-
Design Name: Selects the design to implement in the scene. A couple of designs may be implemented in the scene and here the desired one for current use is set. If the required design does not exist, the first one found is used.
-
Target: Defines where to build line strokes. If the Container option is used, the desired container should be specified in Target Container section.
-
Active: Defines when the plug-in is active. It may be switched off, active always or only be activated while pressing P button on the keyboard. This is useful when other interactive capabilities are used in the scene (for example interactive navigation) and care should be taken not to interfere with these modes.
-
Spline: Smoothens the final result for a better look. The three spline types define three different methods for smoothing.
-
Control Points: Uses a spline that paths between the points of the original curve. This results in the smooth nice curve, but may be not accurate enough since the line doesn’t actually follow the original path and may deviate from it.
-
Curve Points: Makes the spline path through points of interest of the original curves. This method may result in some artifacts causing the route to deform between points of interest due to the constraint that the curve must be smooth.
-
Combined: Compromises between Control and Curve points (see 3D Map Telestrator).
-
-
Smoothness: Allows the smoothness to define the threshold if spline is used in order to obtain smooth results. The higher the threshold the softer the curve is (see the examples at the end of this section).
-
Close Stroke: Closes strokes automatically when set to On.
-
Control Mode: Evokes a shared memory mechanism to send and receive strokes to and from other 3D Map Telestrator plug-ins when set to On.
-
Shared Memory: Defines the type of shared memory:
-
Global: Shares memory within the region of computer.
-
Scene: Shares memory within the region of current scene only.
-
Distributed: Shares memory between all the scenes and computers in the network.
-
-
Shared Memory Name: Defines the name for connection, such that only 3D Map Telestrators with the same name shares data between them.
-
Input Interface: Selects interface type for line creation. See further remarks about 3D Map Telestrator and Multitouch use.
-
Animation Control: Runs animation that is located on design container after line is created (mouse button released).
-
Build on Load: Determines whether the lines created when the scene was saved are built when the scene is loaded.
-
Clear/Undo/Redo: Clears the whole drawing or undoes/redoes last strokes.
Shape Recognition
-
Build on Load: Determines whether the lines created when the scene was saved are built when the scene is loaded.
-
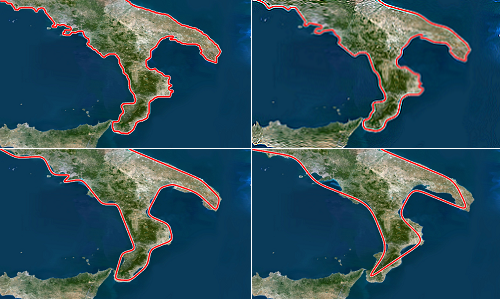
Recognize Ellipse, Square, Triangle and Line: Recognizes four shapes: ellipse (including circle), square, triangle and line. When the plug-in recognizes a shape it rebuilds it to be of ideal shape (i.e. a hand-drawn circle is replaced by a perfect circle of the same size). The Try Harder option means that there is more probability to recognize the requested shape (for example the circle may be less ideal and still be recognized) running the risk that it might replace shapes that are not e.g. circles. When Try Harder is enabled only one shape can be recognized as opposed to the Try option which enables the plug-in to recognize multiple shapes simultaneously.
Examples
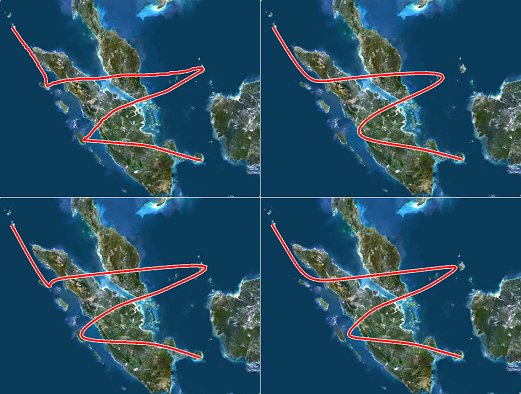
Influence of the curves parameter set to original, control points, curve points and combined:

Influence of the curves parameter set to original, control points, curve points and combined:

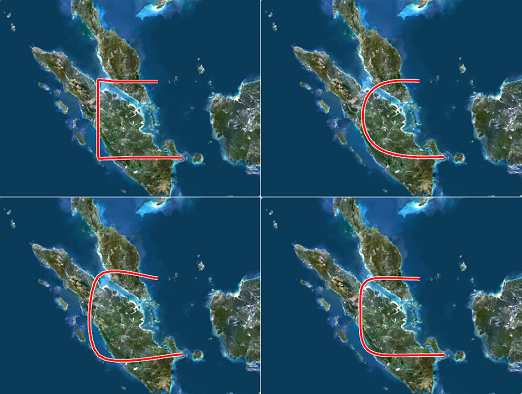
Influence of the smoothness parameter set to original, low, medium and high:

Creating a 3D Map Telestrator Scene
To Create a 3D Map Telestrator Scene

-
Prepare a blank workspace for the new scene, go to Geom Plugins > Maps and drag an Atlas plug-in to the scene.
-
Open the Atlas plug-in editor, and in under Data Source switch to CMR (Curious Multi Resolution), and in the CMR File locator locate the CMR with the desired map. This creates a map to draw on. If you have an Internet connection and license for Microsoft Bing maps you see the world map as soon as you drop Atlas and there is no need to load CMR.
-
Go to Container Plugins -> Maps and drop the Navigator plug-in onto the same container as the Atlas plug-in. Remember to enable interactivity by pressing the E button (to the left of the scene editor). Navigation through the map is possible by pressing i button and using the mouse. If the map suddenly disappears after dropping the Navigator plug-in, click the Center Map button on the bottom of it.
-
Add a container above the one just prepared and name it LineDesigns.
-
Add a new container as a child of LineDesigns and name it Red.
-
Add the 3DLine plug-in to the Red container.
-
Open the 3D Line plug-in editor and set the Width parameter to Fixed (Pixels).
-
Set the Width’s sliding parameter to 4.
-
Switch to the Outline option on the topmost radio button row and set Outline to On and give it a width of 50 (Outline Width (%) parameter).
-
Add material to the container and make it red. This creates the first design for the line.
-
Add another container beneath the Red container and name it Green.
-
Add the 3DLine plug-in to the Green container.
-
Open the 3D Line plug-in editor and set the Width parameter to Fixed (Pixels).
-
Add a material with a green color to the container. This defines the second design for the line named Green.
-
Add a new container as a child of the Atlas container and name it Telestrator and add the 3D Map Telestrator plug-in to it.
-
Open the 3D Map Telestrator plug-in editor and drag the LineDesigns container onto the Designs Holder placeholder.
-
Set the Design Name parameter to Red (in order to choose red design).
-
Set the Active parameter to the On P position.
-
Set Shared Memory parameter to Distributed.
-
Save the scene.

You can draw on the map by pressing the P key on the keyboard while holding the left mouse button down. If you open the same scene on another computer in the network, you should see the same drawings appearing on it too.
Non Geo-Reference Telestration
In the procedure on how to create a 3D map telestrator scene, the drawing was done on the map (the path has geographic coordinates and as such, it is placed on the same geographical route when sent to other computers via the 3D Map Telestrator). The other map in the other scene may have different style and projection. It may also have globe geometry, and the path is still geographically correct.
There is an option to use 3D Map Telestrator without map and geographic coordinates. To use this option two conditions must be met:
-
The plug-in must not be located under geo-reference (in the example scene the Atlas was used as geo-reference).
-
The flat geometry about to be drawn on must be placed on the same container with 3D Map Telestrator plug-in.
Using Multitouch Interface
This interface uses touch screen of Multitouch type. For the plug-in to receive information from the screen, the Input Interface button should be switched to Multitouch mode and a container with the plug-in should contain a geometry. Screen touches outside of this geometry are disregarded. If the plug-in is used in a non-georeference mode, there is no problem since it already contains geometry for drawing on. If it is used in a georeference mode, the best practice is to place the 3D Map Telestrator plug-in on the container with the map.
Using Perceptive Pixel Interface
In a case of using a Perceptive Pixel Interface (PPI) screen, the setup requires a couple of additional things. A special plug-in named Mt2dControl, that is a part of the PPI plug-in package, accepts and processes the inputs from the touch screen and the processed data is sent to the 3D Map Telestrator plug-in through a shared memory mechanism.
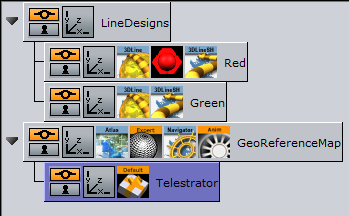
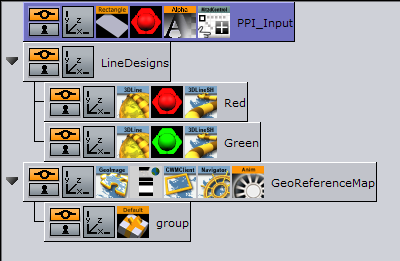
Continuing the procedure above on how to create a 3D map telestrator scene, you can add multi-touch capabilities to your graphics scene. The procedure and example scene tree below expands on the aforementioned procedure.

-
Open the 3D Map Telestrator plug-in editor and set Input Interface to PPI (see 3D Map Telestrator) and chose a name for a shared memory connection with the PPI interface (i.e. a PPI variable name). Note that this must differ from shared memory connections with other 3D Map Telestrator plug-ins.
-
Add the container somewhere in the scene which is not a part of any hierarchy.
-
Add a rectangle to the container and scale it to the maximum possible size.
-
Add a Mute plug-in on the container to avoid rendering it.
-
Add a Multi-touch 2D control (Mt2dControl) plug-in on the container.
-
Open the Mt2dControl plug-in editor and set the following parameters:
-
Lock Rotation to On.
-
Lock Scale to On.
-
Shared Memory to On.
-
Shared Memory Type to Scene.
-
Shared Memory Prefix should be the same as the PPI variable name in the 3DMapTelestrator plug-in.
-
Hit Coordinate Type to World.
-
-
Save the scene. Now you can draw lines by touching the screen.
Brush Design Using 3D Line
The 3D Line plug-in is used by the 3D Map Telestrator to visualize the strokes. The desired look of the line is set by various parameters in the design (inside the 3D Line plug-in) and it is important to understand these parameters to get the desired look and behavior for the line.
The following are the most important parameters:
Width
The options for the Width tab defines the width behavior of the line. Three options may be used to define width behavior:
-
Fixed (pixels): Defines constant width of line measured in pixels.
-
Scaling: Varies line width according to zoom and the minimum/maximum parameters set.
-
Fixed (mm): Sets a fixed width in geographic units.
-
Fade Edge (%): Applies a fade effect to the side-edges.
Outline
By using these options an outline of arbitrary width, fade amount and color can be set to a line.
Effect
When a line comes to a 3D Map Telestrator plug-in, it plays an animation running from single point to a full path by default. The attributes of such an animation can be set beneath this tab. The length of animation in time is controlled by the Animation Length parameter and if it is set to 0, no animation is played. A fade effect to a running edge of the line can be set by the Fade parameter.
Advanced
A couple of options are available for this tab, the most important of which are:
-
Cap edges: Defines shape for the beginning and end edge of the curve.
-
Height Offset: Defines an offset line from surface it is put on.
-
Update Texture Mapping: Updates line width during zooms according to the setting we made in Width tab, while line length remains unchanged (texture mapped on the line may deform). To keep same aspect ratio for the texture this option must be enabled.
See Also