Viz World Classic allows you to draw a smooth path, using Bezier curves, and animate an imported image, movie, text item, or drawing on a shape layer along the path.
This section contains information on the following topics:
To Create an Animation Path
-
Move to the first frame of the animation.
-
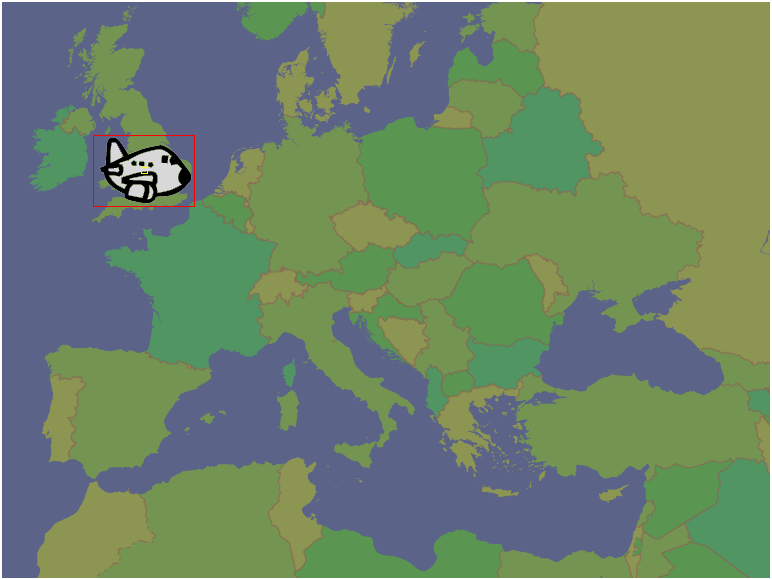
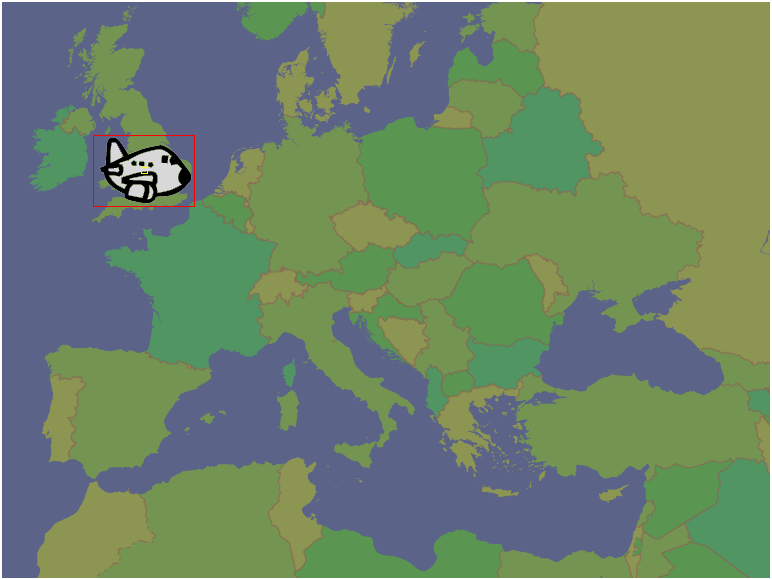
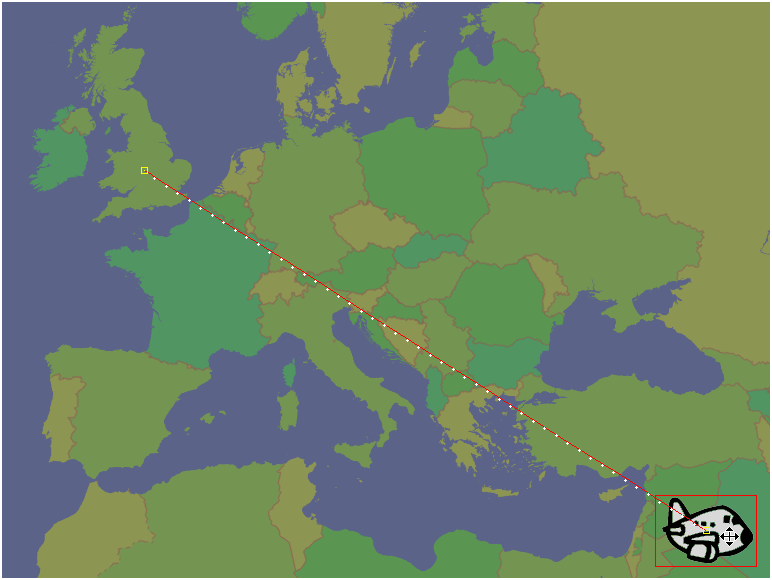
Select the Path tool and drag the image, text item, or drawing to the initial location:

-
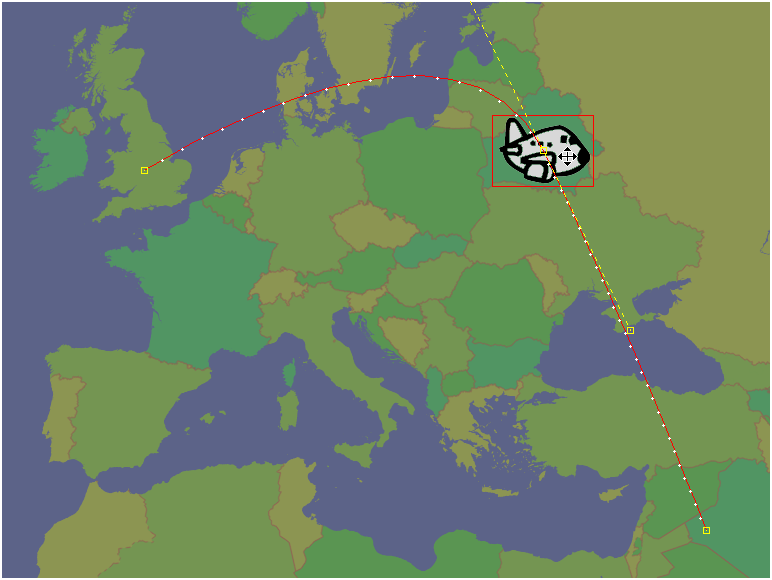
Move to the last frame of the animation.
-
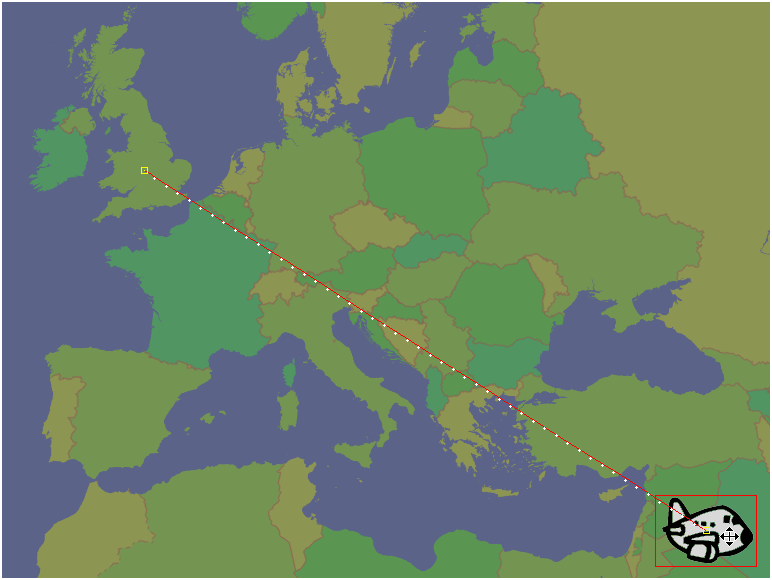
Drag the image, text item, or drawing to the ending position. A line is drawn to show the animation path, with dots indicating the position in each frame:

To Convert the Path to a Curve

-
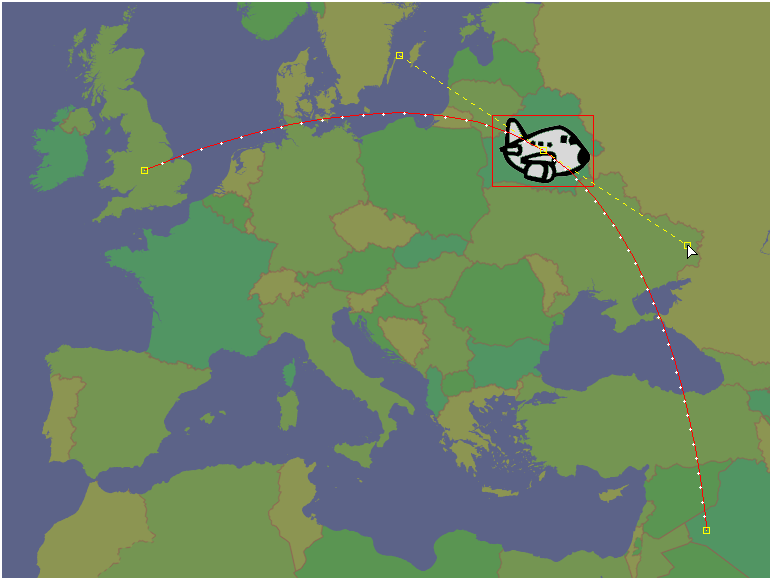
Move to an intermediate frame of the animation.
-
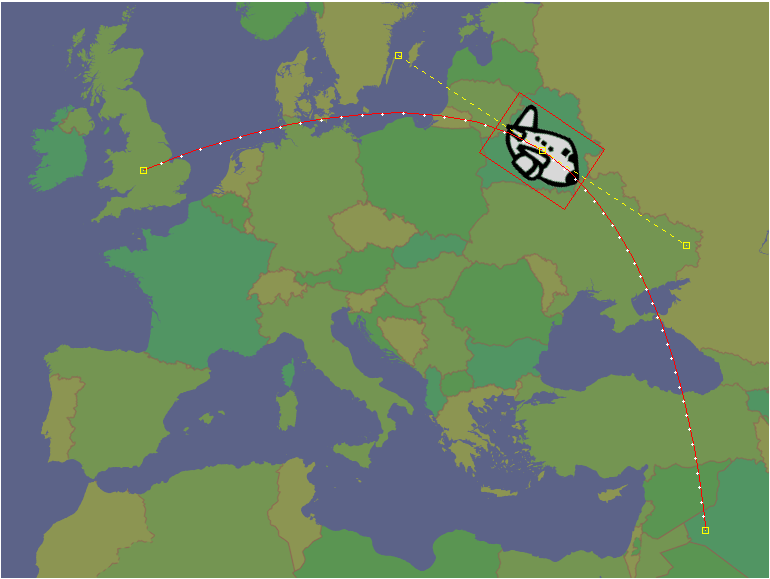
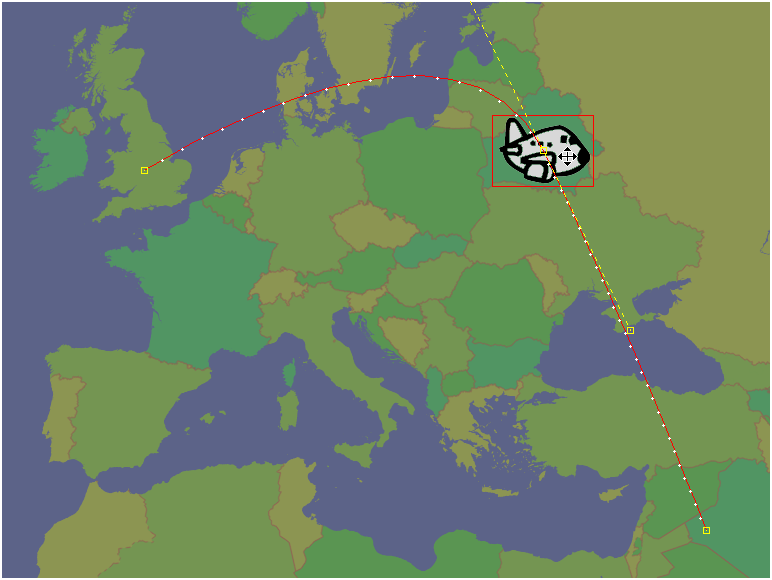
Drag the image, text item, or drawing. The path curves through the new position.
To Adjust the Path

-
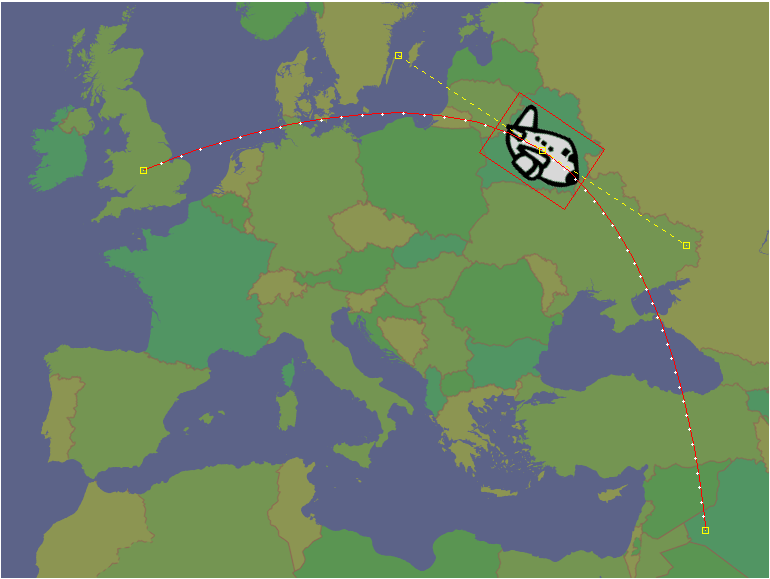
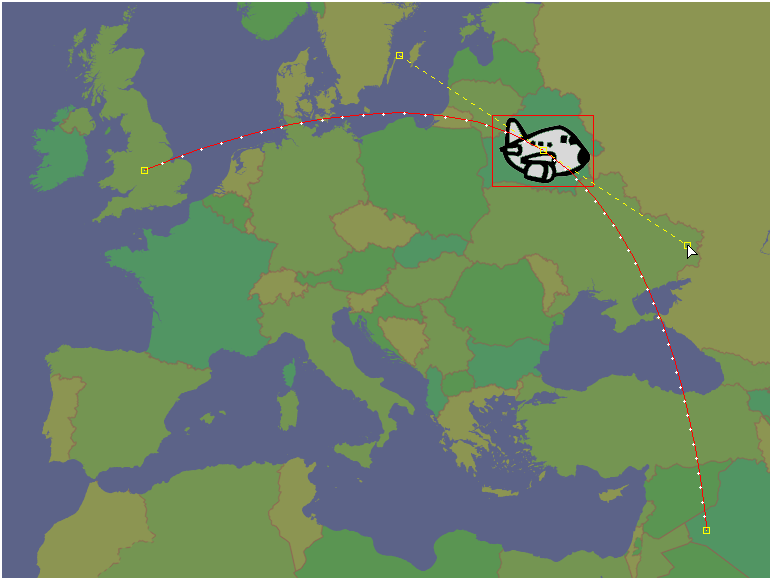
Drag one end of the tangent handles extending from a point on the curve:
-
Hold down CTRL to drag a tangent handle independently of the other one.
To Align the Image, Text Item, or Drawing to the Angle of the Animation Path
-
Click the Match rotation to path button on the Properties panel for the image, text, or shape layer: