
Viz Trio User Guide
Version 3.2 | Published June 29, 2021 ©
Creating Transition Effect Scenes
The following section describes how to design custom transition effects for Viz Trio. The scene transition mechanism uses a hardware feature called Dynamic Scene. A transition scene is a scene that is created to move from one scene to the next in a dynamic way (and not by a cut).
In Viz Artist, dynamic textures are made using the Dynamic Scene plugin found under the Media Assets tab. You may also find these textures as part of an already existing transition effect scenes in the Dynamic folder (at root level).
The textures must be named layer1 and layer2. These two are not ordinary images since an actual scene can be loaded into them.
-
layer1: Represents the first scene.
-
layer2: Represents the destination scene for the transition.
Although, it's possible to make any kind of animation, a few design conventions must be followed:
-
The scene should start with a full screen view of the dynamic texture layer1, and end with a full screen display of the dynamic texture layer2. Use the screen size section in the transformation editor to set the size of the texture container to fit the screen exactly.
Note: All scenes must be placed in a transitions folder in the scene database to make them visible in the control application.
Creating Dynamic Textures
-
Start Viz Artist
-
Add the Dynamic Scene plugin to your Scene Tree.
-
Open the Dynamic Scene plugin’s Dynamic tab and configure the properties (e.g. setting width and height).


-
Open the DYNAMIC_SCENE container’s tranformation editor and set Screen Size to Screen.

-
Open the Server Area
-
Create a folder at the root level and name it dynamic
-
Select the Image (I) tab
-
Drag the Current Scene placeholder icon into the Server Area and save two textures as layer1 and layer2.
Note: Icons may differ depending on which software version you are using.
Creating a Transition Scene
-
Add or create a new scene in the transition scene folder.
-
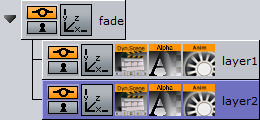
Add a group to the scene tree, and rename the container to Fade.

-
Add the dynamic texture Layer 1 and Layer 2 as sub-containers to the Fade group container.
Note: There might not be images in the preview window, but only the bounding box.

-
Open the Fade group container’s transformation editor, and resize the container to fit the entire screen by clicking the Screen button. The scaling of the main group (Fade) to the screen size ensures that the dynamic textures (layer 1 and layer2) brought under it are the correct full frame size.

-
Click the Built Ins button, select Container Plugins (CP) from the drop-list and then the Global folder.
-
Add the Alpha plug-in to the Layer 1 and Layer 2__containers.

-
Create a fade out animation for the Layer 1 container.
-
Click the Alpha plug-in on the container, and set the Alpha to 100%.
-
Click the Set key frame button above the Scene Editor.
-
Set the Alpha value to 0% and click the Set key frame button again.
-
-
Create a fade in animation for the Layer 2 container. Repeat the steps for Layer 1 in reverse order.
-
Open the Server Area
-
Create a folder at the root level and name it transitions
-
Save the scene to the transitions folder.
Tip: Place the timeline somewhere in the middle before the scene is saved, as this usually provides the best representation of the transition effect. Transition scenes are commonly stored in a transitions scene folder at the root of the database directory structure.
See Also