
Viz Artist
Version 3.11 | Published August 27, 2018 ©
Scatter Chart
![]()
This plug-in draws a scatter chart, filled with data out of a Shared Memory Map. You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Note: This plug-in is located in: Built Ins -> Geom plug-ins -> VisualDataTools
This section contains the following topics:
Scatter Chart Properties

-
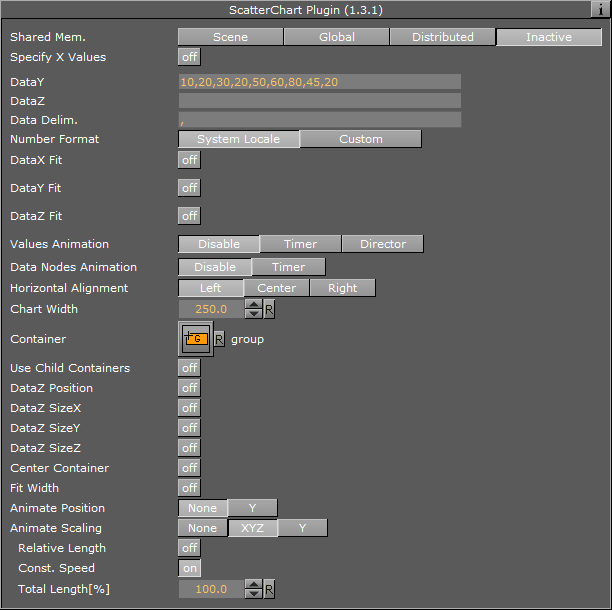
Shared Mem.: Changes between Scene, Global and Distributed Shared Memory. Use Inactive memory to not forward any values via Shared Memory and the data is taken from the Data field.
-
Key DataX: Determines Shared Memory key name for X values. DataX is the default input parameter for X values.
-
Key DataY: Determines Shared Memory key name for Y values. DataY is the default input parameter for Y values.
-
Key DataZ: Determines Shared Memory key name for Z values. DataZ is the default input parameter for Z values.
-
Transfer Mode: Sets string- or array-based data transfer.
-
Data Delim.: Defines the value separator sign(s).
-
Number Format: Defines if Viz should get the decimal point separator from the System Locale or Custom settings. If Custom is enabled:
-
Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
-
-
DataX, -Y, -Z Fit: Enables data normalization.
-
DataX, -Y, -Z Scale: Scales input by the selected factor.
-
DataX, -Y, -Z Offset: Adds an offset to the incoming data.
-
DataX, -Y, -Z Auto Scale: Enables automatic data normalization.
-
DataX, -Y, -Z Detect Limits: Detects minimum and maximum of all values and scales them to adjusted Start and Stop.
-
DataX, -Y, -Z Threshold: Adds a definable offset to the detected limit.
-
DataX, -Y, -Z Start: Lower Auto Scale edge.
-
DataX, -Y, -Z Stop: Upper Auto Scale edge.
-
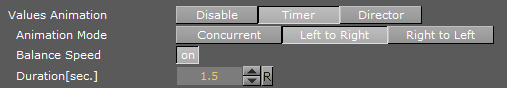
Values Animation:
Sets the vertical animation type to be created when data change is detected:

-
Disable: No animation.
-
Timer: Creatse data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode.
-
Director: Creates data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode.
-
-
Animation Mode:
-
Concurrent: Changes all nodes concurrently.
-
Left to Right: Transitions from left to right.
-
Right to Left: Transitions from right to left.
-
-
Balance Speed: Relates node values to the position of transformed data when set to On and Animation Mode is set to Left to Right or Right to Left.
Example: Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation. Balance Speed Off: Only the first two nodes will be transformed to new values. Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first 3 nodes are already finished and the last node is changed to 400.
-
Duration sec.: Sets the duration of the animation in seconds for Timer mode.
-
Data Nodes Animation:
Sets the horizontal animation type to be created when number of data nodes change is detected.
![]()
-
Disable: No animation.
-
Timer: Creates data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.
-
-
Duration sec.: Sets the duration of the animation in seconds for Timer mode.
When number of nodes is changes, scatter chart will looking for added and removed nodes from their values, add new nodes to the chart from zero width and resize all nodes to their new size in specified duration.
-
Horizontal Alignment: Sets horizontal orientation to left, center or right.
-
Chart Width: Adjusts the chart width.
-
Container: Drag drop the container which will be used for the scatter nodes.
-
DataZ Position: Uses DataZ for Z-axis positioning.
-
DataZ SizeX: Allows Z Values to influence X scaling.
-
DataZ SizeY: Allows Z Values to influence Y scaling.
-
DataZ SizeZ: Allows Z Values to influence Z scaling.
-
Center Container: Centers each translated container.
-
Fit Width: Considers the width of the scatter node containers which means that the containers do not reach outside of the specified range.
-
Animate Position: Sets the translation type: None: no animation, Y: animates the container along the Y axis (suggestion: Scale Y + DataLabel for BarChart alike labeling).
-
Animate Scaling: Sets the scaling type: None: no scaling at all, XYZ: linear scaling in all directions, Y: scales in y direction only (->BarChart).
-
Relative Length: If activated, each scatter node will have its own 100% size (e.g. 7 nodes equal 700%).
-
Const. Speed: Sets the same animation duration for each bar.
-
Total Length%: Sets the accumulated size of all scatter nodes in percent.
-
To Create a Scatter Chart

-
Create a group and add the Sphere plug-in to it.
-
Open the transformation editor and set the Scaling (locked) to 0.2.
-
Add a material and/or a texture to the sphere.
-
Set the group with the sphere to hidden.
-
Create a new group and add the Scatter Chart plug-in to it.
-
Open the Transformation Editor and set Position X and Y to -100.0.
-
Open the Scatter Chart editor and set the following parameters:
-
Set the following DataY values: 10,20,30,20,50,60,80,45,20.
-
Set Width to 250.0.
-
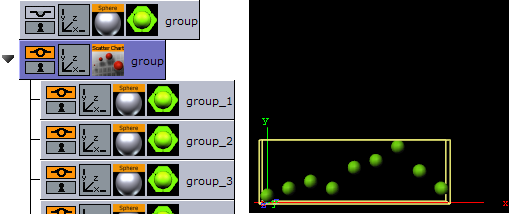
Drag and drop the container with the Sphere to the Container placeholder.
-
To Create a Scatter Chart with Data Animation
Chart Animation using Data Import
Prepare data sets for animation in Excel file.
-
Start Microsoft Excel.
-
Enter ExcelData1 into cell A1.
-
Add some sample values in the cells below (A2-A8: 80, 35, 45, 75, 85, 55, 60).
-
Enter ExcelData2 into cell A2.
-
Add some sample values in the cells below (B2-B9: 80, 35, 45, 75, 40, 85, 55, 60).
-
Enter ExcelData3 into cell A3.
-
Add some sample values in the cells below (C2-C9: 40, 60, 75, 85, 80, 55, 45, 35).
-
Enter ExcelData4 into cell A4.
-
Add some sample values in the cells below (D2-D8: 60, 75, 85, 80, 55, 45, 35).
-
Rename this first sheet to MyTable (can be done with a double click on the sheet name at the bottom).
-
Follow one of the following methods to make Viz Engine can read this Excel data file
-
Save and close the Excel document.
-
Share the Excel document.
-
On the Review tab, in the Changes group, click the Share Workbook button.
-
The Share Workbook dialog box will appear, and you select the Allow changes by more than one user at the same time. check box on the Editing tab.
-
Click Ok button of the dialog
-
Save the Excel document.
-
-
IMPORTANT! You must use the same platform (x64 / x86) of Microsoft Excel and Viz Engine.
Create a Data Animation scene
-
Follow the "To create a Scatter Chart" instruction.
-
Modify the following parameters of Scatter Chart plugin.
-
Change Shared Mem. to Scene.
-
Set Key DataY to DataY.
-
Set Data Delim. to #.
-
Set Values Animation to Timer.
-
Set Data Nodes Animation to Timer.
-
-
Add Data Import plugin into the same container.
-
Set File to above prepared Excel file.
-
Set Table / Sheet to MyTable.
-
Set Column(,Col...) to ExcelData1.
-
Set Data Delim. to #.
-
Set Shared Mem. to Scene.
-
Set Key to DataY.
-
-
Click the GetIt button and animation chart shows from zero to seven nodes.
-
Add one data node in the middle of chart.
-
Set Column(,Col...) to ExcelData2.
-
Click the GetIt button.
-
-
Change values of eight data nodes.
-
Set Column(,Col...) to ExcelData3.
-
Click the GetIt button.
-
-
Remove the first data node.
-
Set Column(,Col...) to ExcelData4.
-
Click the GetIt button.
-
Note: You can add more data columns and play with animation on difference data change.
Chart Animation using Control Chart
-
Follow the "To create a Scatter Chart" instruction.
-
Modify the following parameters of Scatter Chart plugin.
-
Set Values Animation to Timer.
-
Set Data Nodes Animation to Timer.
-
-
Add Control Chart plugin into the same container and save the scene.
-
Open Viz Trio.
-
Import the scene.
-
Click "1 (ScatterChart)" in Tab Fields.
-
Edit values in Editing Template.
-
See Also