
Viz Pilot Edge User Guide
Version 1.3 | Published September 27, 2018 ©
Image Editor
Images can be added to a template or element if it contains an Image field which can be set in Template Builder. Using the Image Editor the image can be cropped. If image constraints are added to the image field in Template Builder (Minimum Size of the Image and Aspect Ratio), a frame is shown in the Image Editor that reflects those constraints.
To use the Image Editor
The following section will explain how to use the Image Editor both with and without image constraints enabled.
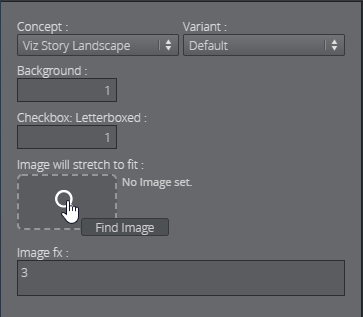
If no image is selected click the image placeholder in the Fill In Form or find the desired image in the Find Media tab:

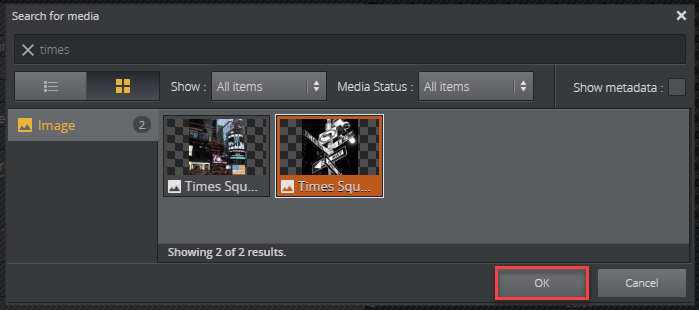
Select an image by double-clicking it (or click OK).

If image constraints are enabled for the image field, the Image Editor will open in a new window.
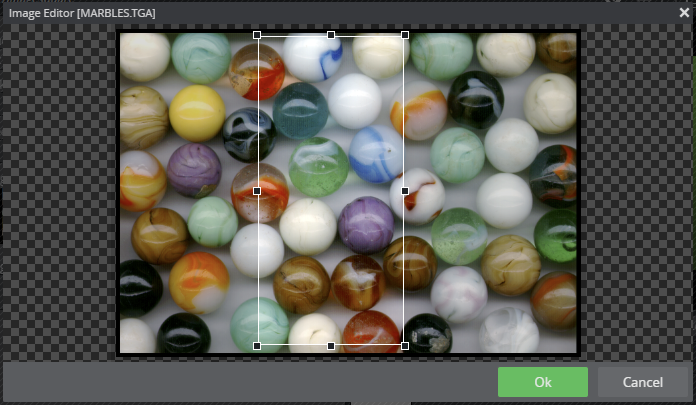
Adjust the frame which size is based on the image constraints to the desired position.
Click Ok to place the cropped image in the Fill In Form.

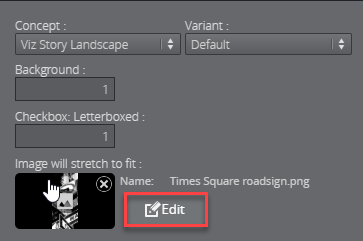
To crop an image without image constraints, click the Edit button and crop the desired area using the mouse.

Tip:
You can open an image from the Find Media tab directly in Image Editor by dragging it into the image placeholder and pressing Alt.