
Viz Pilot User Guide
Version 8.7 | Published September 25, 2023 ©
Object Inspector

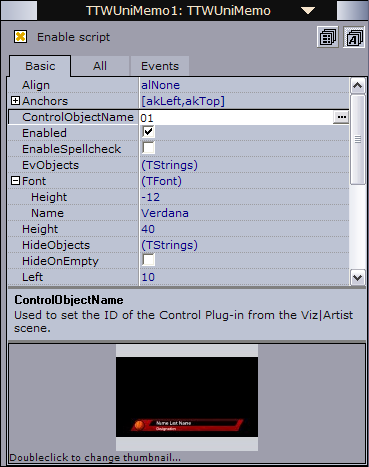
Object Inspector displays Component Properties which can then be configured, and Component Events can be added through scripting. All properties use the ControlObjectName property that ties the Exposed Objects or Scene Objects (see the Resource Panel) from the graphics scene to the template.
The majority of components contain many properties, most of which are only used in special cases. The inspector therefore has a separate properties views.

It's also possible to sort properties by category or name by clicking the sort buttons. Properties are sorted by name by default.
It's also possible to use the inspector to change the Template Thumbnail.
Note: The property editor in Template Wizard does not support Unicode directly. To edit properties like "UTF8Text", press the ellipsis button (...) and then edit the text.
ControlObjectName

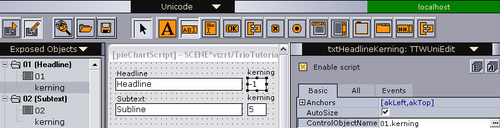
All components that support graphic scenes with Control plugins contain the ControlObjectName _property which shows the exposed object to which a property is connected. The value is linked to the structure and numbering of the exposed objects. The value below the _01 (Headline) entry named 01 contains the default value since its name is the same as the main entry - 01(Headline). This is a text string in the example above. The ControlObjectName for this value is then 01. The kerning value for the text string is grouped under the 01 node and is given the ControlObjectName 01.kerning. The naming convention is objectname.propertyname.
Note: It is good practice to name the scene’s Field Identifiers 01, 02, and 03 instead of 1,2,3,4 ... 11,12 and so on. Using 1,2,3,4 ... 11,12 will cause data to be assigned to the wrong fields when using Import Components since the Media Sequencer will place 11 and 12 before 2 and so on.
To See a Component’s Properties
-
Start Template Wizard, add a component to the template, and use the .Object Inspector v8.6 on the right to browse through the different properties.
Component Events
If scripting is enabled for a template (see Template Wizard Components ), each component will show the Events tab. The Events tab lists all possible events that can call scripts when certain user actions, functional or procedural events are triggered.
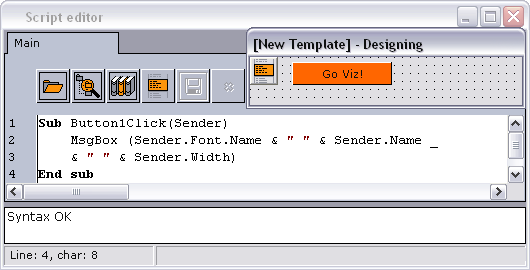
Example 1
Scenario: A user clicks a button on a template and an OnClick event triggers a new event that loads a piece of data into a dialog box.

The image above shows a solution to the scenario with an OnClick Event where the button’s Sender object is an argument to the Sub procedure Button1Click. The event name is comprised of the Name (Button1) property and the event type (OnClick). The Sender object contains all the component properties of the sender.
Note: Do not confuse the Name property with the Caption property. The Caption property is what is displayed on the button, and the Name property is what is used to reference the button.

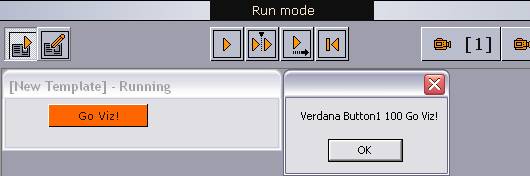
Clicking the button triggers the OnClick event, and displays a message box with the button’s font type, name, width in pixels and its label.
Example 2
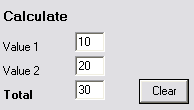
Scenario: A user adds two numbers to summarize a score result.
The scenario from example 1 above can be extended to fit this example by using the same event on several components, and thereby linking them to the same piece of code. The example below uses a small piece of code with one global value, two procedures and a function to calculate the value.
Dim globalTotalValue Sub clearClick(Sender) globalTotalValue = 0 txtValue1.Text = "" txtValue2.Text = "" txtSum.Text = "" End sub Sub addValue(Sender) calculate(CInt(Sender.Text)) End sub Function calculate(value) globalTotalValue = globalTotalValue + Value txtSum.Text = globalTotalValue End Function 
The two text fields are named Value 1 and Value 2, and both have the OnExit event defined as addValue. Entering a value in field 1 and exiting the field will trigger the event addValue which sends the value (Sender.Text) to the calculate function. The calculate function calculates the value and sets the new globalTotalValue in the text field, named txtSum. The two value fields share this small piece of code.
Adding an Event
-
Check the Enable script option in the .Object Inspector v8.6 (CTRL + F12) to enable scripting
-
Click the Events tab, and double-click an the empty field to the right of the event. This creates a default event name and inserts a script framework (sub procedure) into the script editor.
Template Thumbnail

All templates use the thumbnail generated when the scene was saved in Viz Artist. Multi-scene templates (for example Transition Logic) use the thumbnail from the first scene that is added to the Wizard’s Selected scenes pane (Wizard’s step 2).
It is also possible to select a custom image (such as jpeg, bmp) by double-clicking the Thumbnail image (lower-right) in Template Wizard; however, these cannot be based on Viz Artist scene icons.
Note: Thumbnails are visible in Director and Viz Pilot News.
Scripting Support
Visual Basic Scripting (VBScript) is supported by Template Wizard. The supported version is dependent on the installed version on the computer. To find the VBScript version that is installed, locate and view the properties of the vbscript.dll file.
Example: C:\WINDOWS\system32\vbscript.dll
For a user and language reference guide on VBScript, see the Microsoft Developer Network (MSDN).
As part of the component descriptions, some VBScript examples are provided to show how the components can be used with scripting.
Enabling Scripting
-
Check Enable script (CTRL + F12) to enable scripting
Note: CTRL + F12 will toggle between the Template Editor and Script Editor.
See Also