
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Z-Sort

When this plug-in is applied to a group, it disables back to front automatic sorting for the immediate children of that group. This enables designers to set the rendering order manually.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Global
This section also contains information on the following topics:
Z-Sort Description
To sort objects of a Scene on the Z-axis is essential for any 3D program to render correctly. The renderer starts by rendering the object furthest behind, and then mixing in objects closer and closer to the camera. Sometimes the machine gets “confused” with what should be rendered first and last because it calculates this from what is the center of the object’s Z position.

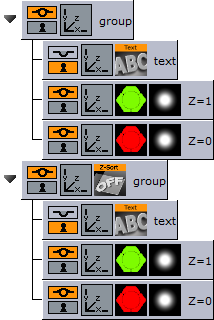
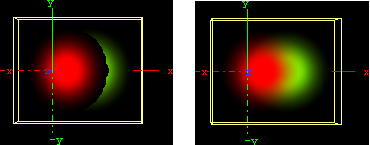
A typical example of a Z sort problem is when two colored objects have rotated their Y axis to for example -12.0. In this case the default behavior for a render engine is to render the first object (green) with a Z position 0.0 first, and then the second object (red) with Z position 1.0 last.

However, when objects are rotated the output will be wrong because the red object should be rendered before the green due to the rotation of the objects. This can be corrected by adding the Z-Sort plug-in, which lets users manually sort objects using the logic of the tree structure. Hence, what is placed at the top of a group in the scene tree gets rendered first, and what is placed below will be rendered after.
Sorting is solved by rendering the second (red) object first, and then the first (green) last. Be aware that although the red object has a Z position of 1.0 and the green 0.0, the red object must be rendered before the green because of the overlapping rotation (Y -12.0). Normally objects that are furthest behind should be placed at the top in the scene tree.
The Z-Sort plug-in disables the automatic Z-sort for a Container. How the items in the Container get sorted in the Z-buffer is then dictated by the order of the objects in the scene tree.
Transparency, Rendering Order Logic and Priority
Questions:
-
Why does a scene look different when a parent container is set to 99% transparency?
-
Why are do some Containers disappear?
-
When should the Z-Sort Off Plug-In be used?
Explanation:
The explanation to why changing an alpha plug-in to 99% on a parent container, which affects the way objects are rendered, is the Rendering Order. When rendering polygonal Scenes with transparencies (like those created in Viz Artist) the rendering order is important with the current architecture of graphics cards.
The common practice for 3D applications is to render semi-transparent objects from back to front (or rather from far to near).
Example: Think of a scene that shows a city skyline through of a semi-transparent window. Lets assume that the window is rendered before the skyline. Some background color is applied to the screen, then the window is rendered. The graphics card will blend the color of the window with the background color (say, blue). In addition to color the graphics card will also mark the distance of the window’s pixels from the camera for each pixel, so that farther away pixels will not obstruct the window. This technique for achieving obstruction between objects on per-pixel basis is called Depth-Buffer or Z-Buffer. Now render the skyline. The color of the skyline should have been blended with the color of the window, but it will not. The graphics card will reject every skyline pixel because its distance from the camera is farther away than the distance of the window pixels. This is a case where the positive role of the Depth-Buffer produces undesirable results.
To avoid this undesirable result, Viz Artist splits the rendering of the containers in the Scene into three parts:
-
The mask objects are rendered first to ‘mark’ the areas of masking on the screen.
-
The opaque objects are rendered front to back.
-
The transparent objects are rendered back to front.
Viz Artist/Engine decides whether an object is transparent based on some criteria, for example:
-
If the texture of the object has an alpha channel
-
If the material of the object has an alpha value less than 100%
-
If the object has an inherited ALPHA function with an alpha value less than 100
-
and more...
With all this said, rendering back to front is not perfect because the rendering order is not done per pixel; rendering is not even done per polygon. Viz Artist/Engine renders a scene per complete container; container order is based on the center of the container.
Example: Take a tilted flat map with icons. The map container is large, and its center is in front of some of the icons, but in the back of other icons. Assuming the icons have transparency the map will actually be rendered in between the icons! This behavior is visually incorrect as the map should be rendered first, then all the icons.
Solution
This behavior can be fine-tuned using the Z-Sort Off Plug-In. When this plug-in is applied to a group, it will disable back to front automatic sorting for the immediate children of that group. This enables designers to set the rendering order manually.
Notes/Exceptions
-
If an alpha plug-in at 99% is applied on the top container it can force the whole collection of containers to be sorted back to front, and can solve the problem, but this is not a best practice. There is much more overhead rendering a scene like this. A more permanent solution would be to optimize the scene with the Z-Sort Off Plug-In.
-
Opaque objects are better rendered from front to back because there is some performance gain for each obstructed pixel (it is not being processed after being rejected). With that being said opaque objects can be rendered at any order.