
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Scroller Action
![]()
The Scroller Action plug-in makes it possible to design scrolling tickers that trigger actions when scroller items are played out. Actions can be triggered both before and after reading the next item from the input source, as well as delaying the reading of the next item a certain number of frames.
A scrolling carousel scene must have a SoftClip Draw Pixels plug-in attached to a container and be configured to receive items from an external source. In most cases this external source is Viz Ticker’s Ticker Service running on the same machine. During scene design, it is useful to use a debugging syntax to specify a fake source that refers to graphics templates located directly in the scene.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Ticker
This section contains information on the following topics:
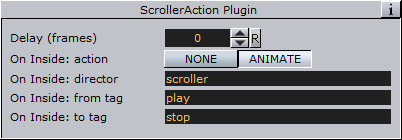
Scroller Action Properties

-
Delay (Frames): Adds a delay after the current item is fully inside the scroller, so that insertion of the next item is postponed the given number of frames.
-
On Inside: Defines if the item should trigger anything after it fully enters the scroller.
-
Action: If NONE is selected, nothing is triggered. If ANIMATE is selected, it is possible to trigger a director and define the start and stop point of the director animation.
-
Director: Defines the director to run when On Inside is triggered.
-
From Tag: Defines where to start the director animation.
-
To Tag: Defines where to stop the director animation.
-
-
After Delay: Defines if the item should trigger anything after the scroller has finished delaying the next item.
-
Action: If NONE is selected, nothing is triggered. If ANIMATE is selected, it is possible to trigger a director and define the start and stop point of the director animation.
-
Director: Defines the director to run when After Delay is triggered.
-
From Tag: Defines where to start the director animation.
-
To Tag: Defines where to stop the director animation.
The source syntax (separator) (text) will create a scroller showing an endless stream of items alternating between a separator and a text graphics design. The scroller will search through the scene tree for containers named separator and text, use the graphics template found there, and then copy them to create the item instances that are being scrolled.
-
Controlling the Progression
A typical example of when the Scroller Action plug-in is necessary, is when text messages (SMS) should scroll into the screen, animate to a halt, wait a few seconds, and then restore the scroll speed whenever new text messages are available.
This paragraph provides guidance on how to create an upwards scroll to show text messages, where the scroller should pause for a while after playing out each message to the screen. The scroller should not immediately follow the text design with the next separator design. Instead, the text design should enter the screen fully, and then the scroller should smoothly slow down to a halt. The scroller should wait a given number of frames before slowly starting the scroller again and pushing the next separator item onto the screen. If an external source is used, the scroller should not start again until there is a new item available from the source.
To Control the Progression
-
Create a director named scroller.
-
This director animates the scroller speed.
-
-
On this director, create a stop point, and call it stop.
-
Set the stop scroll speed to 0.
-
Create another stop point, and call it play.
-
Set the play scroll speed to a suitable speed.
The actual names that are used here are not important, but they must match the names specified in step 8. -
Add the Scroller Action plug-in to the text template top node (the container holding the Control Object plug-in).
-
In the Scroller Action plug-in editor, define the Delay frame count.
This setting adds a delay after the current item, so that the insertion of the next item is postponed the given number of frames.
The delay counter starts to count from the time the previous item has fully entered the screen, which is a few frames after it would normally try to insert a new item. When delay is set to 0, the scroller will perform as normal, and not wait until the previous item has fully entered the scroller before inserting a new item.
The delay parameter specifies the minimal amount of time that must pass between pushing out the current item, which is based on the template graphics with the Scroller Action plug-in, and the next item. The actual amount of time might be greater if there are no new items available after the delay frame count has expired. Setting this parameter does not affect the speed of the scroller, it only delays the inserting of the next item, in effect increasing the resulting gap between the previous item and the next.
The default value of the delay frame count parameter is 0, which means that the scroller will attempt to insert the next item immediately after the previous item. -
In the Scroller Action plug-in editor, click the On Inside: actionAnimate button.
When animate is selected, three additional on inside related parameters become available:-
On Inside: director (default value is scroller)
-
On Inside: from tag (default value is play)
-
On Inside: to tag (default value is stop)
The parameters should remain at the default values.
When the current item has fully entered the screen, the scroller will start to animate the scroller director from a play tag to a stop tag. The rules of the GOTO_TRIO director command defines this behavior.
-
-
In the Scroller Action plug-in editor, click the After Delay: actionAnimate button
When animate is selected, three additional after delay related parameters become available:-
After Delay: director (default value is scroller)
-
After Delay: from tag (default value is stop)
-
After delay: to tag (default value is play)
The parameters should remain at the default values.
When the delay frame count expires, the scroller will start to animate the scroller director from a stop tag to a play tag. The rules of the GOTO_TRIO director command defines this behavior.
-
See Also