
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Create Script-based plug-ins
Scene plug-ins and Container plug-ins can be created, saved and used again in other Scenes or Containers. To do this create a plug-in of the created script.
Created Script-based plug-ins are saved as ‘.vsl’ files at <viz data folder>\Scriptplug-ins, and are available in these folders:
-
Container plug-ins -> Script plug-ins
-
Scene plug-ins -> Script plug-ins

Script-based plug-ins can be used the same as Scene or Container plug-ins, and allow the additional following operations:
-
Can be deleted: Drag the script to the trash can.
-
The source code of a script-based plug-in can be copied into a script editor. Drag the plug-in from Script plug-ins folder to the Script Editor.
This section contains the following procedures:
To Create a Script-based plug-in

-
Create a script (see To Create a Container Script plug-in).
-
Click
 .
. Note: If the script is bad a Script plug-in can not be created. Correct any bad script first.
-
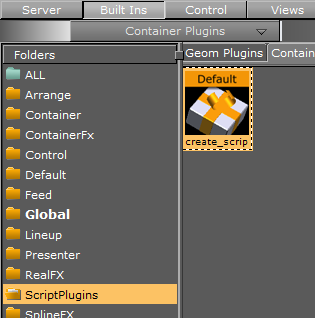
Go to Built Ins -> Container plug-ins -> Scriptplug-ins.
-
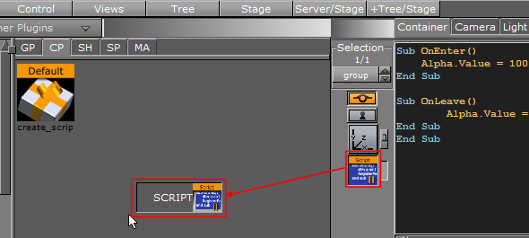
Drag and drop the Script icon to the Scriptplug-ins folder.

-
Enter a name for the Script plug-in.
-
Click OK.
To Edit a Script-based plug-in
-
Add a Container to the Scene Tree.
-
Add a Script plug-in.
-
Open the Script Editor(Scene Settings -> Script).
-
Drag and drop the required script plug-in from the Scriptplug-ins folder to the Script Editor.
-
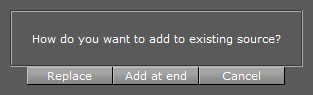
Click Replace.

-
Edit the script as required.
-
Click the Compile & Run to save.
See Also
-
Script plug-in