
Viz Artist
Version 3.9.1 | Published December 13, 2017 ©
Control Object
![]()
For each Scene that is to become a Viz Trio page template, a Viz Pilot template or a Viz Ticker template, it must have one instance of the Control Object plug-in.
Control object provides control channels for subtrees of Viz Scenes. The control channel information is stored in the subtree itself, so the Scene subtree can be merged and stored as objects in the object pool.
When a Control plug-in is added to a Scene, a control object plug-in is automatically added to the root container of the scene subtree to be controlled. The plug-in stores and gathers field definitions which describe how values are processed and applied to various properties of the subtree.
The easiest way define fields is to place one or more Control plug-ins on containers within the subtree. These Control plug-ins will find the Control Object and register properties related to the container they are placed on.
Note: For Viz Ticker it is possible to have more than one Control Object plug-in. It should be on the root container for the tab objects in the scene.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Control
This section contains information on the following topics:
Control Object Without Transition Logic
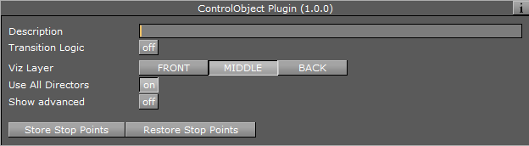
In the simple scene based mode, the plug-in should be put on the root container for the page tab-field containers. A description, which will be used as template description in the control clients, should also be entered. To load the graphics in another rendering layer than the Middle (default), choose Front or Back. By using different layers up to three items can be on screen simultaneously without having to design a Transition Logic setup.
Note: Objects in the Back layer will be rendered behind objects in the Middle and Front layer and so on, so the scenes must then be designed with that in mind.
Control Object With Transition Logic Enabled
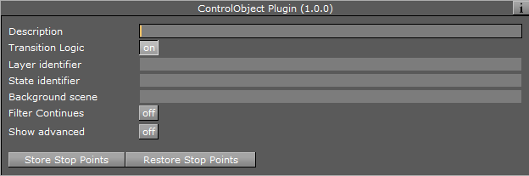
With Transition Logic enabled, logical layer and state can be defined for the scene. These will be used by the control clients to find out which transitions and animations to trigger when a page is put on-air or off-air. These transitions and layers must all be defined in the background scene. A background scene name can also be set if a background scene other than the default (named default) is used.
Control Object Properties
Transition Logic Off

-
Description: A description of the object the scene subtree represents. This description is typically presented to users in GUI applications that allow the user to fill in data that should be presented by the controlled object.
-
Transition Logic: Specifies whether the controlled object uses transition logic. Transition logic loads objects onto layers in a background scene, and runs animations to change the background scene layer into a required state.
-
Viz Layer: The Viz layer to load the scene which contains the scene tree which contains this Control Object. This parameter is only used when transition logic is set to Off
-
Use All Directors: This option is used to control whether to play every director or only the default director in a non-transition logic scene, and takes effect when the Vizrt Media Sequencer triggers the TAKE command. When loading the scene into a control application such as Viz Trio, all directors in the stage will start automatically when the scene is taken in. By changing this to Off, only directors with Auto Start enabled in the Director Editor will start when the scene is taken in. This parameter is only used when Transition Logic is set to Off.
Example: The scene design incorporates an animated background which starts automatically when the scene is loaded. To avoid the background animation restarting when the scene is played out, set Use All Directors to Off.
-
Show advanced: See Control Object Advanced Properties.
Transition Logic On

-
Layer identifier: Select the layer the controlled object should be loaded onto in the background scene. This parameter will only be used when transition logic is set to On. For the transition logic to work, the identifier given here must be identical to the names of the following components of the background scene:
-
A container with a Toggle plug-in: The transition logic will use the toggle plug-in on this layer-container to load the object
-
A director: The transition logic will animate this layer-director into the state requested by the object
-
-
State identifier: The state which the layer-director of the background scene should be animated to, when the object is loaded into its target layer. The identifier given here must be identical to one or more stop-points defined on the time-line of the layer-director of the background scene. This parameter will only be used when transition logic is set to On.
-
Background scene: The scene which has the layer-container and layer-director needed by the transition logic to load and animate in the object. This parameter will only be used when transition logic is set to On.
-
Store Stop Points: This mechanism can be used to work around the default behavior of Viz Artist which discards stop-points when sub-trees are merged into objects. It stores information about the stop-points of directors used by the sub- tree in a way that will survive when merging the sub-tree into an object stored in the object pool
-
Restore Stop Points: Recreates the stop-points used by the director of an object that has been loaded from the object pool. This uses the information previously stored by Store Stop Points. When used in conjunction with the Toggle plug-in, it will operate on the object’s animation director
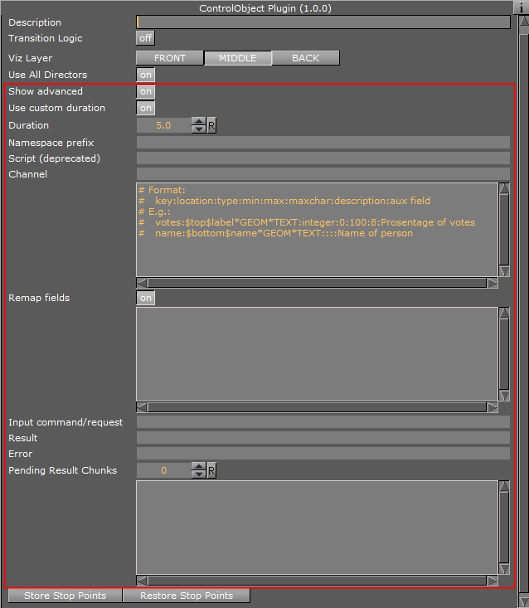
Control Object Advanced Properties
When the Show Advanced button is set to On, a channel property is shown as well as a text box for manual field definitions. Most of these parameters are used for system integration purposes and are rarely relevant in a normal scene design for Viz Trio, Viz Pilot and Viz Ticker.

-
Use custom duration: Click to set the duration parameter:
-
Duration: The amount of time the graphics should be shown when triggered as an interstitial item, such as sponsor items in a ticker.
-
-
Namespace prefix: Setting this parameter will allow the fields defined by control plug-ins below, to propagate to control objects further up the Scene Tree. When definitions are propagated upwards, the field identifier will prefixed with the name prefix
-
Script (deprecated): Property used by a Viz Trio client to identify the name of a script that contains functions that will be executed when various operations are completed in Viz Trio.
-
Channel: Sets the name of the default playback channel for the template.
-
Manual field definitions: In the text box, custom fields can be defined by using a fixed syntax: Each entry is a line of text consisting of colon (
 separated fields. The fields for each entry are:
separated fields. The fields for each entry are: Field description
Example
Field identifier/key
votes
Property location
$top$label*GEOM*TEXT
Type
There are many type identifiers and are used by the control applications to determine which content editor control to show for a given field.e.g.:integerboolfloatinteger textrichtextduplettriplet
Minimum value
0
Maximum value
100
Maximum number of characters
8
Field description
Percentage of votes
Auxiliary field
Conveys various type specific type constraints and auxiliary information needed by the control application to provide a convenient editing experience. E.g. limiting text to a single text line, allowing only upper case characters, or limiting images to only images found in a certain image pool folder.
-
Remap fields: For use in scenes with nested control object plug-ins. This feature is mainly for advanced integration use. When ON, Control Object will give the control clients the list of entries in map, rather than the list of entries registered by control plug-ins below the Control Object in the scene tree, and manually entered entries from entries. When actions are performed on fields, the Control Object will use map to rename the field identifier before dispatching the action.
-
Input command/request: Field which receives commands and request actions. When this parameter is changed, the command described by the new value of the parameter is executed. Return values for requests are stored in the Result parameter.
-
Result: Stores the result of requests given through the Input command/request parameter. Applications which complete the requests typically read the result text from parameter immediately after setting the request text in the Input command/request parameter.
-
Error: In the event of the Input command/request returning an error, this field will be populated by the error message. This will be read by the control application, which then presents the user with an appropriate error message.
Note: The API requires the Control Application to request the contents from both the Result and Error fields when sending an Input command/request. However, the plug-in will only populate one of the fields, depending on the returned result. This means that one of the fields will always be empty.
-
Pending Result Chunks: If the contents of the Result or Error fields exceeds the size allowed, the information is split into “chunks” to allow more information to be passed through several transactions. This field is automatically updated by the plug-in itself.
See Also