
Template Builder User Guide
Version 2.1 | Published July 26, 2021 ©
The HTML Panel
You can add an HTML panel to the template as part of the template customization workflow, giving you full control through custom scripting and logic when building the template.
Note: The template can host a web page if you enter a web address in Template Builder. The aim is usually not to host a single web page, but rather to make a data integration HTML template.
Note: Creating HTML Templates contains examples of how to use HTML templates.
Adding an HTML Panel
-
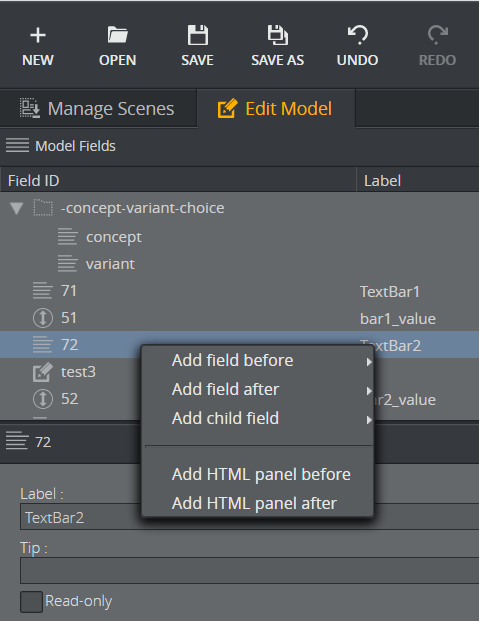
Right-click the field ID list and select Add HTML panel before/after:

-
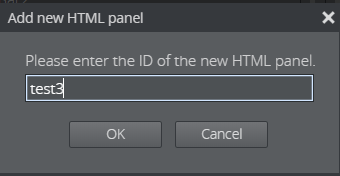
Enter the ID of the of the new panel in the dialog that appears:

-
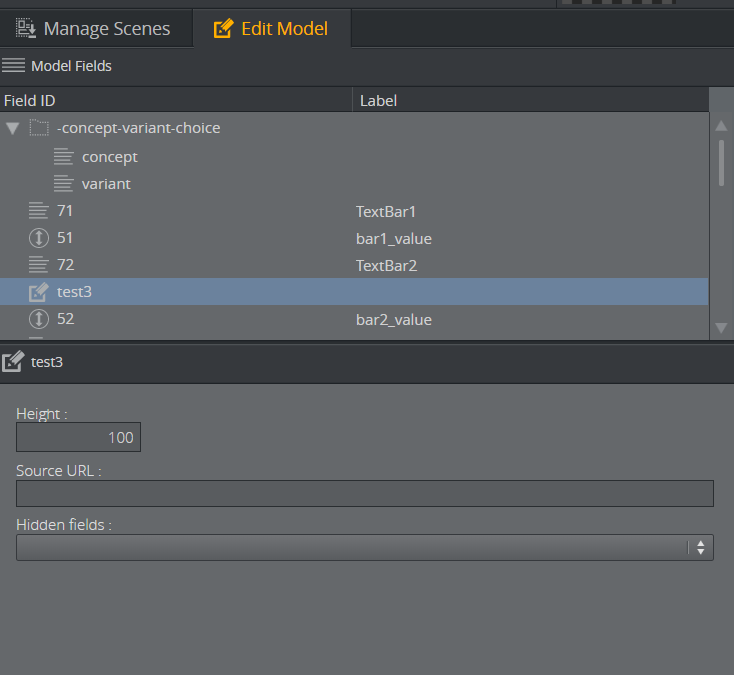
Select the new html-panel field ID in the field tree to show its properties in the Field Properties window:

-
Adjust the size of the HTML panel shown in the Fill In Form using the Height field.
-
In Source URL, enter the web address.
-
The Hidden fields drop-down list allows the user to hide available fields in the Fill In Form.
Browser Caching
You may experience browser caching behavior when trying to update and display changes in the custom HTML template in Template Builder; this is standard behavior. Template Builder does not control caching resources included in the HTML file itself. To prevent caching:
-
Ensure the URLs to the resources are unique upon reload.
-
Optionally configure the web server serving the resources to send Expiry headers set to 0.
-
Disable caching on the browser side.
Note: A detailed description of how caching works is unfortunately beyond the scope of this documentation.