
Viz Artist
Version 3.11.0 | Published January 22, 2018 ©
Image Clip
![]()
The Image Clip plug-in is designed to play back a sequence of still images (e.g. TGA or TIFF) rather than playing a movie file. It also supports alpha channel and various play modes (looping, swing, etc). The plug-in loads all images to RAM, then loads only one image at a time to texture memory. The download time is almost linear to the size of each frame. Preparation for this plug-in should be uncomplicated as most video applications has support for saving out TIFF. Since it plays the sequence from memory, one obvious benefit is that once loaded into memory it does not access the hard drive at all. So if it is needed to play back ten different sequences at once, ImageClip is pretty much the only solution. It is ideal for looping small animations such as logos. The drawback is that it consumes system memory.
Remember to keep track of how much memory each sequence needs, to avoid running out of memory on the Viz Engine machine. Running low on memory will make the system start caching parts of memory to the hard drive and it may not play the sequence and graphics in real-time.
Image clip should not be used with very large clips in Continuous and Array mode. Since all images are loaded into memory a large number of images or a large image size would require large amounts of memory.
Memory can be calculated as follows:
-
Number of images * Image width * Image height * 3 (or 4 when using alpha)
The use of Thread mode solves the memory issue, but it will take longer to request a frame. Therefore it should be used only in a slow motion image clip.
Images for an image sequence should be placed in specific folders. For example if you out many flag image sequences, you would have a separate folder for each flag image sequence. Make sure that the images are named sequentially e.g. “england001.tif”, ”england002.tif”, ”england003.tif” etc.
Note: This plug-in is located in: Built Ins -> Container plug-ins -> Texture
This section contains information on the following topics:
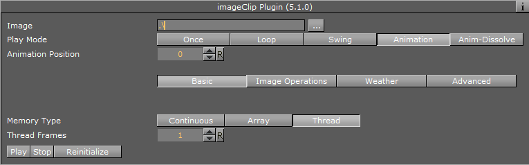
Image Clip Properties

-
Image: Sets the image path and the first image you would like to use in the animation. Do not use clip names with numbers (except the counter (e.g. 000, 001, 002, etc.)).
-
Play Mode: Sets the play mode:
-
Once:
-
Loop:
-
Swing:
-
Animation:
-
Anim-Dissolve:
-
-
Reverse: Reverses the animation (not in Animation play mode).
-
Animation Position: Sets the animation position (e.g. where to start and stop the animation). The position is a counter for the number of images in the folder referenced by the Image setting. This setting is enabled when Play Mode is set to Animation.
-
Play Speed: Sets the speed of the animation.
-
Advanced: Enables the advanced settings (see below).
-
Time Mode: Enables time specific settings.
-
Stand Alone Image: Enables the same clip to be played in different speeds.
-
First Image: Defines the first image of the animation.
-
Nof Image: Defines the number of images, relative to the First Image, that should be part of the animation.
-
Geo Ref:
-
Crop: Crops the image in percent from the left, right, bottom and top side.
-
Scale By: Enables the scale setting.
-
Scale: Scales all images to the closest power of 2. When not selected, automatic texture coordinates will be applied so the image that will fit the texture.
-
-
Keep Under: It forces the image size. For example if you have selected 64, the image will be trimmed to the size 64 x 64.
-
Base Path:
-
Format:
-
Weather:
-
Blend Images:
-
Dissolve Speed:
-
-
Control Texture Map:
-
Memory Type: Sets the memory type.
-
Continuous: Uses one big chunk of memory to store all images.
-
Array: Uses divided chunks of memory to store all images.
-
Thread: Loads only requested frame on-the-fly, with [n] frames loading time limit.
-
-
Mapping:
-
Play (button): Plays the animation.
-
Stop (button): Stops the animation.
-
Reinitialize (button): Reinitializes all settings.
To Add an Image Clip
-
Add a Container to the Scene Tree.
-
Add the Image Clip plug-in to it.
-
In the Image Clip properties click the
 (Browse) button to locate the folder that has the required images.
(Browse) button to locate the folder that has the required images. -
Select the first image in the sequence.
-
Click OK.
-
The image sequence now loads into the ImageClip plug-in, and is visible in the scene.
-
-
Click Play to test the image sequence.
-
If you change the image sequence and you need to reload it, click the Reinitialize button.
-
-
Change the Play Mode to Loop to play the image sequence continuously.
-
The image sequence will start playing automatically.
-
-
Change the Play Mode to Animation to animate the image sequence frame position to control the sequence within the Stage Editor.
-
The image sequence now stops playing and a new property is revealed that is called Animation Position. This refers to the frame number that is currently shown for the image sequence.
-
-
Animate the Animation Position value.
-
The Animation Position maximum value is restricted to the number of images.
-
-
Another possibility is to create a file with a .vln extension. This file includes the base path and also the names of the images to load. In this case the images must not have a counter number in their filename. You can handle this file as an ordinary text file.
-
Load the vln-file instead of loading an image file located in a directory.
Example:
BASE_PATH 'C:/clip/images' { 'radar_200504110800.png' 2005_04_11_10:00 'radar_200504110815.png' 2005_04_11_10:15 'radar_200504110830.png' 2005_04_11_10:30 'radar_200504110845.png' 2005_04_11_10:45 'radar_200504110900.png' 2005_04_11_11:00 'radar_200504110915.png' 2005_04_11_11:15 'radar_200504110930.png' 2005_04_11_11:30 'radar_200504110945.png' 2005_04_11_11:45 }Note: Viz Engine will not interpret between Key Frames, so if you choose to slow down an animation then the motion will not be smooth.
See Also