The Line Chart plug-in draws a line chart, filled with data out of a Shared Memory Map.
You can use delimited strings or arrays for data transfer via Scene-, Global- or Distributed-Shared Memory.
Supported Pipelines | |
|---|---|
Classic Render Pipeline |
|
Viz Engine Render Pipeline |
|
This page contains the following topics and procedures:
Line Chart Properties
Shared Mem.: Changes between Scene, Global and Distributed Shared Memory. Use Inactive memory to not forward any values via Shared Memory.
Specify X Values: Enables DataX input.
DataX: Determines Shared Memory key name for X values. DataX is the default input parameter for X values.
Key DataX: Determines Shared Memory key name for X values.
DataY: Determines Shared Memory key name for Y values. DataY is the default input parameter for Y values.
Key DataY: Determines Shared Memory key name for Y values.
Transfer Mode: Sets string- or array-based data transfer.
Data Delim.: Defines the value separator sign(s).
Number Format: Defines if Viz should get the decimal point separator from the
System LocaleorCustomsettings. If Custom is enabled:Decimal Symbol: Defines which symbol is used as decimal point when Custom Number Format is set.
Note: If the Line Stack plug-in is used, the following Line Chart properties need to be defined in the Line Stack plug-in.
DataX, -Y Fit: Enables data normalization.
DataX, -Y Scale: Scales input by the selected factor.
DataX, -Y Offset: Adds an offset to the incoming data.
DataX, -Y Auto Scale: Enables automatic data normalization.
DataX, -Y Fit Size:
Total: Scales the whole chart to the defined borders.
Current: Scales the current chart segment to the set borders.
DataX, -Y Detect Limits: Detects minimum and maximum of all values and scales them to adjusted Start and Stop. This option is used to upscale the interesting part of a chart - especially if there are only little changes between the data values.
DataX, -Y Threshold: Adds a definable offset to the detected limit.
DataX, -Y Start: Lower Auto Scale edge.
DataX, -Y Stop: Upper Auto Scale edge.
Values Animation: Sets the vertical animation type to be created when data change is detected:
Disable: Does not create an animation.
Timer: Creates data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode.
Director: Creates data transition animation with the Stage Director, that controls the Animation Progress parameter from 0.0% (old data) to 100.0% (new data). Also select an Animation Mode.
Animation Mode
Concurrent: Changes all nodes concurrently.
Left to Right: Transitions from left to right.
Right to Left: Transitions from right to left.
Balance Speed: Relates node values to the position of transformed data when set to
Onand Animation Mode is set to Left to Right or Right to Left.
Example:
Balance Speed: If the values of four nodes change from 0,0,0,0 to 1,9,90,900 in Left to Right mode at 50% of the transformation.
Balance Speed Off: Only the first two nodes are transformed to new values.
Balance Speed On: The first three nodes are already transformed to new values, and the last node also transformed to 44% of the new values, because the data change from 0 (0+0+0+0) to 1000 (1+9+90+900), at 50% of transformation (in this case the values is changed for 500 of 1000), the first three nodes are already finished and the last node is changed to 400.
Duration sec.: Sets the duration of the animation in seconds for Timer mode.
Data Nodes Animation: Sets the horizontal animation type to be created when number of data nodes change is detected:
Disable: No animation.
Timer: Creates data transition animation (from an old set of data to a new set) within the specified time set in Duration sec.. Also select an Animation Mode
Duration sec.: Sets the duration of the animation in seconds for Timer mode.
Note: When number of nodes is changes, line chart looks for added and removed nodes from their values, add new nodes to the chart from zero width and resize all nodes to their new size in specified duration.
Horizontal Alignment: Sets horizontal orientation to left, center or right.
Line Type
Normal: Direct connections between entered values.
Spline: Interpolates extra values to chamfer the graph.
Constrained Spline: Same as Spline mode but with a different algorithm to prevent overshooting.
Chart Width: Adjusts line width (
0for 2D mode).Tessellation Width: Sets tessellation length in spline modes.
Thickness: Adjusts line thickness (
0for 2D mode).Depth: Adjusts line depth (
0for 2D mode).Tessellation Thickness: Tessellates line thickness.
Tessellation Depth: Tessellates line depth.
Const. Thickness: Builds the geometry with a constant width.
Miter: Applies a miter cut-off to avoid huge peaks for small data point angles.
Selection: Specifies the Start- and Stop-type. Relative: 0%: 100%. Absolute: depends on your specified data. ID: Value ID starting from 0.
Start%, abs,: Determines starting point of the graph.
Stop%, abs,: Determines stop point of the graph.
Reposition Start: Translates the whole chart always to the same starting point.
Bevel: Activates Bevel mode.
Bevel Start: Chamfer start.
Bevel Stop: Chamfer stop.
Bevel Size%: Adjusts bevel’s size from 0 to 100.
Bevel Steps: Sets roundness via the number of segmentation steps.
Note: A chamfer is a beveled edge connecting two surfaces.
RelativeMapping: Stretches texture to fit graph length.
Pos. Container: Translates every child container to a bar’s top.
Container Offset: Adds a certain offset to each container.
Value Dependent Pos.: Translates the container above or below the line in dependency on the data values.
Container Offset Z: Adds a Z axis offset to each container.
Center Container: Centers each translated container.
Pointer: You can use a container as a pointer and move it along the chart’s shape.
Container: This container represents your pointer.
Selection: Specifies the position-type. Relative: 0%: 100%. Absolute: depends on your specified data. ID: Value ID starting from 0.
Position%, abs,: Translates pointer by this parameter.
Offset: Adds an offset to the container’s position.
Normal Offset: Rotates the offset so that it is perpendicular to the chart’s surface.
Rotate: Rotates the container in dependency on the chart’s shape.
Offset Z: Adds a Z axis offset to the pointer.
Center Container: Uses the container’s center for translation and rotation.
Low Pointer: Activates the low pointer.
Container: Chooses a container for the pointer.
High Pointer: Activates the high pointer.
Container: Chooses a container for the pointer.
Start Pointer: Activates the Start Pointer.
Container: Chooses a container for the pointer.
Stop Pointer: Activates the stop pointer.
Container: Chooses a container for the pointer.
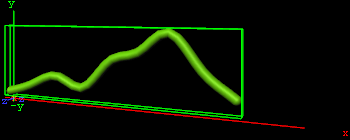
To Create a Line Chart
Create a new group and add the Line Chart plug-in to it.
Open the Transformation Editor and set Position X and Y to
-100.0and Rotation Y to-25.0.Add a material and/or a texture to it.
Open the Line Chart editor and set the following parameters:
Set Shared Mem. to Inactive
Set the following DataY values:
10,20,30,20,50,60,80,45,20.Set Line Type to Spline.
Set Chart Width to
250.0.Set Depth to
10.0.Enable Bevel, Bevel Start, Bevel Stop.
Set Bevel Size% to
100.0.Set Bevel Steps to
10.0.|
To Create a Line Chart with Data Animation
Chart Animation Using Data Import
The following steps are to prepare data sets for animation in Excel file.
Start Microsoft Excel.
Enter ExcelData1 into cell A1.
Add some sample values in the cells below (
A2-A8: 80, 35, 45, 75, 85, 55, 60).Enter ExcelData2 into cell A2.
Add some sample values in the cells below (
B2-B9: 80, 35, 45, 75, 40, 85, 55, 60).Enter ExcelData3 into cell A3.
Add some sample values in the cells below (
C2-C9: 40, 60, 75, 85, 80, 55, 45, 35).Enter ExcelData4 into cell A4.
Add some sample values in the cells below (
D2-D8: 60, 75, 85, 80, 55, 45, 35).Rename this first sheet to MyTable (can be done with a double click on the sheet name at the bottom).
Follow one of the following methods to make Viz Engine can read this Excel data file.
Save and close the Excel document.
Share the Excel document.
On the Review tab, in the Changes group, click the Share Workbook button.
The Share Workbook dialog box appears, and you select the Allow changes by more than one user at the same time. check box on the Editing tab.
Click OK.
Save the Excel document.
IMPORTANT! You must use the same platform (x64/x86) of Microsoft Excel and Viz Engine.
After the data sets are created, the following steps are to create a Data Animation scene.
Follow the "To create a Line Chart" instruction.
Modify the following parameters of the Line Chart plug-in.
Change Shared Mem. to Scene.
Set Kay DataY to
DataY.Set Data Delim. to
#.Set Values Animation to
Timer.Set Data Nodes Animation to
Timer.
Add Data Import to the same container.
Set File to above prepared Excel file.
Set Table / Sheet to
MyTable.Set Column(,Col...) to
ExcelData1.Set Data Delim. to
#.Set Shared Mem. to Scene.
Set Key to DataY.
Click the GetIt button and animation chart shows from zero to seven nodes.
Add one data node in the middle of chart.
Set Column(,Col...) to ExcelData2.
Click the GetIt button.
Change values of eight data nodes.
Set Column(,Col...) to
ExcelData3.Click the GetIt button.
Remove the first data node.
Set Column(,Col...) to
ExcelData4.Click the GetIt button.
Note: You can add more data columns and play with animation on difference data change.
Chart Animation Using Control Chart
Follow the "To create a Line Chart" instruction.
Modify the following parameters of the Line Chart plug-in.
Set Values Animation to Timer.
Set Data Nodes Animation to Timer.
Add Control Chart to the same container and save the scene.
Open Viz Trio.
Import the scene.
Click "1 (LineChart)" in Tab Fields.
Edit values in Editing Template.
See Also