The entries of a drop-down can be dynamically populated based on the value from another (hidden) field in the template, or from the temporary $data object that is not stored in the payload.
The drop-down is populated with a JSON string from the source.
Whenever the source is changed, the drop-down is re-generated.
Use case: A natural workflow is to use the
onLoad()event to fetch data and populate the source whenever data elements based on this template is opened in Viz Pilot Edge.
Example - onLoad() Populating a Drop-down
Follow these steps to create a dynamic, data driven drop-down that is populated each time a data element is opened:
Note: In the following example we use the temporary vizrt.$data as the source for the drop-down. This object acts like a key-value map where it is possible to add any data as a string, to a key in vizrt.$data, but using a hidden source field in the model is also possible in the example below. The source data is then stored in the payload.
If using a field as a source for the drop-down, create a new single-line text field that may be called source. This acts as the source of the drop-down item (this field can be hidden).
Create a single-line text field, for instance called drop-down. This is where your drop-down is displayed.
In the drop-down single-line text field, click on it to have the properties displayed.
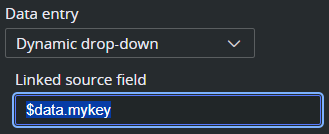
In the Data entry property, click on the Dynamic drop-down alternative.
Once the alternative is added, a new text field right below called Linked source field appears.
Fill the Linked source field with your own key in the custom data object, for instance
$data.mykey. Alternatively, the name of your first single text field, which in this example is source.Within the source field, you can add data, either manually through the source field directly, or from the script editor like shown below.
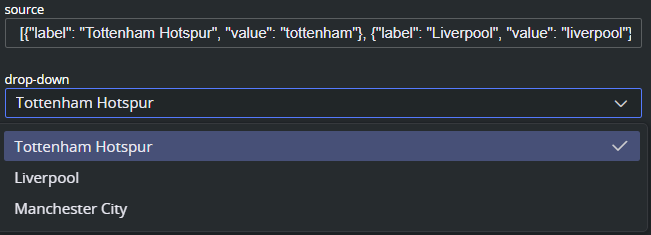
The data must be in JSON array format: [{"label": "my label1", "value": "my value1"}, {"label": "my label2", "value": "my value2"}, {"label": "my label3", "value": "my value3"}]
The label property is what is displayed in the drop-down.
The value property is what is being stored in the data element (this is eventually sent to Viz Engine).
Populate Drop-down Source Field in onLoad() Event
// onLoad() is executed each time a data element based on this// template is loaded in Pilot Edgevizrt.onLoad = () => { fetch("http://myhost/app/teams.json") .then(r => r.text()) .then(result => { vizrt.$data.mykey= result console.log("Fetched: ", result) } ).catch(e => console.log("Error: ",e))}In the example above, the teams.json file looks like this:
[{"label": "Tottenham Hotspur", "value": "tottenham"}, {"label": "Liverpool", "value": "liverpool"}, {"label": "Manchester City", "value": "mancity"}]The format is a JSON array. This line can be pasted directly into the drop-down source field for testing purposes.
The result looks like this (with the source field visible):