
Template Builder User Guide
Version 2.3 | Published April 11, 2022 ©
Form Customization Scripts
If dynamic or advanced customization of the fill-in form is needed, Pilot Edge allows this through template scripting.
Scripts are written in TypeScript, and access the template via a provided Script API named vizrt.
It allows users to customize templates look and behavior, as well as fill in values from external sources. This section describes how to use the script editor, and access the values of the fields supported in Template Builder.
Check out the Quick Start Examples for some quick hands-on experience.
Note: For testing API endpoints, please use the following:
-
HTTP://<PDS-HOST>:8177/testing/fakepremierleague/
-
HTTP://<PDS-HOST>:8177/testing/fakepersonsearch/
These are the following topics:
The Script Editor
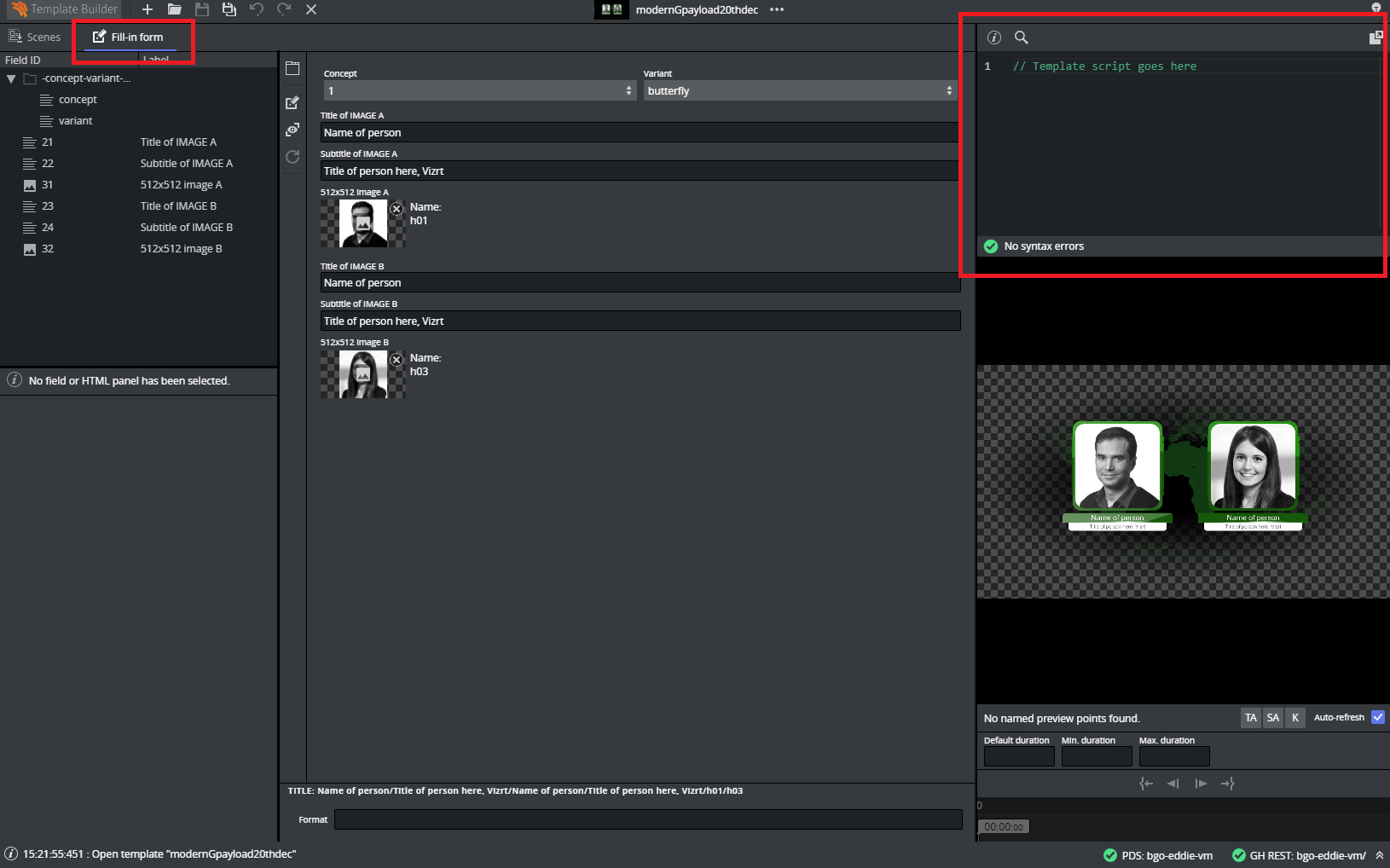
The script editor is available in the "Fill-in Form" tab of Template Builder.

It can be used docked or undocked from the Template Builder. While undocked, you can adjust the size of the window for a smoother experience.
There is a search option to search within the script code, and you can access it by clicking the icon
within the script editor.
The script editor also provides error messages depending on the problem. It will show compile or run time errors.
Compile Error
Run Time Error
Field Access
When using the scripting tool in the template, the individual fields must be accessed through the global name space vizrt.fields (for example, vizrt.fields.$singleline.value).
Note: Writing $singleline.value instead of vizrt.fields.$singleline.value will not work, and will give a Compile Error.
The script executes when a graphic element is opened or created with the scripted template in Pilot Edge.
In Template Builder, the script is also re-loaded and restarted when there are changes made to it.
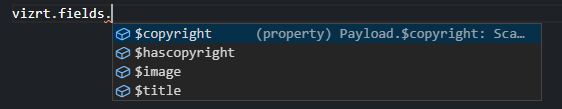
By typing vizrt.fields, the editor's autocomplete will show you the available fields to choose from.

You can read and write field values, as well as react to value changes from outside the script.
You can also access the properties read-only and hidden of the vizrt fields.

-
onChanged: A property on fields that you can set as a function, and if you do so, this function is called whenever the value of the fields changes, and gets the new value as an argument . If this is not set, it will be null.
Note: Changes done to field values by the template script will not trigger the onChanged function to be called.
-
readOnly: Read and write boolean access, to whether the field should be editable in the form or not. If false , the field and its input elements are editable in the UI. If true , they are read-only and greyed out in the UI, but are accessible, saved and loaded as part of the payload.
-
hidden: Read and write boolean access, to whether the field should be editable in the form or not. If false , the field and its input elements are present and visible in the UI. If true , they are hidden from the UI but are accessible, saved and loaded as part of the payload.
Note: Dashes cannot be used in Typescript with the dot syntax, instead you can use vizrt.fields["$01-week"] syntax to be able to access it.
External Sources
Whether on template load, or as a reaction to a field change, you can initiate HTTP, HTTPS or REST calls to fetch values from third party or external services.
This can easily be done via the browser's built-in fetch API: https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API.
See the Quick Start Examples section for a short example of a REST call triggered by an onChanged event.
Read Only Fields
Some fields are currently supported only for read-access by the scripting API. These are the following:
-
Duplet
-
Triplet
-
Map
-
Image
-
Video
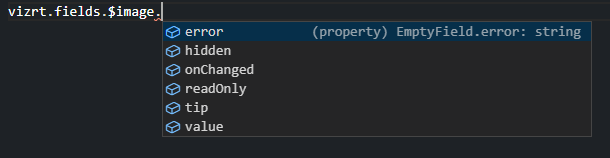
For the image and video fields, the script is able to access some metadata from the file. These can be explored through the editor's autocompletion:
Unsupported Fields
As of now, all List and Table fields are unavailable from the scripting API.