The Browser plug-in gives the ability to stream browser content on a Texture.
Note: Vizrt is not responsible for the content displayed or the technology used to display this content.
This page contains the following topics and procedures:
Browser Properties
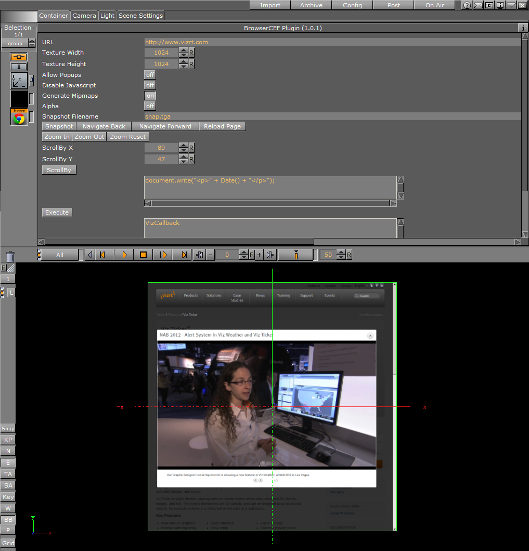
URL: Determines the URL address to be opened.
Texture Width: Determines the width in pixels of the browser window.
Texture Height: Determines the height in pixels of the browser window.
Allow Popups: Allows the browser to render popup windows. The popup renders into the current texture. Close the popup by navigating back.
Disable JavaScript: Disables JavaScript execution.
Note: Vector animations like Lottie require JavaScript to run.
Generate Mipmaps: Generates all mipmap levels. Set to
Offfor more performance. Set toOnfor more quality when the texture is rendered on a smaller area on the screen than the width/height of the browser itself.Alpha: Enables a transparent browser window.
Note: For the Viz Engine Renderer, Material Definitions' Rendering Method has to be set to Transparent for Alpha to work correctly.
Snapshot Filename: Saves a snapshot at the location (full path) entered here. The location can be either a local file or on the Graphic Hub and must be specified as a Uniform Resource Identifier (URI), for example:
File: file:///c:/temp/Browser/example.png
Graphic Hub: vizgh:///Browser/example.png
Graphic Hub UUID: vizgh:///<F3F3F087-B85A-4AEE-B5019F78CB6AE5EC>/example.png
Snapshot: Takes a snapshot of the current browser texture. The snapshot is saved as a file or to the Graphic Hub, as specified in Snapshot Filename.
Navigate Back: Navigates back to the previous page.
Navigate Forward: Navigates forward to the next page.
Reload Page: Reloads the current page.
Zoom In: Zooms into the page, incrementing per click.
Zoom Out: Zooms out of the page, incrementing per click.
Zoom Reset: Resets zoom to default value.
Zoom: Determines the desired zoom value. The fields supported range is from
-10.0to10.0. The default value is0.0. Like any other parameter, the value of this field can be controlled from a ControlObject. Please enable Show Advanced and then add the parameter under Channel:
ControlObject Exposure with Direct Address
zoom:MAIN_SCENETREE$BrowserFUNCTIONBrowser*zoom:float:0.0:-10.0:10.0:zoom level
ControlObject Exposure with Control Channel Address
zoom:MAIN_SCENETREE@zoom:float:0.0:-10.0:10.0:zoom level
Note: The Browser plug-in works asynchronously. Therefore, the zoom value needs to be applied after a successful load of an URL. This means that the value stored in the plug-in may not be the currently active zoom value until it has been applied.
ScrollBy X: Sets the scroll in the horizontal axis.
ScrollBy Y: Sets the scroll in the vertical axis.
ScrollBy: Executes ScrollBy X and Y values.
Execute: Executes the code entered in the code entry field.
Disable Native Mouse Events: Disables all mouse events, such as move, click and wheel events. Useful to control mouse events from outside, for example in scripts; or if it interferes with other plug-ins, such as Graffiti.
Mouse Position X and Y: Controls the position of the mouse cursor with the u/v parameters. The coordinates are normalized in [0,1], being (0,0) the lower left corner and (1,1) the upper right corner of the browser window. All mouse click and move events described below relate to this coordinate:
Left Click: Emulates a click (both mouse down and mouse up events) of the left mouse button.
Left Mouse Down: Emulates a left mouse button down event.
Left Mouse Up: Emulates a left mouse button up event.
Right Mouse Down: Emulates a right mouse button down event.
Right Mouse Up: Emulates a right mouse button up event.
Mouse Move: Emulates a mouse move event (might be triggered after the u/v coordinate has been changed.
Wheel Up: Emulates a mouse wheel up event.
Wheel Down: Emulates a mouse wheel down event.
Wheel Left: Emulates a mouse wheel left event.
Wheel Right: Emulates a mouse wheel right event.
Proxy User: Provides the user name in case the system’s HTTP proxy requires authentication.
Proxy Password: Provides the user name password in case the system’s HTTP proxy requires authentication.
Read Events From Shared Memory: Enables the browser to receive events from shared memory callbacks.
Input Events from Shared Memory: Prefix key for global shared memory. Valid commands are:
WB_TEXT: Can be used to emulate string input like ‘Hello World!’WB_KEY: Can be used for special key strokes. Possible values are ENTER, RETURN, BACKSPACE, DELETE, HOME, END, LEFT, RIGHT, UP, DOWN, PAGE_UP, PAGE_DOWN.
Sample for viz-scripting supposing ShmemVarName is WB_EVENTS:System.map["WB_EVENTS"] ="WB_TEXT Hello World!"System.map["WB_EVENTS"] ="WB_KEY ENTER"Note that a Shared Memory change event only occurs if the memory actually changes. Sending the same text twice, for example, does not trigger a Shared Memory event.
Note: Special characters (non-ASCII) like umlauts, etc. are not supported.
Enable Multitouch Events: Enables native multitouch events (scroll, pinch to zoom, double tap).
Texture Sharing: Is needed if the whole content of a page needs to be updated. This makes pages more responsive, but takes more performance.
To Create a Simple Scene with Browser
Add a new Container to the Scene tree.
Add a Rectangle geometry to the Container
Add the Browser plug-in.
Open the Browser properties and enter a valid URL.
Click on(enable the handling of interactive script/plug-in events (Scene Editor)).
Use the mouse or controls to navigate the website.
Interact with a Scene with JavaScript
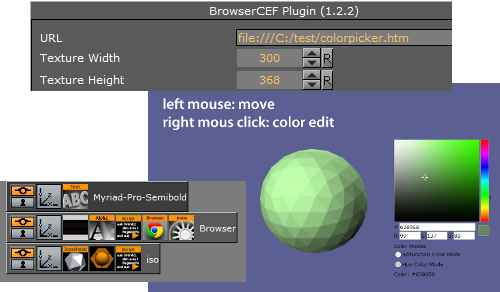
It is possible to interact with a Scene from within the JavaScript of an HTML document (for example, colorpicker.html).
In the JavaScript section of a HTML document interact with the Scene with the window.vizrt object. Append any function name on this object, for example, window.vizrt.colorChange( "255 100 100" ). The function colorChange must be defined in the JavaScript function section of the Browser plug-in.
To add more functions, add them in this GUI section, separated by new lines:
Only one argument is supported for each function, to add more arguments to a function use separators and encode all arguments into one string.
Calls from JavaScript are translated into Viz Shared Memory variable changes, on the system.map. To register these changes use the Shared Memory variable composed by the Container ID of the Browser plug-in and the string, for example, "BROWSER STATUS".
IMPORTANT! There must be a space between the double quotation mark (") and BROWSER{{: " BROWSER STATUS"}}.
Script Example: When the script sits on the same Container:
sub OnInit() System.map.RegisterChangedCallback( this.VizId & " BROWSER STATUS" ) end sub sub OnSharedMemoryVariableChanged(map As SharedMemory, mapKey As String) println( "shared map changed: " & map[mapKey] ) Dim str As String = map[mapKey] Dim strstr As array[String] str.split(" ", strstr) if strstr[1] = "javascript" then if strstr[2] = "colorChange" then scene.findContainer("iso").Material.diffuse.red = cDbl(strstr[3])/255.0 scene.findContainer("iso").Material.diffuse.green = cDbl(strstr[4])/255.0 scene.findContainer("iso").Material.diffuse.blue = cDbl(strstr[5])/255.0 end if end ifend subExample string passed to Shared Memory: "0 JavaScript colorChange 0 53 4"
The first number, either
0or1, can be ignored.JavaScript, shows that a JavaScript function was invoked.The function name (
colorChange) itself followed by the argument(s).
Example call in the HTML document:window.vizrt.colorChange(r + " " + g + " " + b);
Example HTML Document
Entered in URL: file:///C:/test/colorpicker.htm (see Browser Properties):
<script type="text/javascript">function colorAnim() { window.vizrt.colorAnim() } function objectmove(x, y) { PositionX.value = x; PositionY.value = y; }</script> <!DOCTYPE html> <html lang="en"> <head> <title id='Description'>The jqxColorPicker widget allows you to easily pick a color.</title> <link rel="stylesheet" href="http://www.jqwidgets.com/jquery-widgets-demo/jqwidgets/styles/jqx.base.css" type="text/css" /> <script type="text/javascript" src="http://www.jqwidgets.com/jquery-widgets-demo/scripts/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="http://www.jqwidgets.com/jquery-widgets-demo/scripts/demos.js"></script> <script type="text/javascript" src="http://www.jqwidgets.com/jquery-widgets-demo/jqwidgets/jqxcore.js"></script> <script type="text/javascript" src="http://www.jqwidgets.com/jquery-widgets-demo/jqwidgets/jqxcolorpicker.js"></script> <script type="text/javascript" src="http://www.jqwidgets.com/jquery-widgets-demo/jqwidgets/jqxradiobutton.js"></script> </head> <body class='default'> <div id='content'> <script type="text/javascript"> $(document).ready(function () { // Create jqxColorPicker widgets. $("#jqxColorPicker").jqxColorPicker({ width: '250', height: '250'}); $("#hueMode").jqxRadioButton({ width: '150', height: '25'}); $("#saturationMode").jqxRadioButton({ checked: true, width: '180', height: '25'}); $("#hueMode").on('change', function (event) { if (event.args.checked) { $("#jqxColorPicker").jqxColorPicker({ colorMode: 'hue' }); } else { $("#jqxColorPicker").jqxColorPicker({ colorMode: 'saturation' }); } }); $("#jqxColorPicker").on('colorchange', function (event) { //console.log(event.args.color.r); window.vizrt.colorChange(event.args.color.r + " " + event.args.color.g + " " + event.args.color.b); $("#colorlog").html("<div>Color: #" + event.args.color.hex + "</div>"); }); }); </script> <div id='jqxWidget'> <div id="jqxColorPicker"></div> <div style="font-size: 13px; font-family: verdana; margin-top: 10px;"> <div style="margin-bottom: 5px;">Color Modes</div> <div id="saturationMode">Saturation Color Mode</div> <div id="hueMode">Hue Color Mode</div> </div> <div style="font-family: Verdana; font-size:13px;" id="colorlog"></div> </div> </div> </body> </html>Browser Status Notifications
The browser plug-in writes the following status updates into the System Shared Memory Map:
address <uri>: Called when the browser URL changes.
title <title>: Called when the browser title changed.
loadstate <started|stopped>: Called when loading of a page started or stopped.
Use the container ID where the plug-in resides concatenated with the string BROWSER STATUS on the System Map to register for all Browser-related events.
sub OnInit() System.map.RegisterChangedCallback( this.VizId & " BROWSER STATUS" ) end sub sub OnSharedMemoryVariableChanged(map As SharedMemory, mapKey As String) if mapKey = this.VizId & " BROWSER STATUS" then println( "New status: " & map[mapKey] ) end ifend subLimitations
Because of licensing issues, some features are not enabled in the Browser plug-in. This affects for example the support for H.264/H.265 video, used by some streaming platforms. Visit https://html5test.com/ to verify whether features are available.
The 32-bit version of the Browser plug-in relies on an older version and will not be updated. Therefore, not all features of the 64-bit version are supported.
The internal browser rendering is running fixed at 60Hz.