
Viz Pilot User Guide
Version 7.2 | Published May 08, 2017 ©
Template Editor
The template editor is used to create and edit a template’s user interface. Templates can be created from scratch, or by using the Wizard to select the scene the template should control. The latter adds a default set of components to the template during scene import.
This section contains the following topics:
-
Template Editor Functions
-
Standalone Templates
-
Transition Logic Templates
-
Template Testing
-
Align
-
Size and Scale
-
Tab Order
-
Creation Order
-
Background Images
-
Tags
Template Editor Functions
The components added when using the Wizard tool are based on the Exposed Objects information in the scene; however, components can be replaced and new ones added to extend or change the functionality of the template and to change the appearance and behavior of the scene.
Note that the template name (square brackets) and the scene path is visible in the template window’s title bar. For standard scenes the scene name is used; however, for transition logic scenes the background scene name is used.
IMPORTANT! Always remember To test templates before deploying them.
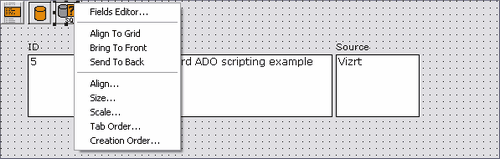
Template Editor Context Menu

The context menu in the Template Editor contains the following functions:
-
Edit Image...: Adds a Static Image Component to be used as for example a template background. Only available when using the Static Image Component component.
IMPORTANT! When using the static image component, use compressed image types such as JPG or lossless ones such as PNG to conserve space. It does not need to be a small image in pixel size. The whole template is streamed to the database as a BLOB, and the image data will not be touched, so a JPG or PNG will use a lot less space than a BMP that is not compressed.
-
Fields Editor: Adds string components to represent database fields using an active database connection. Only available when using specific Database Components.
-
Align to Grid: Aligns the template’s selected component to the template grid.
-
Bring to Front: Brings the template’s selected component to front of all stacked components.
-
Send to Back: Brings the template’s selected component to the back of all stacked components.
-
Align: Enables the user to set the Alignment of the template’s components.
-
Size: Enables the user to set the size of the template’s components (see Size and Scale).
-
Scale: Enables the user to set the scale of the template’s components (see Size and Scale).
-
Tab Order: Enables the user to set the Tab Order for the template’s components.
-
Creation Order: Enables the user to set the Creation Order for the template’s components.
Standalone Templates

Standalone templates are only based on a single scene as opposed to Transition Logic Templates.
To generate a standalone template
-
Select Wizard on the File menu.
-
Add the scene.
-
Click Next
-
Select the exposed objects that should be added to the template automatically.
-
Click Finish.
Transition Logic Templates
This section contains the following topics:
-
Transition Logic Scenes
-
To generate a transition logic template
Transition Logic Scenes

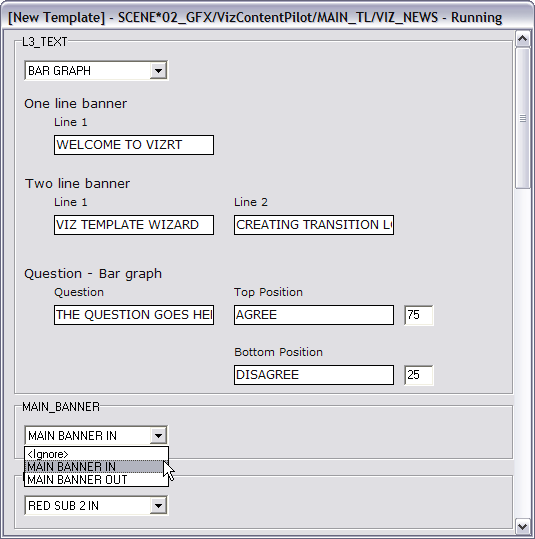
A transition logic scene consists of a background scene and a set of front scenes. When the front scenes are used to create a template in Template Wizard, the front scenes are created as GEOMs (objectified). The objects are added to the background scene in their respective placeholders called layers; hence, once the template is used to play out the scenes the actual front scenes are not used, but their objects in the background scene.
When generating a transition logic template the logical layers, visible in the Layer Panel, are placed on the template in separate group boxes. Each group box also has a drop-down menu with all the GEOMs (i.e. the front scenes) for that layer. The currently selected front scene is reflected by the ActiveLayerID property for the TVTWLayerControl component.
Note: The ItemIndex property is similar to the ActiveLayerID, however we recommend using the ActiveLayerID, as it preserves the links to items regardless of changes to the index order or description names in the scene’s control object.
A background scene can contain many logical layers. A layer is a placeholder for front scene objects (graphical elements) that are supposed to be on air one at the time. To have independent elements that can be on-air simultaneously, new logical layers must be added to the background scene.
Each layer can have several states, being anything from position on screen to layout variants, and off screen. The visibility of certain controls in templates is tied to the currently selected layers.
By using this method several independent graphical elements can be on air at the same time and they can be taken in and out independently. Transitions can be built into the background in order to obtain a smooth transition between the different states.
Field Identifiers
To make Template Wizard generate transition logic templates correctly there is one important design convention that needs to be followed. As a general rule, all scenes must have unique Field identifiers for all Control plugins. The identifier can be both text and numbers but there must be no spaces.
There is one exception where it is allowed and also useful to have the same Field identifier on multiple Control plugins. This is for scenes that use the same logical layer, which means that they will not be on-air at the same time, the same Field identifier for values of the same data type can be used. In the template these values can be set in one editor instead of by several, one set for each scene when using unique Field identifiers for all.
The description label for the editor will be the same so it must work logically for both objects, otherwise the user might be confused.
An example where using the same identifier is meaningful:
-
When having two OTS graphics with an image and a text in the same logical layer, one on the left side and one on the right side, it is possible to name both Control Text plugin Field identifiers for OTS_Text, and the Control Image plugin Field identifiers OTS_Image.
With common identifiers for the two OTS text elements and the two OTS image elements, the Wizard will only generate one set of components. This setup will work nicely since they will never be on the screen at the same time.
To generate a transition logic template
-
Select Wizard on the File menu.
-
Add the front scenes that are controlled by the background scene.
-
Click Next
-
Select the exposed objects that should be added to the template automatically.
-
Click Finish.
Note: The background scene cannot be selected! If a background scene is selected an error message is shown, telling that the scene cannot be selected.
Template Testing
It is good practice to create procedures on how To test templates. The procedure below is an example of how to best test templates before using them in a production environment.
To test templates
-
Design and test scene(s) in Viz Artist.
-
Double check all Control Objects in Viz Artist.
-
Design, with the help of the Wizard tool, the template and save it in a test Concept.
-
Clean-up the template layout and do a manual and final design.
-
Test template in Template Wizard.
-
Playout and Control Objects
-
Scripts
-
Special Characters
-
-
Test template in Viz Pilot News.
-
Tab order of all components
-
Default save name (& Save Template window on/off if used)
-
Variants
-
Optional: Crop Tool
-
-
Test playout of data elements from a control room with Director.
-
Deploy template to journalists.
Align
Components can be positioned manually by drag and drop, or by selecting multiple components and use the built in alignment functions. It is also possible to snap components to the template grid.
This section contains the following topics:
-
To position components
-
To position components by snapping them to the grid
To position components

-
Select the component(s) to align.
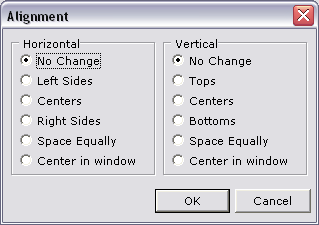
-
Right-click on the template and select Align.
-
Set the horizontal and vertical alignments and click OK.
To position components by snapping them to the grid
-
Position components to the template grid automatically by selecting Snap to Grid on the View menu.
Size and Scale
Setting the size and scale of components can be done per component or by selecting a group of components, and can be used to make text boxes and other components of the same type have the same size and/or scale.
This section contains the following topics:
-
Size and Scale
-
To set the component(s) size
-
To set the component(s) scale
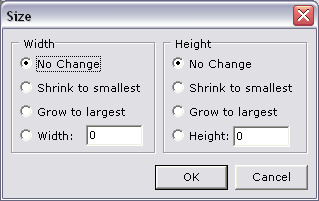
Size and Scale
-
Size: Width/Height: Sets the width or height for the selected component(s).

-
No Change: No changes are applied to the width or height of the selected component(s).
-
Shrink to smallest: Shrinks the size of all components to the same as the smallest.
-
Grow to largest: Grows the size of all components to the same as the largest.
-
Width/Height: Sets a custom width/height for the selected component(s).
-
-
Scale: Scaling Factor: Sets the scaling factor in percentage.

To set the component(s) size
-
Select the component(s) to size by pressing SHIFT and clicking the component(s).
-
Right-click the template, and on the context menu select Size.
-
Set the Width and Height properties and click OK.
To set the component(s) scale
-
Select the component(s) to scale by pressing SHIFT and clicking the component(s).
-
Right-click the template, and on the context menu select Scale.
-
Set the Scaling Factor (percentage) and click OK.
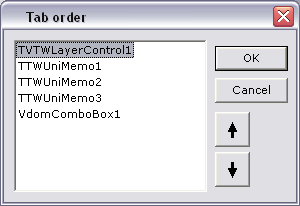
Tab Order

This option enables the template user to press the TAB key to move between the different fields (i.e. components) on the template.
To set the tab order
-
Right-click on the template and on the context menu select Tab Order... .
-
Arrange the order by selecting items and using the arrow buttons, or drag and drop, to move them up and down.
-
When done click OK.
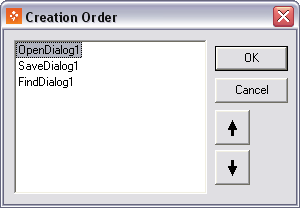
Creation Order

Use the Creation Order dialog to specify the order in which the template creates non-visual components. The order is used when the form is loaded at design time or run time. A non-visual component is a component that is visible when designing, but has no appearance at runtime until it is called (e.g. SaveDialog), or simply has no appearance at all at runtime (e.g. TWComPort).
The Listbox only displays non-visual components on the active template, their type, and their current creation order. The default creation order is determined by the order in which the non-visual components are placed on the template.
Background Images
Use of large size (bytes) background images in templates are not recommended. This is made possible by the Static Image Component component; however, for every data element that uses the template, a copy of the template is created and saved on the database, including the background image.
Tags
Tags are administered through the Pilot Data Server Web Interface.Templates can then be tagged by selecting a tag in the Save Template dialog.
This section contains the following topics:
-
To access the Tag settings
-
To define a new tag
-
To rename a tag
-
To delete a tag
-
To assign a tag to a new template
-
To assign or modify the tag of an existing template
-
To remove an assigned tag
To access the Tag settings
-
Select the Pilot Data Server Web Interface from the Windows Start Menu
-
Click the Settings link
-
Click the Tag settings link
To define a new tag
-
Click the Add tag button on the Tag settings page.
-
Enter a name for the tag in the New Tag field.
-
Click OK.
To rename a tag
-
On the Tag settings page, click the Rename icon next to the desired tag.
-
Enter a new name for the tag in the Rename Tag field.
-
Click OK.
To delete a tag
-
On the Tag settings page, click the Delete icon next to the desired tag.
-
Click OK to confirm the deletion.
Note: Deleting a tag will not delete the templates that refer to that tag.
To assign a tag to a new template
-
Create a new template.
-
Click Save
-
Enter Template name and Concept as required
-
Select a tag in the Tag dropdown.
-
Click Save as New.
To assign or modify the tag of an existing template
-
Open an existing template.
-
Click Save
-
Select a tag in the Tag dropdown.
-
Click Overwrite existing.
To remove an assigned tag
-
Open an existing template.
-
Click Save
-
Select <None> in the Tag dropdown.
-
Click Overwrite existing.