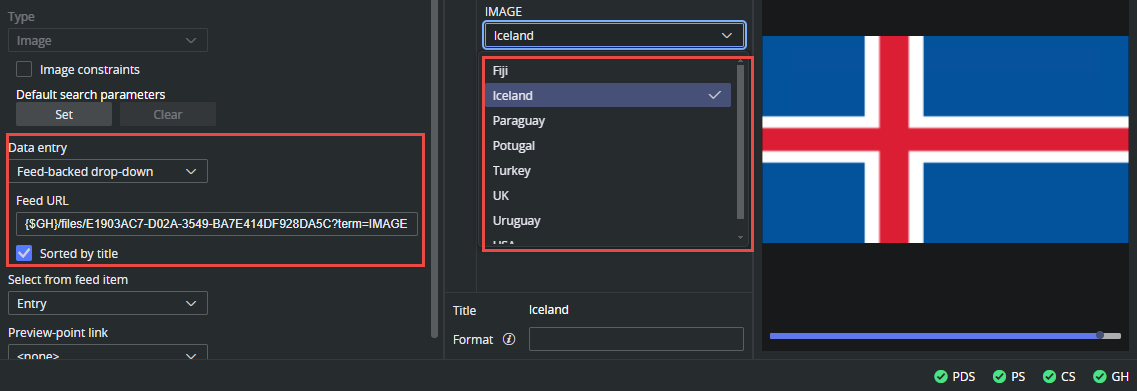
The Feed-backed drop-down option works exactly like the Enable feed browser option, but displays the results in a drop-down instead of in the feed browser window:
Example: Link Image Field to Graphic Hub Folder
In this example we set up a link from an image field in the template to a Graphic Hub folder, and present the result in a sorted drop-down.
For the image field in the template, choose Feed-backed drop-down from Data entry.
The Feed URL should point to a Graphic Hub folder, and we added a search term parameter to display only images. The URL is part of the Graphic Hub REST API.
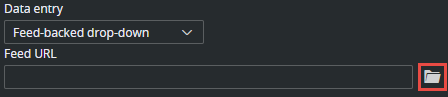
To quickly build a valid URL to a folder in Graphic Hub, follow these steps:Click the folder icon to browse the configured Graphic Hub:
The {$GH} environment variable can be used to build the base URL part. This variable resolves to the configured graphic hub on Pilot Data Server (for example, http://gh-host:19398/).
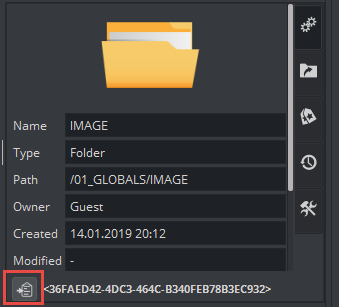
Alternatively, to build the URL manually, add /files/ to the base URL of Graphic Hub, and add the UUID of the folder to the URL. This value can be copied from Viz Artist when browsing in Asset view:
Add the ?term=IMAGE to the URL. For instance:
{$GH}/files/BAA340C1-C71E-0949-BCF6-F7E043856030/?term=IMAGE
In the Select from feed item drop-down, select Entry. This certifies the complete Atom entry is put into the field, making it playable for Viz Engine.
Click Sort by title to make the entries sorted.
The result should be a sorted drop-down with the images in the Graphic Hub folder.