The Control Text plug-in binds the control of Text or Classic Text to a Control Object depending on the container geometry.
If neither Text or Classic Text is in the container, the Control Text plug-in uses the scene setting to determine which render engine to use.
This plug-in expects the input value in UTF-8 encoding.
This plug-in is located in: Plugins -> Container plug-ins -> Control
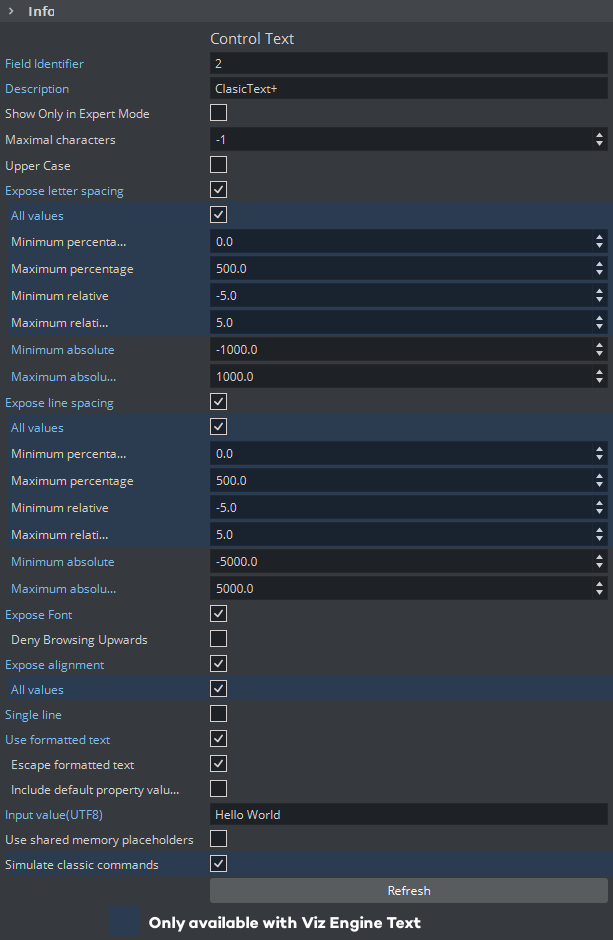
Control Text Properties
Maximal characters: Sets the maximum number of characters which can be typed into the text field.
Upper Case: Converts lower case input into upper case when set to
On.Expose letter spacing: Allows changes to the letter spacing parameters and sets the minimum and maximum value when set to
On. The exposed field is kerning.All values *1: Exposes two more values of letter spacing, percentage and extended relative instead of just extended absolute. The exposed field is changed to a group of three sub-fields:
letter_spacing.percentage, Minimum and Maximum value can be set.
letter_spacing.extend_rel, Minimum and Maximum value can be set.
letter_spacing.extend_abs, Minimum and Maximum value can be set.
Expose line spacing: Allows changes to the line spacing parameters and set the minimum and maximum value when set to
On. The exposed field is line_spacing.All values *1: Exposes two more values of line spacing, percentage and extended relative instead of just extended absolute. The exposed field is changed to a group of three sub-fields:
line_spacing.percentage, Minimum and Maximum value can be set.
line_spacing.extend_rel, Minimum and Maximum value can be set.
line_spacing.extend_abs, Minimum and Maximum value can be set.
Expose Font: Allows selects another Font when set to
On. The exposed field is font on Classic Text, or font_face on Viz Engine Text.Deny Browing Upward:
Expose alignment: Allows changes to the text alignment when set to On. The exposed field is justification.
All values *1: Exposes both horizontal and vertical alignment. The exposed field is changed to a group of two sub-fields:
alignment.horizontal
alignment.vertical
Single Line: Converts multi-line input into a single line when set to
On.Use Formatted Text: Enables use of character specific formatting in supported client applications. Character specific formatting includes bold, italic, subscript, superscript, kerning, position, rotation, scaling, alpha, and color(RGB) in Classic Text, modifier, font size, color(ARGB) in Text. Formatted text cannot be used together with Text FX Write.
To use the characters
<and>correctly in Viz Multichannel, make sure that Use Formatted Text is set toOFF.Character specific formatting is not supported for Viz Pilot.
In Viz Trio, the operator enter a required formatting mode via an assigned shortcut key. To change the format of one or more characters, hold down ALT and toggle the right and left arrow keys to shift mode. See the Viz Trio User Guide for more information on Character Formatting.
Escape formatted text: Simplifies formatted text output. Use XML escape characters instead of XML <![CDATA[]]> and not add an XML root element. Use
<fo:wrapper/>element only with formatted words and characters. Control Text still accepts both full formatted and escape formatted text input independent of this property.Include default property values: Adds all available properties of formatted text output even all values are defaults. This guarantees all supported formats by Control Text can be transferred to another Text via XML.
Input Value / Input Value(UTF8): Shows the current value for the plug-in. It is not necessary to set any value here. It is used for debugging purposes.
Simulate classic commands*1: Allows Viz Trio uses Classic Text commands via Control Object to control styles of Viz Engine Text.
*1: only available with Viz Engine Text
Shared Memory Placeholders
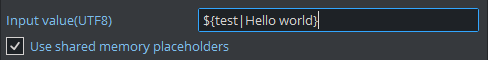
The Control Text plug-in supports Shared Memory placeholders. Placeholders can be described by ${shm_key}, where shm_key is the name of a Global Shared Memory Map. You can also define a default value by adding a pipe and the value. For example: ${shm_key,Default}, where Default is used as default value if the Shared Memory Map is empty or does not exist.
Shared Memory maps can be accessed and changed in various ways, like an external command, script etc...
Example
This shows "Hello world" by default. By sending GLOBAL*MAP SET_STRING_ELEMENT test This is my new value from a shared memory the text changes to the new value.
Formatted Text Wrapper
Format single or multiple characters by cover them with <fo:wrapper /> element and add any or multiple of these attribute attributes.
All Available Formatters
XML Attribute | Data Type | Min | Max | Note | Example | |
|---|---|---|---|---|---|---|
kerning | letter-spacing | float | - | - |
| <fo:wrapper letter-spacing="80">T</fo:wrapper> |
color | color | 3 of ubyte | #000000 | #FFFFFF | Contains value of red, green and blue in hexadecimal from 00 to FF lead by #:
| <fo:wrapper color="#FF0000">T</fo:wrapper> |
underline | underline | boolean | true/false |
| <fo:wrapper underline="true">TEST</fo:wrapper> | |
Available Classic Text Formatters
XML Attribute | Data Type | Min | Max | Note | Example | |
|---|---|---|---|---|---|---|
scale | scale-x | float | 0.0 | - |
| <fo:wrapper scale-x="3.0" scale-y="3.0">T</fo:wrapper> |
scale-y | float | 0.0 | - | |||
scale-z | float | 0.0 | - | |||
position | pos-x | float | - | - |
| <fo:wrapper pos-y="-30">T</fo:wrapper> |
pos-y | float | - | - | |||
pos-z | float | - | - | |||
rotation | rotate-x | float | - | - |
| <fo:wrapper rotate-x="15">T</fo:wrapper> |
rotate-y | float | - | - | |||
rotate-z | float | - | - | |||
alpha | opacity | float | 0 | 100 |
| <fo:wrapper opacity="80">T</fo:wrapper> |
bold | boolean | true/false | <fo:wrapper bold="true">TEST</fo:wrapper> | |||
italic | boolean | true/false | <fo:wrapper italic="true">TEST</fo:wrapper> | |||
subscript | boolean | true/false | <fo:wrapper subscript="true" superscript="false">TEST</fo:wrapper> | |||
superscript | boolean | true/false | <fo:wrapper subscript="false" superscript="true">TEST</fo:wrapper> | |||
font | font | FONT | <fo:wrapper font="<00AF0E0D-625C-184B-98AE54ADA55B6239>">TEST</fo:wrapper> | |||
Available Text Formatters
XML Attribute | Data Type | Min | Max | Note | Example | |
|---|---|---|---|---|---|---|
color | color | 3-4 of ubyte | #00000000 | #FFFFFFFF | Contains value of alpha (optional), red, green and blue in hexadecimal from 00 to FF lead by #:
Default alpha value is #FF if not specified | <fo:wrapper color="#FF0000">T</fo:wrapper> |
modifier | modifier | modifier | subscript/superscript/none |
| <fo:wrapper modifier="subscript">TEST</fo:wrapper> | |
font | font | FONT_FACE | <fo:wrapper font="<41E57305-1205-4742-96DA817BCA632729>">TEST</fo:wrapper> | |||
<fo:wrapper /> element can be covered by another such as:
Formatters | <fo:wrapper bold="true" color="#ff0000"> Th<fo:wrapper color="#ffffff"> a<fo:wrapper color="#0000ff"> il</fo:wrapper> a</fo:wrapper> nd </fo:wrapper> |
|---|---|
Result | Th a il a nd |
Entities
Support three entities in formatted text for preventing broken formatter XML.
Character | Entity |
|---|---|
Character | Entity |
< | < |
> | > |
& | & |
Example
Formatter | <fo:wrapper color="#FF0000"><sender>John & Smith</sender></fo:wrapper> |
|---|---|
Result | <sender>John & Smith</sender> |
CDATA Section
CData section can be used for preventing broken formatter XML too, but with more readable text.
Can be used to send plain text into Control Classic Text plug-in with enabled "Use formatted text" but many existing formats such as bold, italic, underline subscript and superscript in current text still are kept.
Example
Formatter | <fo:wrapper color="#ff0000"><![CDATA[<sender>John & Smith</sender>]]></fo:wrapper> |
|---|---|
Result | <sender>John & Smith</sender> |
Can rest all existing formats by assigning those new values, but the plain text should not contain "]]>".
Example with Classic Text
<fo:wrapper letter-spacing="0" color="#000000" opacity="1 0 0" bold="false" italic="false" underline="false" subscript="false" superscript="false" font="<00AF0E0D-625C-184B-98AE54ADA55B6239>" ><![CDATA[Any plain text]]></fo:wrapper> |
Example with Text
<fo:wrapper letter-spacing="0" color="#000000" underline="false" modifier="none" font="<41E57305-1205-4742-96DA817BCA632729>" ><![CDATA[Any plain text]]></fo:wrapper> |
See Also